1、首先本地项目生成静态网页
npm run build
使用本命令将vue项目打包成静态网页存放到dist文件夹里
2、将静态资源推到gitee仓库
前提条件:新建了git仓库,然后 git clone +仓库地址,拉到本地,将dist整个文件夹放到刚才拉下来的项目文件夹中。
git add dist git commit -m"部署" git push
3、gitee部署


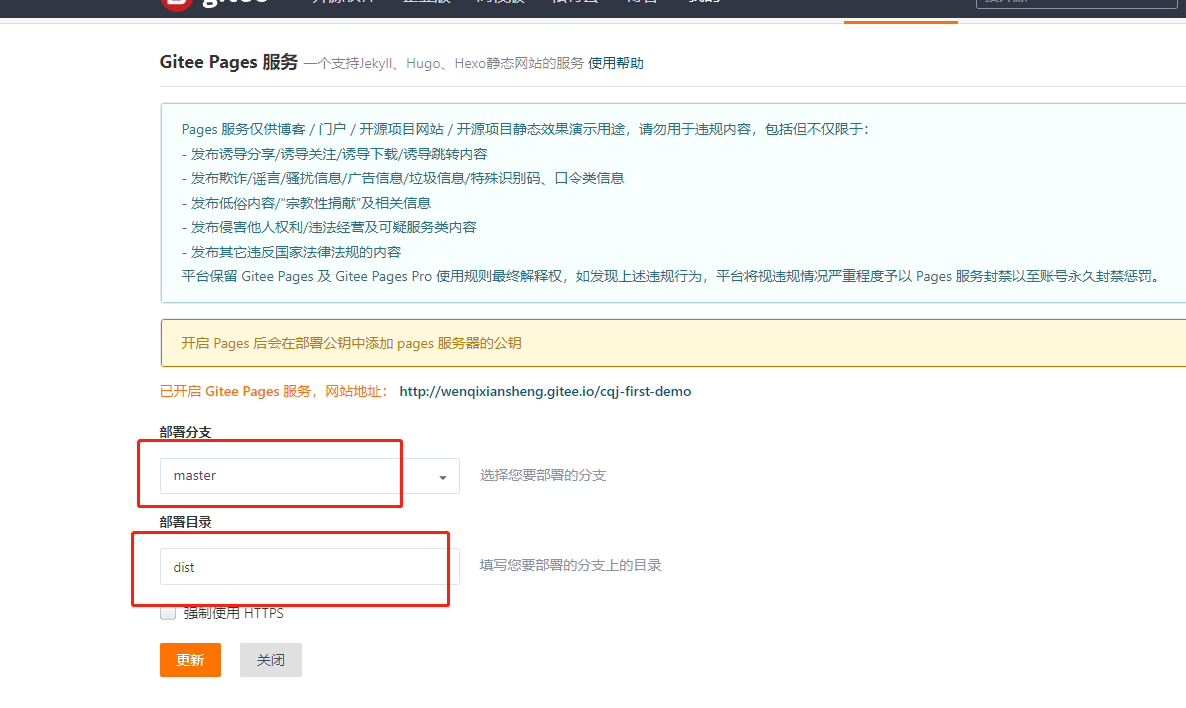
因为我已经部署过了,所以这里显示的是更新,部署成功之后就能看到图中网站地址了
可能遇到的问题:
出现访问不到资源,报404错误

我最开始就是遇到途中红色框里的一些文件找不到,最后发现是因为位置不对,如图中绿色框部分掉了,这个地址是在dist文件的index.html中定义的

最开始我的index.html中是没有我红色框中的,也就是说需要在index.html原有的地址上加一个gitee仓库的项目的名字。