hello~大家好哇,好久没更新博客了。现在来更新一波hhh
现在更新一下部署上的一些东西,因为其实有很多小伙伴跟我之前一样,很多时候只是开发了,本地前后端都能调通,也能用,但是没有部署到服务器试过,包括其中nginx的转发等等,很多存在不理解的地方,这一期我主要打算来讲这一部分。可能讲的不是很详细,也可能存在忽略的新手视角的看法,所以如果有问题,可以不妨直接评论,我看到的话会回答的哈(及时性可能就没那么快了)~~
现在我就以sql-father为例,因为刚好最近在部署这个项目,其实之前我也部署过另外一个,叫若依,只不过没有写成文档的形式,且当时也比较懵懵懂懂,只是知道能完成就行了。
当然,这次也很感谢这位作者@lemon-giser,他写的博客其实很详细了,我也是在这个基础上进行更新(主要是想节省一些工作量hhh,具体参考的博客地址放在最下面了)。
1.项目地址
1.1 github
1.2 gitee
2.打包
首先这里要先配置好环境哦~这里我就不过多讲解了。一般我后端会用idea,前端会使用vscode。
这里需要先把包先git下来或者直接下载也是可以的
2.1 前端
前端打开后,先安装依赖,使用指令yarn install(如果提示没有yarn,先npm下载一下)
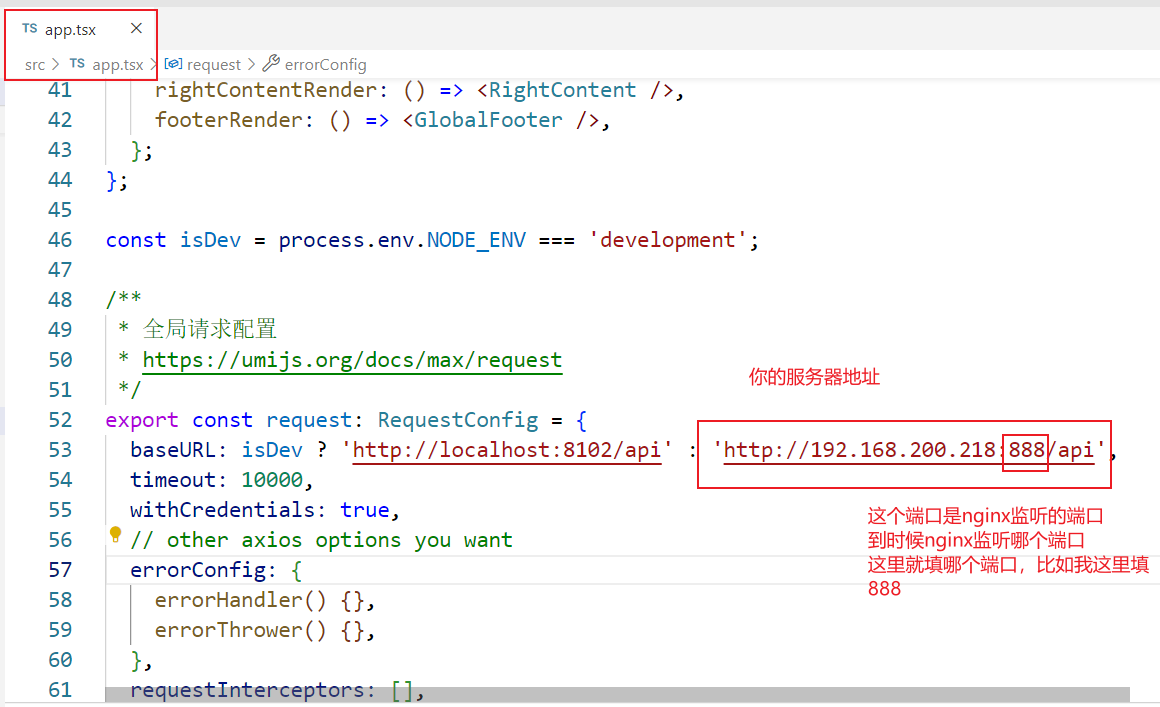
然后这里有个地方要修改下配置(改完后记得ctrl+s保存):

然后就可以打包啦~~
使用指令yarn run build会生成一个dist文件夹。
这里先给它压缩一下,方便传到服务器,也可以不用hhh。
2.2 后端
后端的话我使用idea打开的。
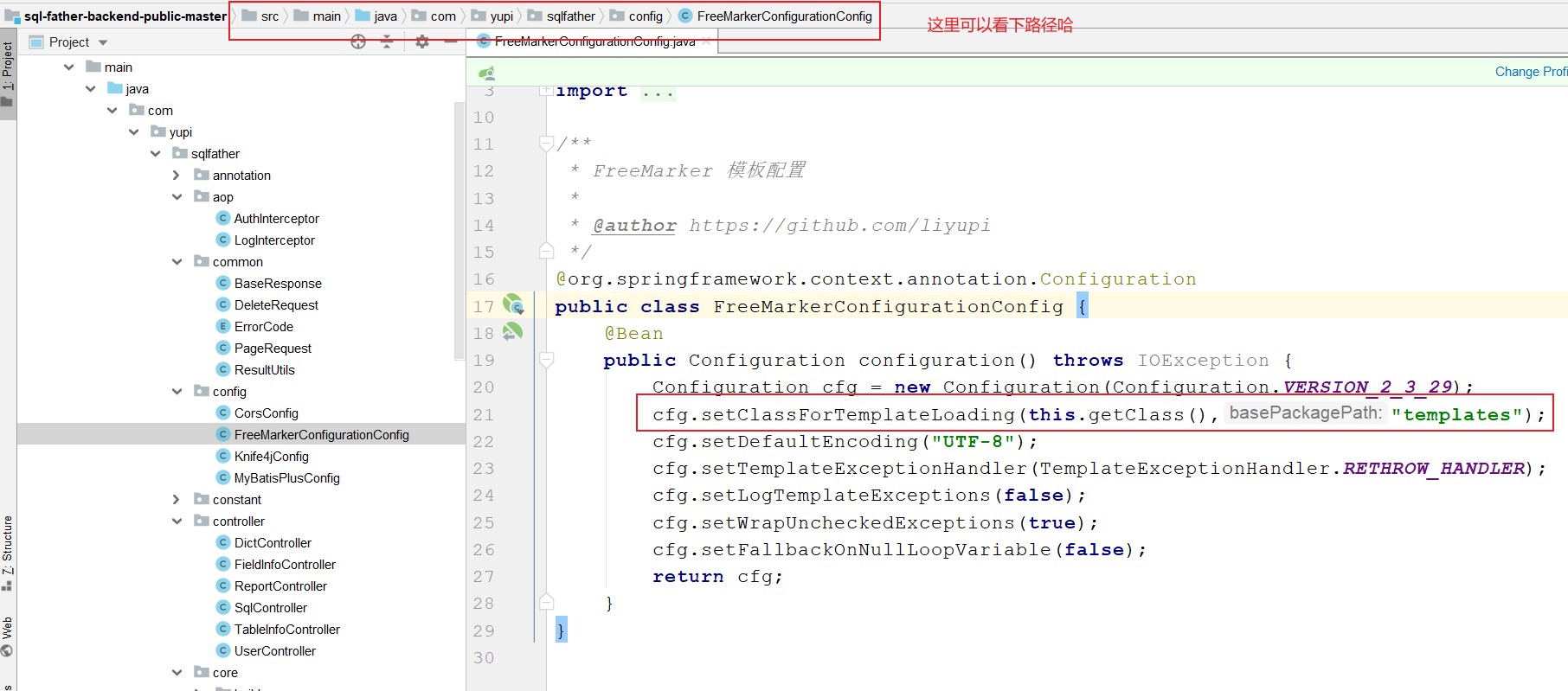
