1、问题说明:
在创建组件命名时,引用 index.vue 的过程中报错;
2、报错的原因及分析:
其一、报错的全称为:
error Component name "index" should always be multi-word vue/multi-word-component-names
翻译为:错误组件名称“索引”应始终为多词 vue/多词组件名称
其二、问题分析:
新手在使用脚手架时总会报各种错,报错信息指的是我们组件名有些问题,官方文档建议组件名写成驼峰式或者-衔接的形式,故在编译的时候把命名不规范的代码判定为不规格;
3、解决过程:
其一、在项目的根目录找到vue.config.js文件,没有就新创建;
其二、需要添加的代码为:
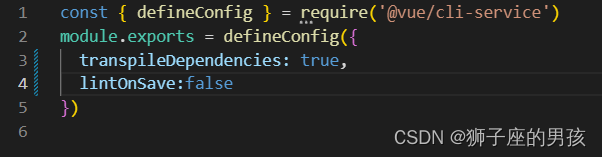
const { defineConfig } = require('@vue/cli-service') module.exports = defineConfig({ lintOnSave:false })
如图:

其三、重新运行项目即可;