默认配置: 皮肤:BlueSky
页面定制css代码
:root {
--accent-color: #696969;
/* nice */
--primary-colour: #306797;
/* <> */
--background-color: white;
--background-gray: #f5f5f5;
--border-color: #dbdbdb;
--code-bg-color: #f8f8f8;
--font-color: #1f1f1f;
--codemirror-color: var(--font-color);
--header-color: #000000;
--link-color: #2077b2;
--control-text-color: #667176;
--side-bar-bg-color: #fafafa;
--hr-color: var(--primary-colour);
--body-font: 'PMingLiU','Poppins', "Consolas", "等线", "Times New Roman", "等线", "SimSun", "Arial", "Microsoft YaHei", "黑体", "宋体", sans-serif;
--heading-font: "Consolas",'Poppins', 'STXingkai', "等线", "Times New Roman", "等线", "SimSun", "Arial", "Microsoft YaHei", "黑体", "宋体", sans-serif !important;
--border-radius: 2px;
--document-horizontal-margin: 80px;
--document-padding-x: 19ch;
--font-size: 1rem;
--navigator-size: 1.1rem;
--h1-fontsize: 2.7rem;
--h2-fontsize: 1.9rem;
--h3-fontsize: 1.5rem;
--h4-fontsize: 1.4rem;
--h5-fontsize: 1.2rem;
--h6-fontsize: 1.1rem;
--line-height: 1.4;
--main-content-margin: 0 auto;
--main-content-max-width: 100ch;
--monospace-font-size: 15px;
--monospace-font: "Consolas", "等线", "FiraCode", "Inconsolata", "Consolas", "Menlo", "Liberation Mono", Courier, monospace;
--code-font: "Consolas", "等线", "宋体", "SimSun", "Arial", "Times New Roman", "Microsoft YaHei", "黑体", sans-serif;
--monospace-line-height: 1.4;
--monospace: var(--monospace-font);
--nav-width: 200px;
--vertical-padding: 40px;
}
code{
font-family: Consolas, "Liberation Mono", Menlo, Courier, monospace !important;
}
h2{
padding:10px !important;
color: var(--primary-colour);
background-color: var(--background-gray);
margin-top: 1.5rem;
margin-bottom: 0.5em;
font-size: var(--h3-fontsize);
padding-right: 2px solid var(--primary-colour);
border-left: 2px solid var(--primary-colour);
border-right: 2px solid var(--primary-colour);
}
ul li::marker{
color: var(--primary-colour);
}
#sideBar{
position: fixed;
}
#sideBarMain h3{
padding:10px 0;
background-color: var(--background-gray));
color:black;
text-align: center;
}
页脚代码
<script language="javascript" type="text/javascript">
// 生成目录索引列表
// ref: http://www.cnblogs.com/wangqiguo/p/4355032.html
// modified by: zzq
function GenerateContentList()
{
var mainContent = $('#cnblogs_post_body');
var h2_list = $('#cnblogs_post_body h2');//如果你的章节标题不是h2,只需要将这里的h2换掉即可
if(mainContent.length < 1)
return;
if(h2_list.length>0)
{
var content = '<a name="_labelTop"></a>';
content += '<div id="navCategory" ">';
content += '<p style="font-size:18px;"><b>目录</b></p>';
content += '<ul>';
for(var i=0; i<h2_list.length; i++)
{
//回到顶部
var go_to_top = '<hr><div style="text-align: right;">'
+'<a name="_label' + i + '"></a>'
