1.适配问题
//需要刷新才能适配
window.onresize('resize', () => {
myChart.resize()
})
//不需要刷新,动态适配宽度
window.addEventListener('resize', () => {
myChart.resize()
})
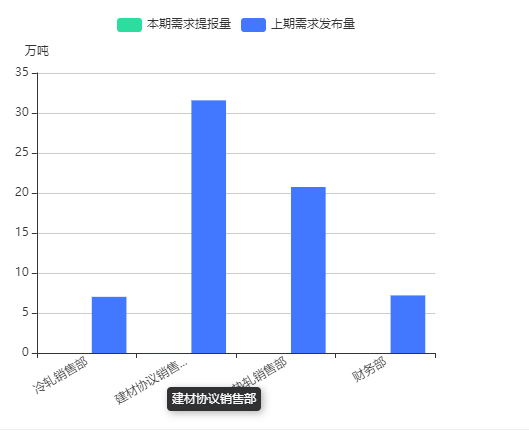
2.横纵坐标超长省略显示

triggerEvent: true,
axisLabel: {
interval: 0, // 设置横坐标间隔显示
rotate: 30, // 代表x轴逆时针度数
// 文字省略
formatter: function (value) {
if (value.length > 7) {
return `${value.slice(0, 7)}...`
}
return value
},
},
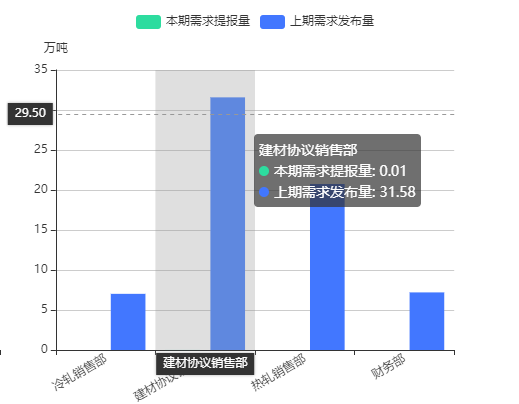
// X轴放上提示全部
this.extension(myChart)
myChart.on('click', function (data) {
})
方法extension (chart) {
// 注意这里,是以X轴显示内容过长为例,如果是y轴的话,需要把params.componentType == 'xAxis'改为yAxis
// 判断是否创建过div框,如果创建过就不再创建了
// 该div用来盛放文本显示内容的,方便对其悬浮位置进行处理
var elementDiv = document.getElementById('extension')
if (!elementDiv) {
var div = document.createElement('div')
div.setAttribute('id', 'extension')
div.style.display = 'block'
document.querySelector('html').appendChild(div)
}
chart.on('mouseover', function (params) {
if (params.componentType == 'xAxis') {
var elementDiv = document.querySelector('#extension')
//设置悬浮文本的位置以及样式
var elementStyle =
'position: absolute;z-index: 99999;color: #fff;font-size: 12px;padding: 5px;display: inline;border-radius: 4px;box-shadow: rgba(0, 0, 0, 0.3) 2px 2px 8px'
elementDiv.style.cssText = elementStyle
elementDiv.innerHTML = params.value
document.querySelector('html').onmousemove = function (event) {
var elementDiv = document.querySelector('#extension')
var xx = event.pageX - 10
var yy = event.pageY + 15
console.log('22', xx)
elementDiv.style.top = yy + 'px'
elementDiv.style.left = xx + 'px'
}
}
})
chart.on('mouseout', function (params) {
//注意这里,我是以X轴显示内容过长为例,如果是y轴的话,需要改为yAxis
if (params.componentType == 'xAxis') {
var elementDiv = document.querySelector('#extension')
elementDiv.style.cssText = 'display:none'
}
})
},

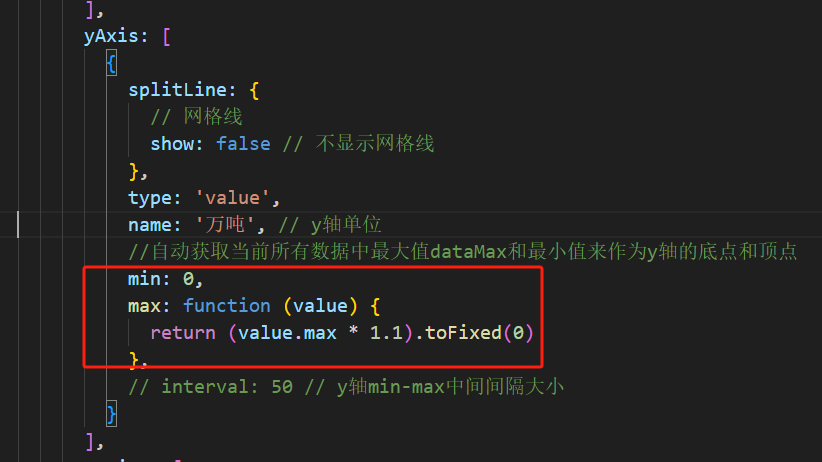
3.Y轴最大刻度


//自动获取当前所有数据中最大值dataMax和最小值来作为y轴的底点和顶点
min: 0,
max: function (value) {
return (value.max * 1.1).toFixed(0)
},