一、原理
Vue的数据更新是一种延迟异步更新
是一个用于在DOM更新完成后执行回调函数的方法
其能够监听DOM更新完成
当数据更新了,在dom中渲染后,⾃动执⾏该函数异步更新队列:当数据发生变化,Vue将开启一个异步更新队列,视图需要等队列中所有数据变化完成之后,再统一进行更新
二、作用
Vue在更新data之后并不会立即更新DOM上的数据,就是说如果我们修改了data中的数据,再马上获取DOM上的值,我们取得的是旧值,我们把获取DOM上值的操作放进$nextTick里,就可以得到更新后得数据

三、用法
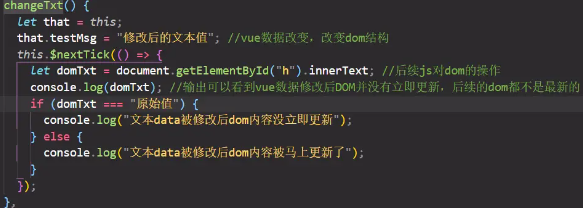
vue改变data中的数据后,使⽤vue.$nextTick()⽅法包裹js对象执行后续代码
created阶段的DOM操作
https://www.jianshu.com/p/8efa5cba7d07
在dom挂载前,在其它生命周期函数如果要进行的dom操作就需要用到这个 this.$netxTick(()=>{ })