+'<button style="color:#f5f5f5;padding:5px 10px;border:none;">'
+'<a href="#_labelTop" style="color:#f68a33">回到顶部</a></button></div>';
$(h2_list[i]).after(go_to_top);
var h3_list = $(h2_list[i]).nextAll("h3");
var li3_content = '';
for(var j=0; j<h3_list.length; j++)
{
var tmp = $(h3_list[j]).prevAll('h2').first();
if(!tmp.is(h2_list[i]))
break;
var li3_anchor = '<a name="_label' + i + '_' + j + '"></a>';
$(h3_list[j]).before(li3_anchor);
li3_content += '<li style="list-style-type:none;"><a href="#_label' + i + '_' + j + '">' + $(h3_list[j]).text() + '</a></li>';
}
var li2_content = '';
if(li3_content.length > 0)
li2_content = '<li style="list-style-type:none;><a href="#_label' + i + '">' + $(h2_list[i]).text() + '</a><ul>' + li3_content + '</ul></li>';
else
li2_content = '<li style="list-style-type:none;><a href="#_label' + i + '">' + $(h2_list[i]).text() + '</a></li>';
content += li2_content;
}
content += '</ul>';
content += '</div><p> </p>';
content += '<hr style="height:1px;border:none;border-top:1px dashed #0066CC;"/>';
if($('#cnblogs_post_body').length != 0 )
{
$($('#cnblogs_post_body')[0]).prepend(content);
}
}
}
GenerateContentList();
</script>
<script language="javascript" type="text/javascript">
// 左侧生成目录索引列表
function addSideBar()
{
var mainContent = $('#sideBarMain');
var h2_list = $('#cnblogs_post_body h2');//如果你的章节标题不是h2,只需要将这里的h2换掉即可
if(mainContent.length < 1)
return;
if(h2_list.length>0)
{
var content = '<!-- 目录 --><div id="sidebar_category" class="newsItem">';
content+='<h3 class="catListTitle">目录</h3>';
content += '<ul>';
for(var i=0; i<h2_list.length; i++)
{
var h3_list = $(h2_list[i]).nextAll("h3");
var li3_content = '';
for(var j=0; j<h3_list.length; j++)
{
var tmp = $(h3_list[j]).prevAll('h2').first();
if(!tmp.is(h2_list[i]))
break;
var li3_anchor = '<a name="_label' + i + '_' + j + '"></a>';
$(h3_list[j]).before(li3_anchor);
li3_content += '<li style="list-style-type:none;margin-left:20px;"><a href="#_label' + i + '_' + j + '">' + $(h3_list[j]).text() + '</a></li>';
}
var li2_content = '';
if(li3_content.length > 0)
li2_content = '<li style="list-style-type:none;><a href="#_label' + i + '">' + $(h2_list[i]).text() + '</a><ul>' + li3_content + '</ul></li>';
else
li2_content = '<li style="list-style-type:none;><a href="#_label' + i + '">' + $(h2_list[i]).text() + '</a></li>';
content += li2_content;
}
content += '</ul>';
content += '</div>';
if($('#sideBarMain').length != 0 )
{
$($('#sideBarMain')[0]).prepend(content);
}
}
}
addSideBar();
</script>
word直接发布文章到博客园
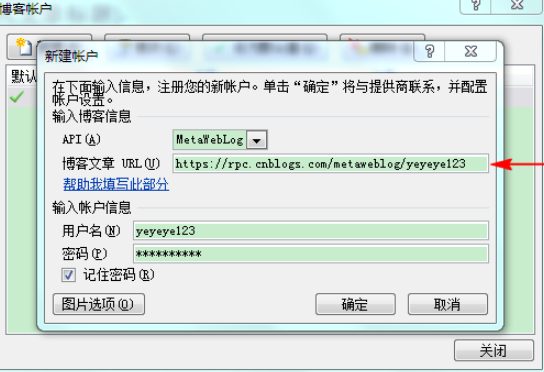
【文件】->【共享】->【发布至博客】

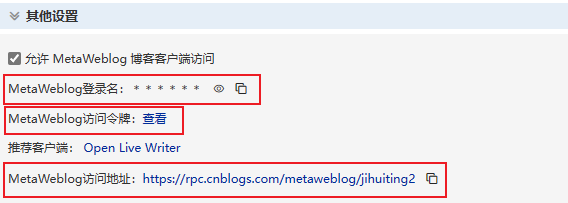
其中要填的三个空都能在【博客园】的【设置】页面底部找到答案。

框出来的三个分别是:【用户名】,【密码】,【博客文章URL】。
没错:密码就是访问令牌!!!