这里也是需要改动一点东西的,因为如果不是在本地运行的话,在服务器启动会报错。
参考解决方案地址:https://github.com/liyupi/sql-father-backend-public/issues/28

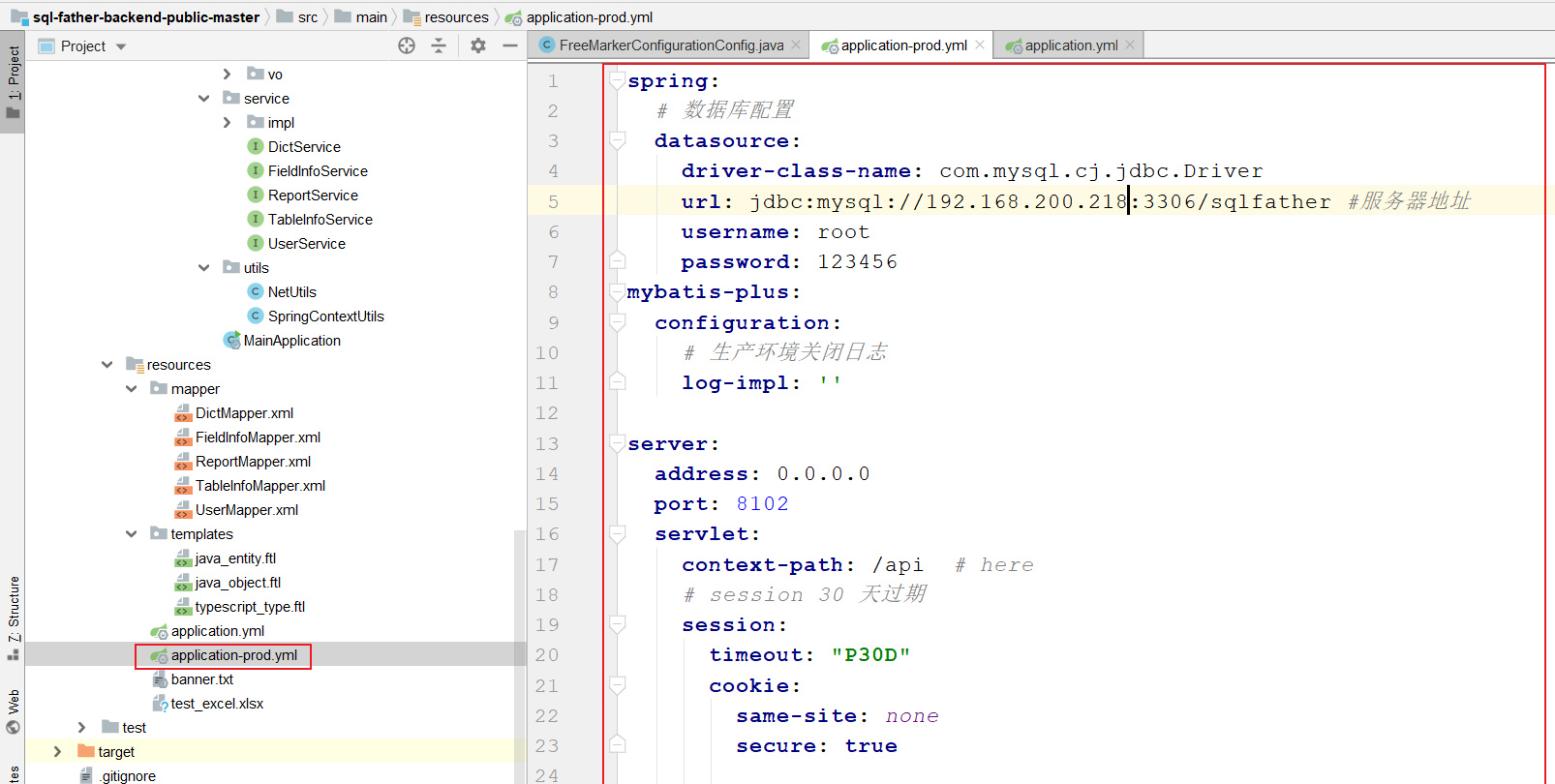
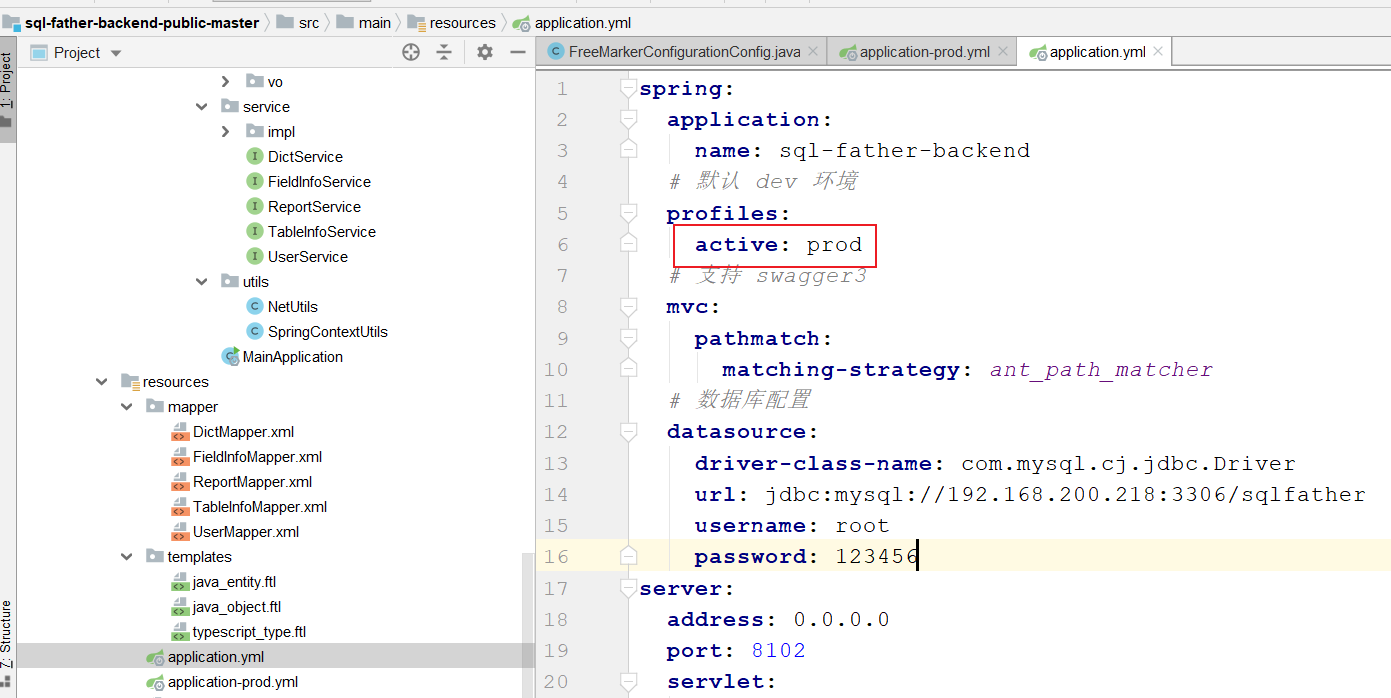
然后就是修改配置文件中的数据库地址啦

这里记得改哦,因为要部署到线上环境,所以我就弄成prod了

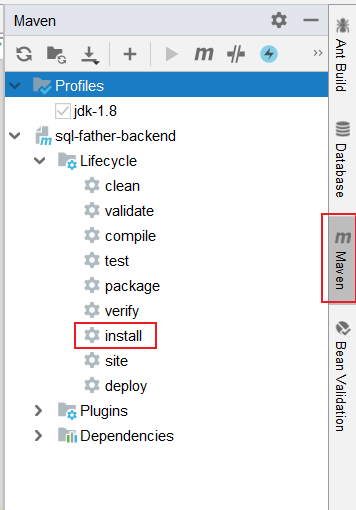
接下来就是开始打包(这里你得有maven)
然后双击install,就可以开始打包啦(如果部署到线上,有个test地址那里报错了,就把昨天test文件夹删了就可以)

2.3 放置到服务器
打包好后的前后端:


然后就可以上传到服务器啦~~
3.安装环境配置
3.1 前端
运行前端需要Web容器,如tomcat、nginx等。这里用的nginx。
注意这里nginx的版本,我这里使用的是1.19.8,我当时用的1.21好像填写那个配置是会报错的,所以这里注意哈
nginx的安装教程很多,这里贴一个。https://juejin.cn/post/6844904144235413512
3.2 后端
运行后端需要Java环境。
Linux部署Java环境,网上教程也很多。https://blog.csdn.net/qq_43329216/article/details/118385502
注意:tar解压可能会丢文件,比如没有jre文件,我这里就遇到了,解决方法就是先在本地解压在上传到服务器,当然也有其他更好的办法。
准备数据库,参考上方第3步.
