(一)rem、vw、vh
使用步骤
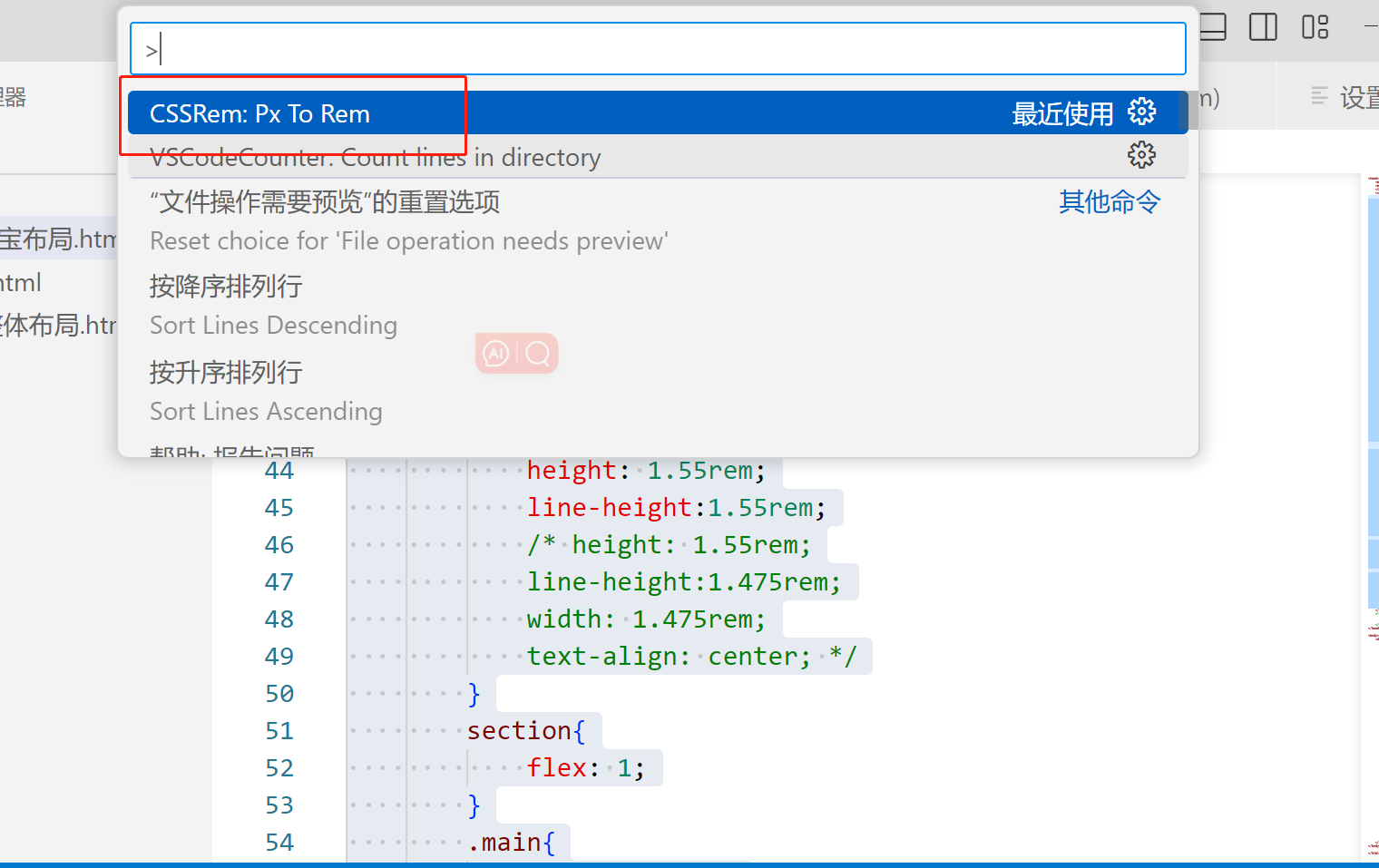
1、安装插件

2、html标签下设置font-size

3、在插件里设置基准,每个项目不是固定的

4、框选需要转换的html标签按F1选第一项就会把px转换rem

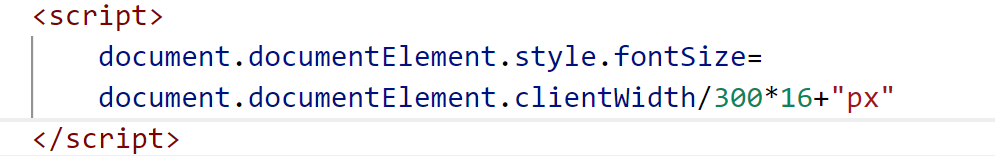
5、动态计算

6、配合vw、vh使用,不用js计算vw会自动计算屏幕尺寸

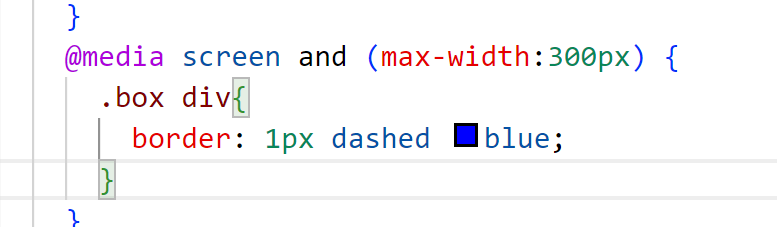
(二)媒体查询
H5 媒体查询是一种用于响应式网页设计的技术,它使网页能够根据设备的屏幕大小和特性来自适应地调整布局和样式。媒体查询可以在 CSS 文件中使用,通过指定一些条件来选择应用特定样式规则。
H5 媒体查询适用于以下场景:
1. 响应式网页设计:H5 媒体查询可以根据设备屏幕的宽度、高度、方向等特性来选择不同的样式规则。例如,在小屏幕设备上,可以使用媒体查询来调整布局,使之更适合手机或平板电脑的浏览。
2. 设备适配:H5 媒体查询可以针对不同的设备类型或特性应用不同的样式规则。例如,在手机和电脑上展示不同的导航样式、字体大小或图像尺寸。
3. 分辨率适配:H5 媒体查询可以根据不同的屏幕分辨率应用不同的样式规则。例如,在高分辨率设备上使用高清图像或更大的字体。
4. 打印样式:H5 媒体查询可以在打印页面时应用特定的样式规则,以确保打印效果良好。例如,可以隐藏一些不需要打印的元素或调整页面布局和字体大小。 总的来说,H5 媒体查询是一种非常有用的技术,可以根据设备的特性和条件应用不同的样式规则,以提供更好的用户体验和浏览效果。它在响应式网页设计和设备适配方面有着广泛的应用范围。