element 中多选的select 有个问题,就是点击空白或者关闭弹窗,下拉还会一直展示出来
百度了好一会,觉得下面两位大佬说的最合理,然后就搬运了下
由于我这边业务很简单,然后就不想全局折腾
参考大佬链接地址
https://www.jb51.cc/vue/4044674.html
https://blog.csdn.net/Scott_zt/article/details/106494140
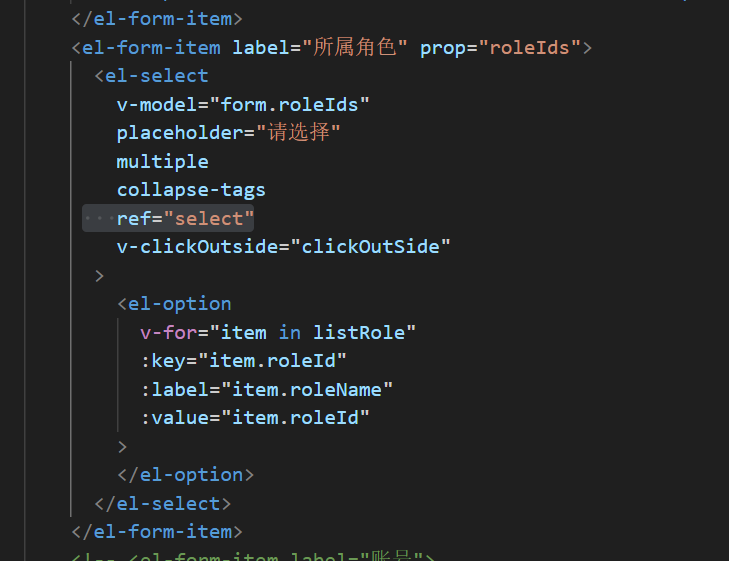
以下代码复制位置如图所示

// 定义指令
directives: {
clickOutside: {
bind: function (el, binding, vnode) {
el.clickOutsideEvent = function (event) { // here I check that click was outside the el and his childrens
if (!(el === event.target || el.contains(event.target))) { // and if it did, call method provided in attribute value
vnode.context[binding.expression](event)
}
}
document.body.addEventListener('click', el.clickOutsideEvent)
},
unbind: function (el) {
document.body.removeEventListener('click', el.clickOutsideEvent)
}
}
},
使用方法
ref="select"
v-clickOutside="clickOutSide"

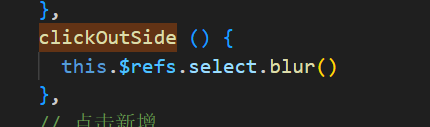
methods里加个 clickOutSide
clickOutSide () {
this.$refs.select.blur()
},

然后就完活了,我这边是可以的,如果有别的问题,你可以参考下上面两位大佬写的