通过import引入的外部css文件,这种引入方式是全局的,也会影响其他组件的页面样式
<style lang="scss" scoped> @import url(../style.scss); </style>
此时虽然用了scoped,但是样式还是全局的。
造成样式污染的案例:
(1)、父页面中引入css文件
<style scoped> @import "~@/assets/style/hr.css"; </style>
(2)、子页面中也引入css文件
<style scoped> @import "~@/assets/style/hr1.css"; </style>
造成的问题就是,你修改子页面的样式,发现样式病没有相应修改,是因为父页面的样式是全局样式

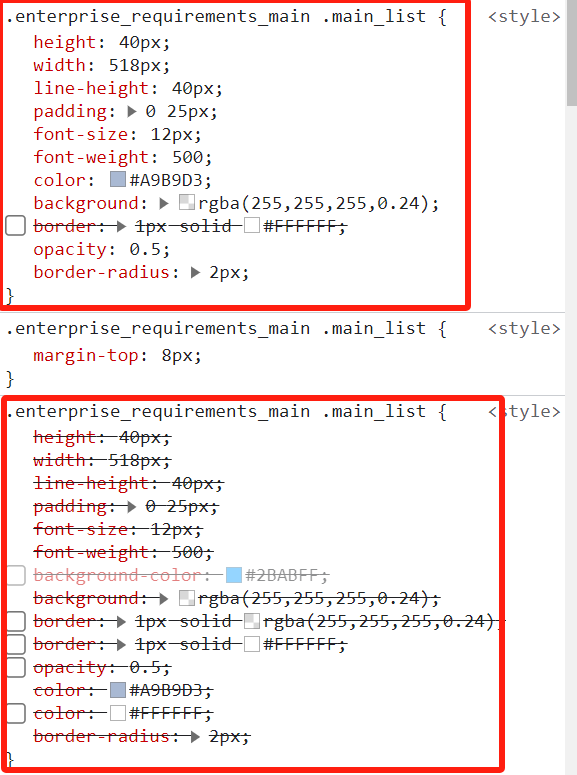
如上图所示:同一个样式在页面出现了两次,当你修改子页面的样式时,发现页面的样式并没有相应修改,因为父页面也有相同的样式。
例如:当你把子页面的样式background注释掉,发现并没有生效,因为父页面的样式中还有background