品牌浮动布局,纯文字类型
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <style> 5 .flex-container { 6 display: flex; 7 flex-wrap: wrap; 8 background-color: DodgerBlue; 9 } 10 11 .flex-container > div { 12 background-color: #f1f1f1; 13 width: 100px; 14 height:100px; 15 margin: 10px; 16 text-align: center; 17 line-height:100px; 18 font-size: 20px; 19 } 20 </style> 21 </head> 22 <body> 23 <div class="flex-container"> 24 <div>美团</div> 25 <div>饿了么</div> 26 <div>滴滴</div> 27 <div>肯德基</div> 28 <div>麦当劳</div> 29 <div>哈喽</div> 30 <div>快递</div> 31 <div>电影票</div> 32 <div>喜茶</div> 33 <div>瑞星咖啡</div> 34 <div>爱你哟哟</div> 35 <div>不知道写啥</div> 36 <div>不知道写啥</div> 37 <div>不知道写啥</div> 38 </div> 39 </body> 40 </html>
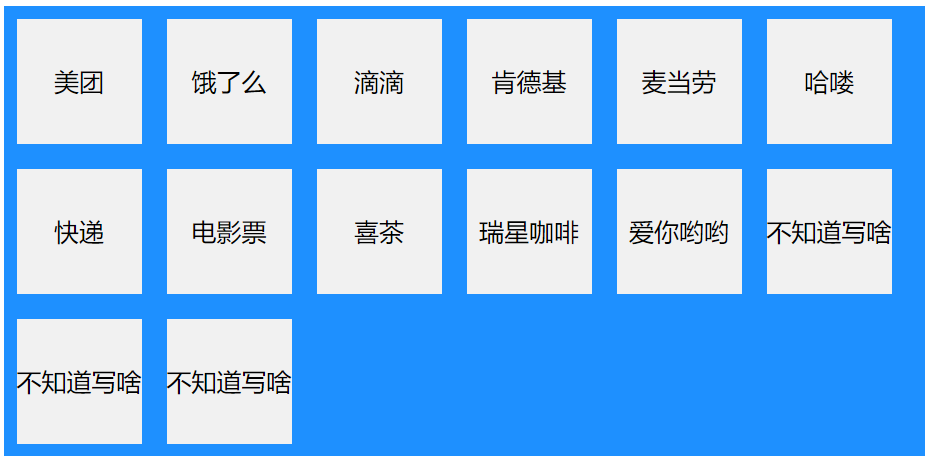
效果图