1.搭建minio
2.修改后端文件上传接口

在用户添加service中将avatar的值设置为

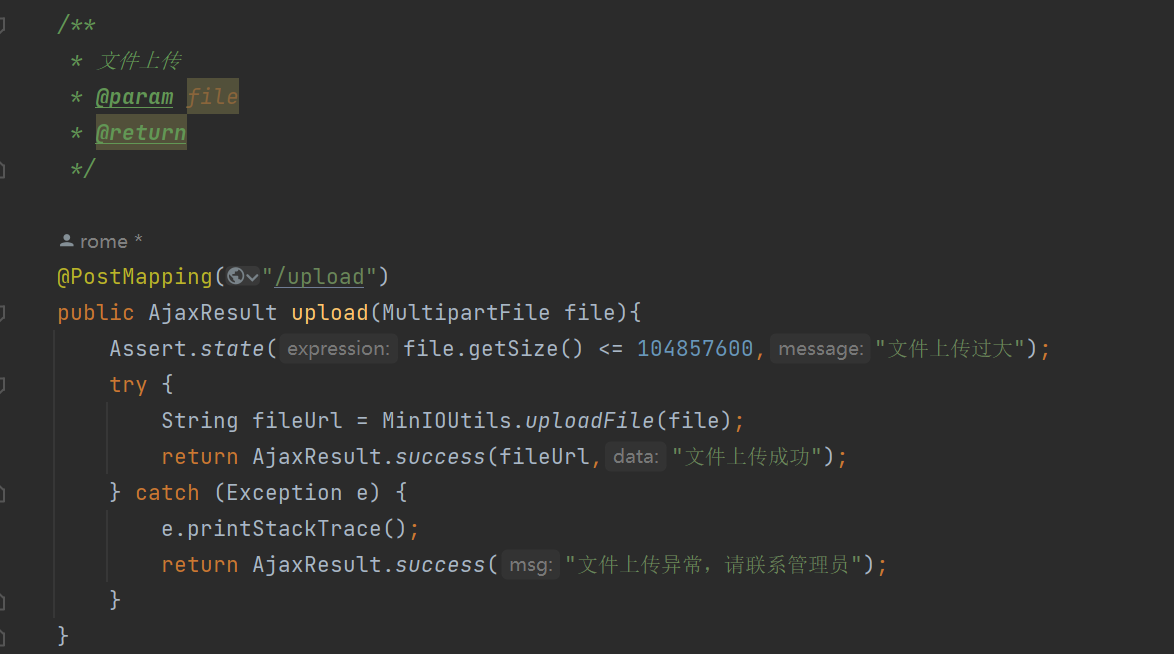
修改上传接口

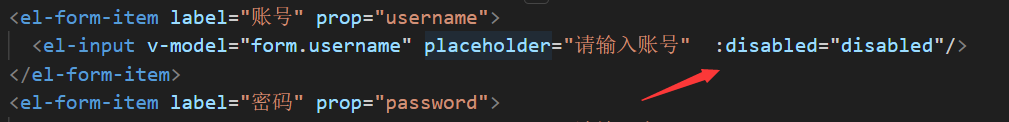
3.修改不能修改用户名
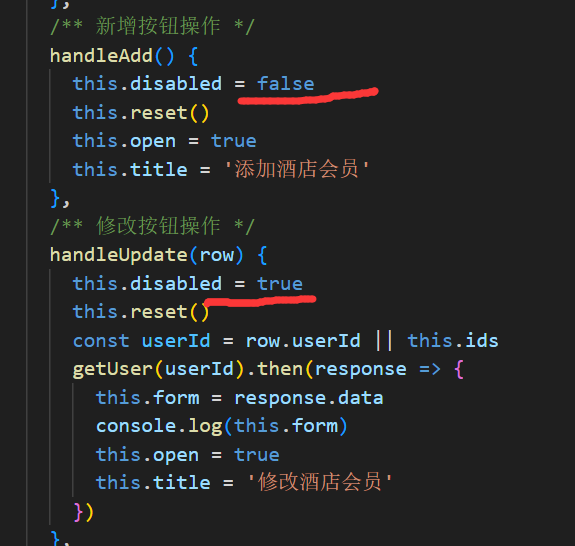
在添加用户的index.vue中添加账户绑定disable默认值为false,用来控制修改的不能修改用户名



