作业概述
| 这个作业属于哪个课程 | 软件工程 |
|---|---|
| 这个作业要求在哪里 | 作业链接 |
| 这个作业的目标 | 1、站立式会议 2、项目燃尽图 3、代码/文档签入记录 4、项目程序/模块的最新(运行)截图 5、每日每人总结 |
| 作业所属团队 | 就吃西兰花?队 |
| 团队成员 | 李嘉鹏、田小古、李境豪、詹炜昊、黄俊强、陈梓杨 |
会议
会议照片

昨天已完成的工作/今天计划完成的工作
已完成
测试评论功能的实现
完善点赞功能
对搜索功能的初步构建
数据库表的设计
计划完成
测试点赞功能
继续编写搜索功能
搜索功能界面编写
整体测试
工作中遇到的困难
-
进入项目最后冲刺,需要保证各个功能的正常运行
-
做好测试
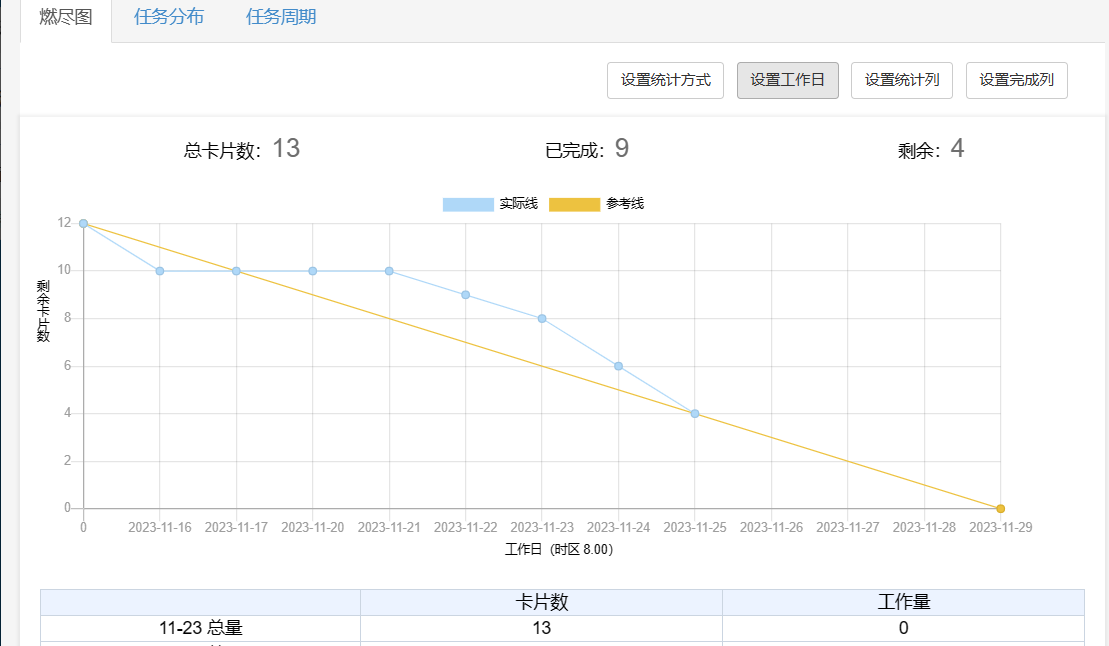
项目燃尽图