3.3 数据库
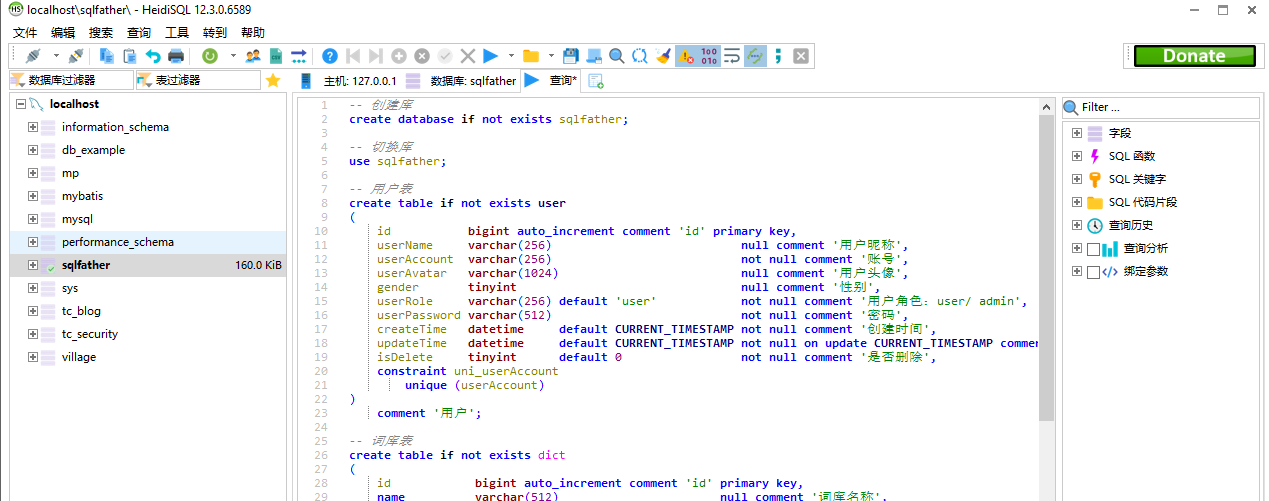
打开MySQL,运行项目提供的SQL语句。我这里用的HeidiSQL(使用navicat也可以)。
注意:这里mysql版本是5.7。似乎5.6.5版本以下不支持datetime类型,会失败。
还有就是如果字符提示超了,可以把那些varvhar(1024)和varvhar(512)的改小点,改成varchar(255),bitint改成int。(当然这只是我的解决方法hhh,根据错误去百度搜也有很多解决方案啦)
在这一步可以直接连接到服务器的数据库,建表插数据。后端项目修改一下配置即可
4.部署
先把前后端包传上去哈~地址随便你定就好了。
注意如果你是云端的服务器,你这里要提前开放端口,比如这里监听的是888端口,就开这个就可以
首先就讲下后端的部署吧。
当然,如果有必要,我觉得可以指定地址去运行哈
-
命令
java -jar sql-father-backend-0.0.1-SNAPSHOT.jar -
测试页面是否正常运行
-
停掉后端,改为热启动的方式运行。
nohup java -jar sql-father-backend-0.0.1-SNAPSHOT.jar > out.log &
Linux nohup 命令详解 https://juejin.cn/post/7014115562595254285
前端部署:
nginx安装好后,就是改配置啦。由于我是用宝塔安装的nginx,有可视化界面,所以我就用可视化界面改啦
讲解:
listen是你的监听的端口(还记得前端打包填的地址吗)
server_name是你的服务器地址
还有就是localtion / 里面的root后面/www/wwwroot/sqlFather/sqlfather-frontend这里是我的前端包放置的位置哈
然后下面的location /api这个就不用动哈,如果你后端也是部署在本地,那这个localhost就不用动了
server
{
listen 888;
server_name 192.168.200.218;
index index.html index.htm index.php;
location / {
root /www/wwwroot/sqlFather/sqlfather-frontend;
index index.html index.htm;
}
location /api {
proxy_pass http://localhost:8102/api;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Real-PORT $remote_port;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_cookie_path / /;
proxy_set_header Cookie $http_cookie;
proxy_cookie_flags ~ nosecure samesite=strict;
}
access_log /www/wwwlogs/access.log;
}
然后就可以啦。
输入你的ip:888就可以访问前端啦。
结尾
至此项目就搭建完毕了,主要麻烦的地方在环境配置那块。环境搭好了,以后再部署项目非常快。
参考的博客: