1、选中文件夹地址栏输入cmd,点击Enter(回车键)进入命令提示符窗口。

2、输入VS code的创建命令 vue create 项目名称,回车。

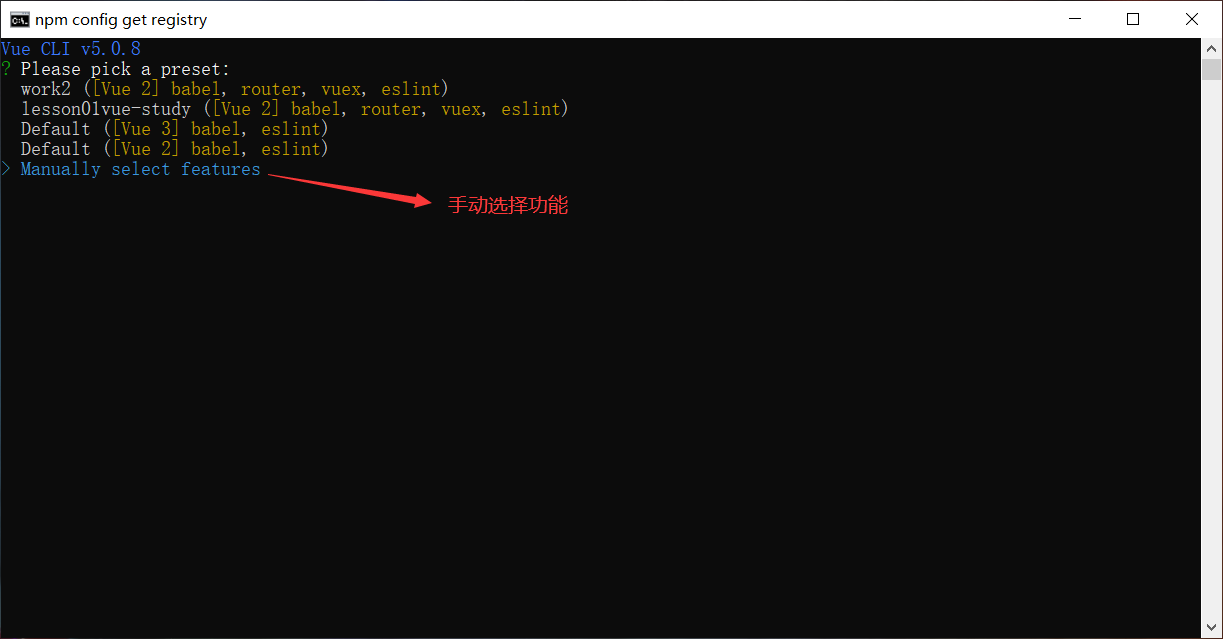
3、进入vue图形化界面,选中手动选择功能,回车。

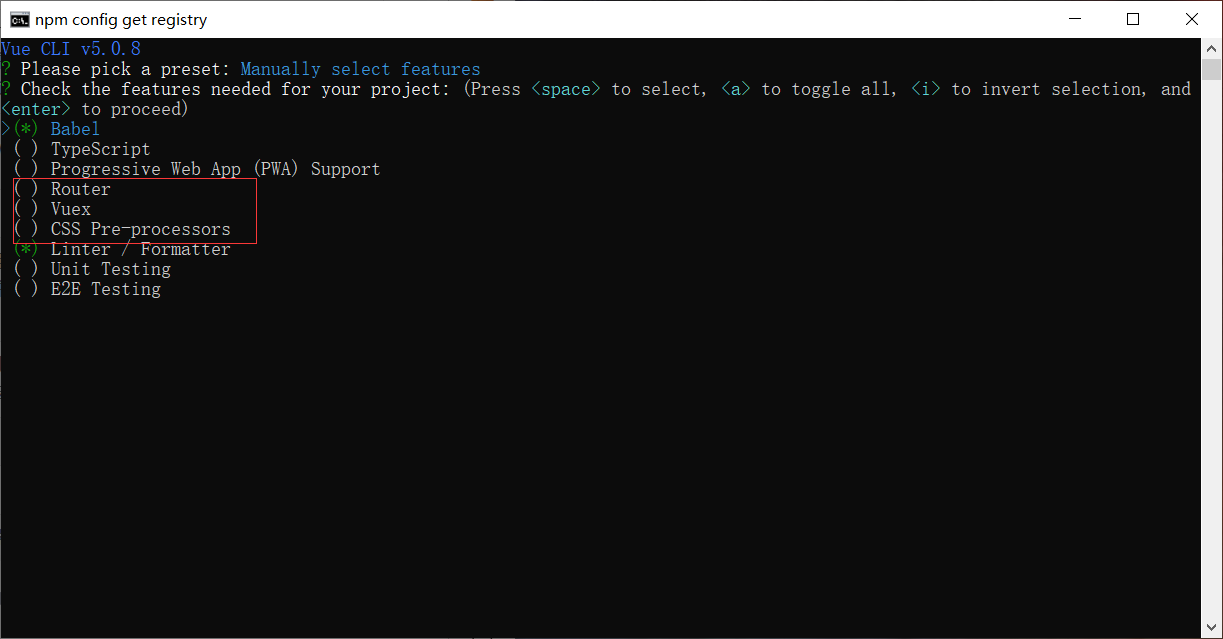
4、手动选择需求
Babel:vue项目中普遍使用es6语法,当项目需要兼容低版本时就需要引入babel插件
TypeScript:TypeScript通过添加类型来扩展JavaScript。完全开源。
Progressive Web App(PWA) Support:渐进式Web应用程序(PWA)支持
Router:路由
Vuex:Vuex是一个专为Vue.js应用程序开发的状态管理模式。
CSS Pre-processors:CSS预处理器
Linter / Formatter:格式化程序
Unit Testing:单元测试
E2E Testing:端对端(end-to-end)

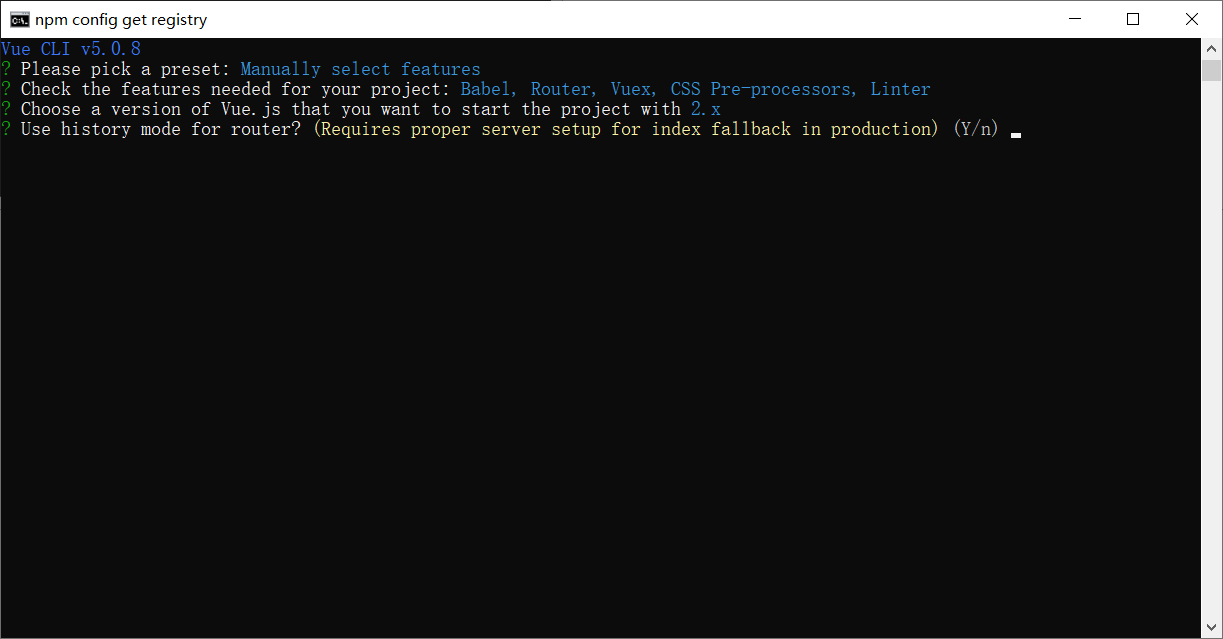
5、选择版本(一般选择2.x版本),回车

6、是否用history模式来创建路由,回车

7、一直回车,开始安装项目

项目创建完毕
找到项目文件,右键code打开或者直接将文件拖至VS Code

在终端中输入 npm run serve 启动项目