[转] VSCode中 Vetur插件排版Vue文件 Col 标签子标签不被缩进的问题 iview viewDesign 自动格式化
问题
Col标签不对齐

首先直接放解决办法
在 vsCode settings.json 中添加
{
// 缩进大小,自行按需配置
"vetur.format.options.tabSize": 4,
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
// "wrap_attributes": "force-expand-multiline",
"wrap_line_length": 120,
"wrap_attributes": "auto",
"end_with_newline": false,
// "indent_head_inner_html": true,
// 去掉了 col
"void_elements": ["area", "base", "br", "embed", "hr", "img", "input", "keygen", "link", "menuitem", "meta", "param", "source", "track", "wbr", "!doctype", "?xml", "?php", "?=", "basefont", "isindex"],
},
"prettyhtml": {
"printWidth": 100,
"singleQuote": false,
"wrapAttributes": false,
"sortAttributes": false
}
},
}
主要生效属性为 void_elements 效果是标识了所有无子标签的标签
在其默认值的状态下删除了标签 col
再次排版即可解决
其他问题
首先此配置只生效在 vscode中,其次只对 vetur 插件生效,其他软件未知
对于 void_elements 属性应该可以生效在所有使用 VSCodeBeautify 排版工具的插件上,但是配置方式根据插件不同会有些许不同
配置中除 void_elements 外的属性有其他作用并不一定和 void_elements 配合使用请按需配置
为什么col会不缩进, 因为html中本身有个 col 标签,是个单标签无子元素
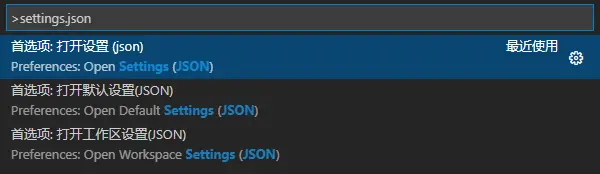
如何打开 settings.json
按 F1 输入 settings.json

区分工作区配置和全局配置,生效范围不同,在哪配置均可
文档链接
https://github.com/HookyQR/VSCodeBeautify
其他
另外这么配置可以把vue文件按照四个空格缩进,默认为两个
如果不喜欢4格缩进修改 vetur.format.options.tabSize 即可