4.上传文件优化
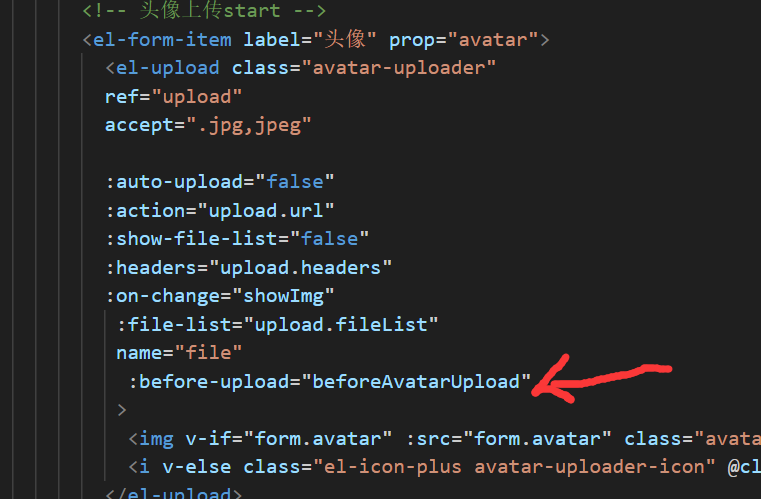
把img的地址改为form.avatar

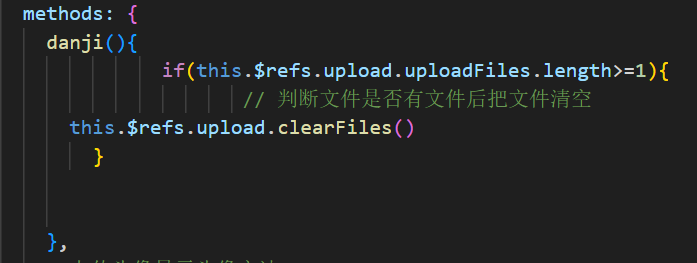
添加单机函数用来控制上传的图片,只能是一张


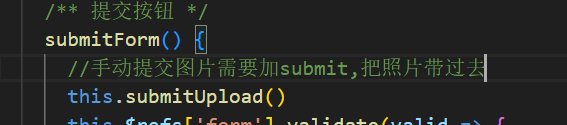
手动提交代码做一个封装


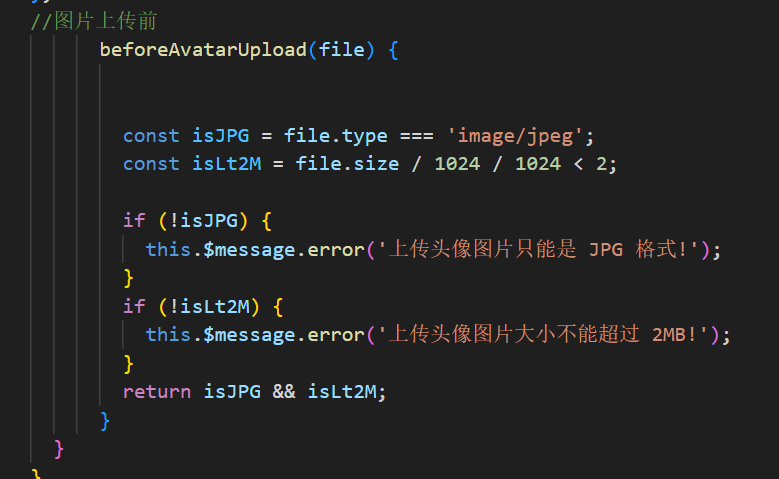
再添加一个图片上传前的函数


