Flash动画综合设计并发布、嵌入到网页
【作业要求】
自己选定主题,创意制作Flash动画,并与网页进行集成
【实验环境】
l 所需硬件环境为微机;
l 所需软件环境为Flash8.0
【创意内容】
使用引导线做运动路径
使用遮罩层
种子发芽和小鱼游动考虑整体审美架构
加入背景音乐
通过色彩、元素和动态效果,生动展现动画的循环与变化
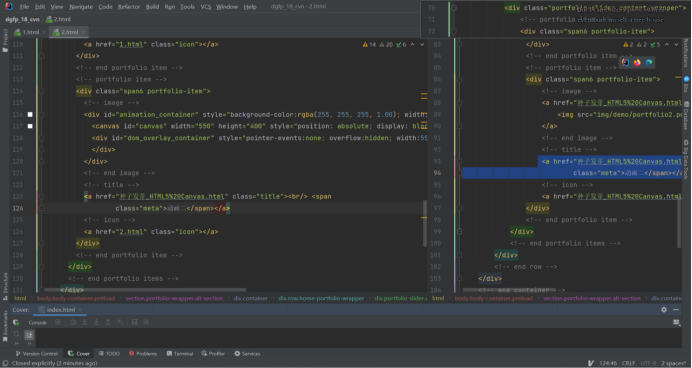
【关键步骤】







【程序运行截图】

【体会】
在这次有关交互式web的动画实验中,我深刻感受到了通过前端技术应如何与flash交互。选择这样的主题,一方面是因为这些场景充满生命力,另一方面则是为了挑战自己对于图形和动画的掌控能力。
首先,我构建了一个包含兔子元素的 Canvas 动画。通过 JavaScript,我编写了初始化函数,设置了初始场景,包括兔子的初始状态和树的初始位置。为了让动画更加逼真,我使用了一些基本的动画技巧,比如渐变效果和缓动函数,让种子逐渐发芽,小鱼游动时显得更加流畅。
实现种子发芽的过程中,我面临了一些技术挑战。确保种子生长的过程自然而有趣,同时又不过于复杂,需要精心的调整和计算。我使用了渐变颜色和形状变化,以模拟生长的过程,通过逐帧的渲染,呈现出了一种生命力的律动感。
对于兔子的游动效果,我考虑了其在树下的自由运动。通过修改树叶的位置坐标、角度和速度,使其在 Canvas 中呈现出优雅的飘落姿态。为了增加真实感,我还添加了一些波纹效果,模拟风的涟漪,使整个场景更具动感。
除了技术层面的挑战,我也思考了如何通过这个动画传达一些更深层次的意义。种子发芽和小鱼游动代表着生命的延续和活力,这使得整个动画不仅仅是技术实践,更是一次对生态平衡和生命力的思考。
在实验过程中,我发现了动画创作的乐趣。每一帧的设计和调整,都是对视觉效果的追求。同时,通过 JavaScript 和 Canvas 的运用,我更深入地理解了前端开发中动画的实现原理,对于事件监听、DOM 操作等方面的知识也有了更深刻的认识。
最终呈现出的动画效果,我自己也很有自豪感,但是flash好像有一些过时了,所以后面嵌套在html页面上的时候,有些许坎坷。