【关键词】
Menu、bindMenu、ArkTS
【实现方案】
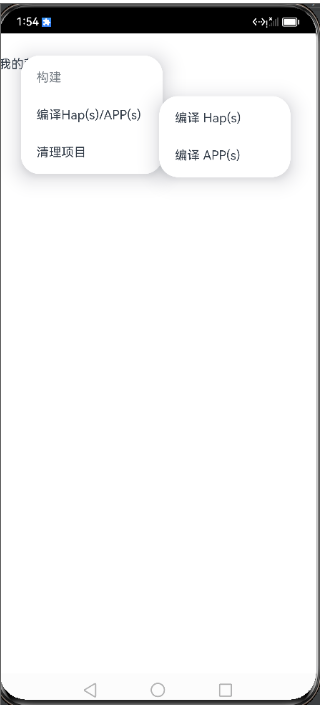
方案一:
1、实现代码:
2、效果图
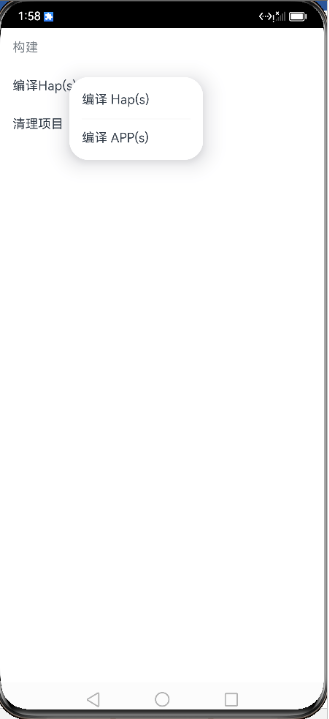
方案二:
1、实现代码:
2、效果图:
注意:官网上有说Menu组件不支持作为普通组件单独使用,不确定这样用会不会带来什么问题。
【参考文档】
1、https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-basic-components-menu-0000001493903960-V3
2、https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-universal-attributes-menu-0000001478181385-V3