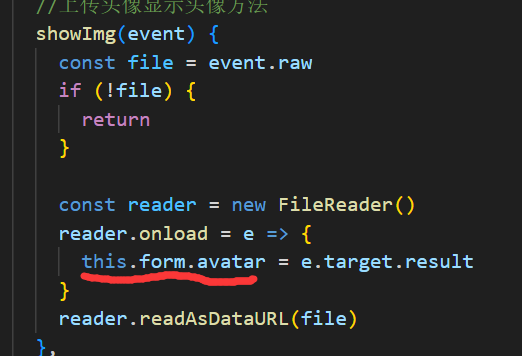
删除之前的图片处理函数直接写

5.优化room
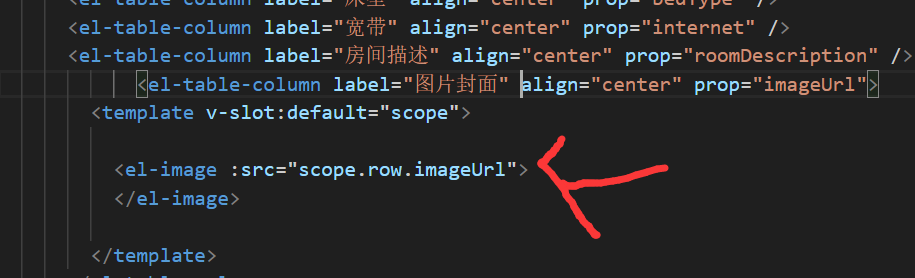
列表房间封面处理函数删除不需要了直接地址

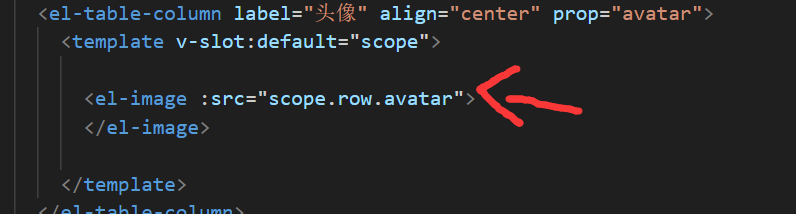
模态框的img标签的src改为表单的

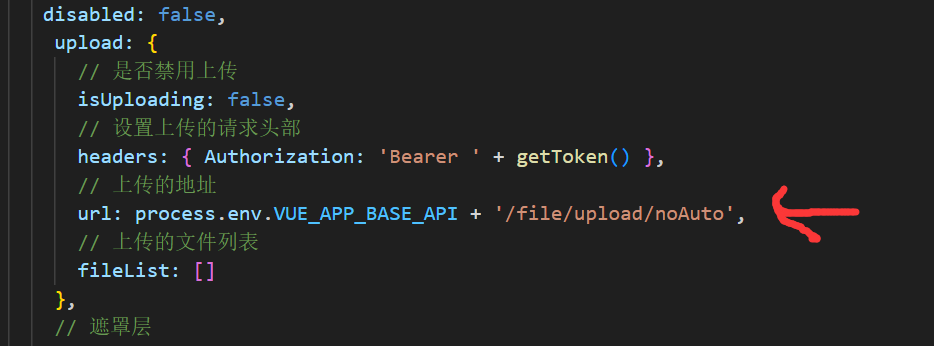
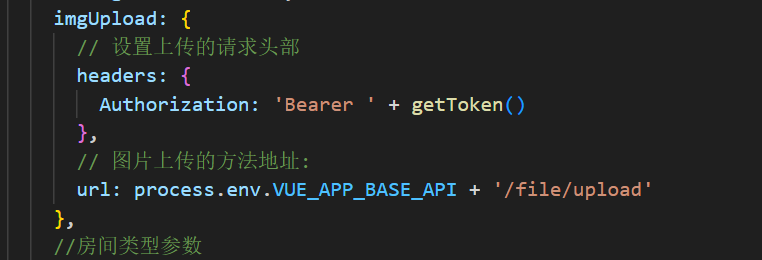
修改图片上传的地址

