组件基本
Dialog

与elemntUI的异同
<div v-if="dialogVisible">
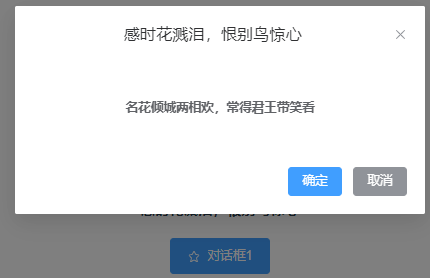
<el-dialog v-model="dialogVisible" :title="myTitle" width="30%" draggable>
<h4>{{ banner }}</h4>
<template #footer>
<el-button type="primary">确定</el-button>
<el-button type="info" @click="dialogVisible=false">取消</el-button>
</template>
</el-dialog>
</div>
注意观察控制按钮区的标记脚本