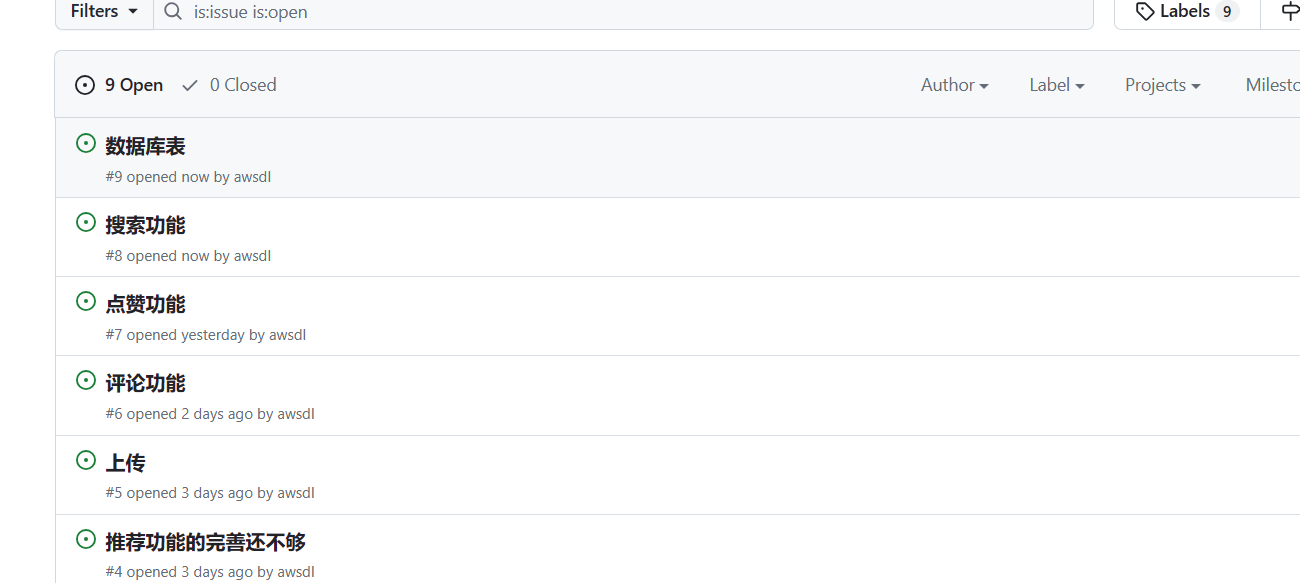
代码/文档签入记录

项目程序/模块的最新(运行)截图
最新模块的代码
点击查看代码
const [liked, setLiked] = useState(false);
// 写点击评论
const { isOpen, onOpen, onClose } = useDisclosure();
const btnRef = React.useRef();
return (
<div className="videoSidebar">
<div className="videoSidebar__button">
{liked ? (
<FcLike fontSize={30} onClick={(e) => setLiked(false)} />
) : (
<AiFillHeart fontSize={30} onClick={(e) => setLiked(true)} />
)}
<p>{liked ? likesNum + 1 : likesNum}</p >
</div>
<div className="videoSidebar__button" ref={btnRef} onClick={onOpen}>
<FaCommentDots fontSize={30} />
<p>{commentNum}</p >
</div>
<div className="videoSidebar__button">
<FaShare fontSize={30} />
<p>{shareNum}</p >
</div>
{/* 点击评论的组件 */}
<Drawer
isOpen={isOpen}
placement="right"
onClose={onClose}
finalFocusRef={btnRef}
>
<DrawerOverlay />
<DrawerContent>
<DrawerCloseButton />
<DrawerHeader>这里是评论展示的内容</DrawerHeader>
<DrawerBody>
<Input placeholder="评论。。。。。。" />
</DrawerBody>
<DrawerFooter>
<Button variant="outline" mr={3} onClick={onClose}>
Cancel
</Button>
</DrawerFooter>
</DrawerContent>
</Drawer>
</div>
);
每日每人总结
| 成员 | 总结 |
|---|---|
| 李嘉鹏 | 撸起袖子加油干 |
| 田小古 | 一台电脑,一张桌椅,便是一个下午 |
| 陈梓杨 | 今收获满满,今天又用了更好的方法来替换以前的功能,性能大提升 |
| 詹炜昊 | 埋头苦干 |
| 黄俊强 | 人生苦短,用好必应谷歌 |
| 李境豪 | 代码测试工作 进展 80% |