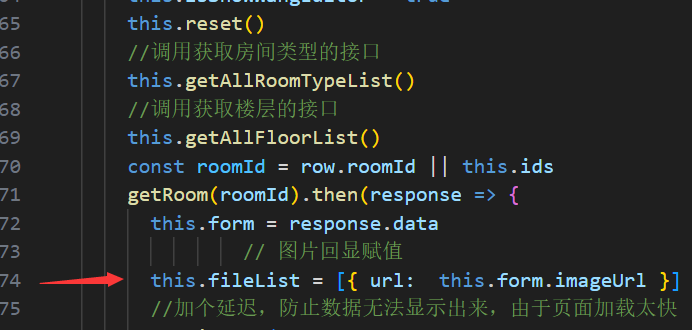
图片回显

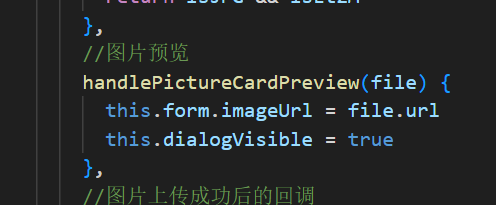
图片预览

图片上传成功的回调

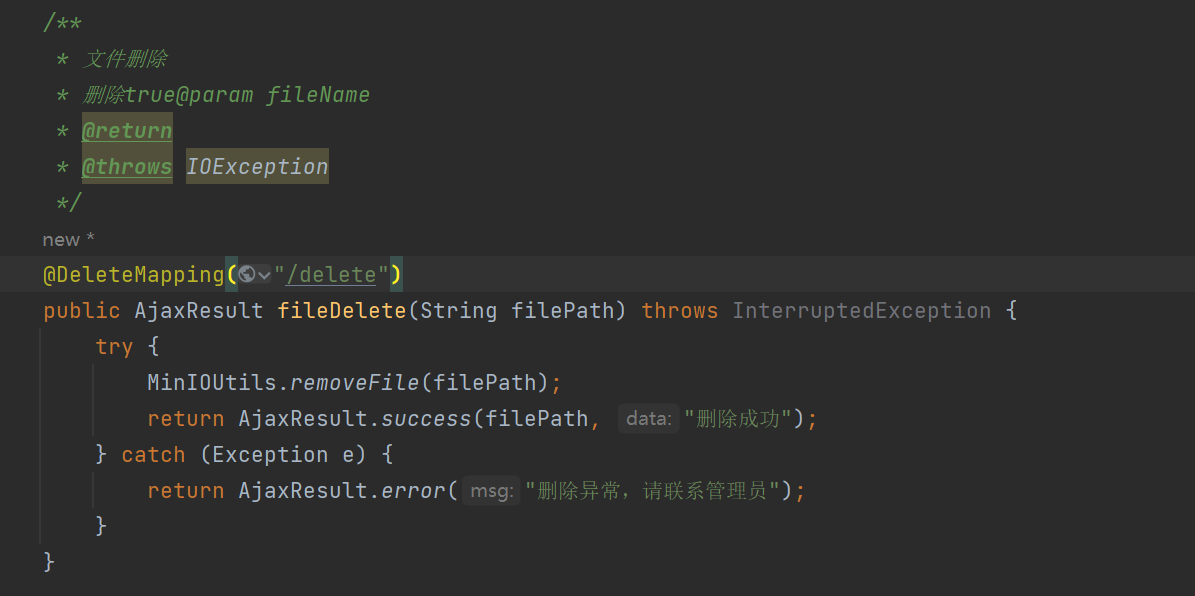
删除酒店封面

后端:
编写文件上传代码自动上传和删除图片接口