设计师在进行原型设计师时,会使用原型图软件,从产生想法到向开发人员提交项目。无论是构建基本线框还是功能齐全的原型,原型图软件都可以为你节省大量的时间和精力。
如果你是这个领域的新手或者想更新你的原型图软件包,请快速看一下这9个原型图软件的分享。
1.即时设计
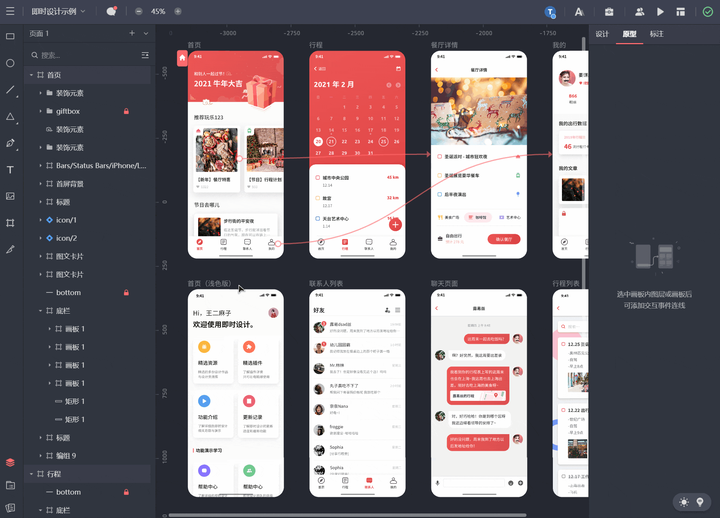
即时设计是一款免费的在线 UI 设计工具,无系统限制,浏览器打开即可使用,更有丰富的在线素材、云端字体、交互动画等功能满足多种需求,轻松应付移动端、Web端、可视化大屏等设计场景,还可和产品、开发轻松协作,实时在线评审、交付切图、查看代码标注,大幅提高团队工作效率。
复制链接到浏览器体验:https://js.design/?source=bz&plan=ysbz212
即时设计支持添加完整的交互事件,并且为满足不同用户的习惯提供了画板和目录两种连线方式,两种方式的连线完全同步,开发可以在单页模式下清晰地掌握每个页面的交互逻辑,产品和设计在预览时也能根据交互操作,实现更生动的演示效果。

即时设计还提供丰富的原型模板,帮你快速找到灵感和提升工作效率。

2.Figma
Figma是一个一体化的原型图软件,可以简化合作。UI设计师、开发者和所有团队成员主要通过基于浏览器的云平台提供合作平台,允许所有人在这里编辑、修改和提交结果。一致性是网页设计的首要任务。您可以使用Figma的灵活风格来控制项目中文本、网格和其他元素的外观。此外,还有各种插件,如Autoflow,用于显示用户路径。、Figmotion等用于动画创作,可以插入Figma。
缺点:
在执行任务期间,程序缓慢或突然卡住闪退(这种情况在国内用户中经常发生)
内存占比较大
3.Invision
原型图软件InVision内置了很多有用的功能,包括一个方便的矢量绘图工具,可以复制组件,然后修改它们,创建动画和其他交互视觉效果。原型图软件Invision还允许团队成员在不跨平台工作的情况下绘图、添加注释和留下反馈。
缺点:
顾客的支持服务非常差
有时候程序启动很慢
仅适用于macOS系统,受众有限
4.AdobeXD
AdobeXD的原型图软件提供了一个矢量原型系统,它可以用来创建交互、过渡和其它类型的动态工具。由于其基于向量,因此更容易缩放和调整元素的大小。在用户界面和用户体验设计方面,AdobeXD的原型图软件涵盖了从概念创建到高细节原型设计所需的所有工具,更重要的是,它们每个月都会在内部更新以扩展其功能。
缺点:
内置功能和模板不像Sketch和Invision那样成熟。
合作方面几乎有意义,与团队成员和客户服务分享作品非常麻烦。
5.Sketch
Sketch作为一款受到许多UI设计师青睐的原型图软件,其口碑有目共睹。通过Sketch的巧妙布局,您可以创建可重用的元素,调整它们的大小,然后将其保存到您团队共享的资源库中,以方便您下次使用。
缺点:Sketch仅限于macOS系统,就像Invision的原型图软件一样,
6.Balsamiq
Balsamiq是一种低保真线框图工具,可以制作产品设计草图、web应用程序、移动应用程序、用户界面布局等。Balsamiq原型软件的组件偏向于涂鸦风格,制作出来的界面效果更加有趣,而且还有HTML控件原型图和iPhone手机元素原型图,尽量一对一还原。
缺点:
绘制的原型风格比较小众。
由于没有页面交互和页面级别,原型图软件Balsamiq的页面关系是平等的,需要逐个转换。
Balsamiq原型图软件
7.Marvel
Marvel为快速创建应用和网站提供了完整的工具和功能。通过这个平台,设计师可以享受创建动态过渡和手势交互原型的能力,而不是局限于静态布局,这将为您提供真实的交互体验。此外,Marvel原型图软件还有一个传输工具,可以自动为开发者提供他们最近迭代中的所有代码和资源,从而轻松设计一个网站。
缺点:没有动画模拟屏幕的功能
Marvel原型图软件
8.Axure
Axure原型图软件结合了线框和原型设计功能,允许设计者开发网站和应用程序之间的交互原型,而不需要了解代码。Axure原型图软件除了视觉效果、交互性和架构所需的一切外,还提供了一种全面的文档工具,可以让你跟踪任务和其他重要数据,供有需要的人使用。
缺点:不支持视频或动画gif
Axure原型图软件
9.Framer
Framer是一款具有高保真模板和布局的原型图软件,它要求用户具备CSS和HTML的基本知识来处理交互元素和动画。在这个平台上工作,几个简单的步骤就可以开发出框架和网页的视觉设计。
缺点:
与其他类型相比,资源模板社区更小。
运转速度慢
优秀的作品往往来自优秀的工具。通过以上对9款易于使用的原型图软件的介绍,相信你一定有了自己喜欢的原型设计工具。
如果你还觉得很难选择,强烈建议你先试试原型图软件的即时设计。它是基于云操作,可以随时随地使用,无需下载和打开网页。此外,它还有优秀的在线协作和丰富的免费资源。