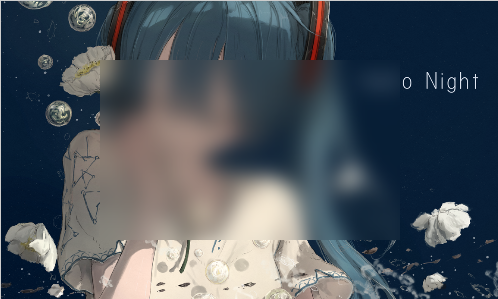
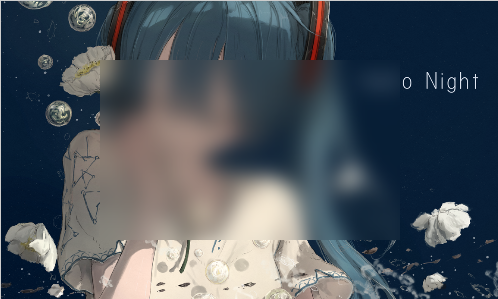
css_使用backdrop-filter实现磨玻璃效果
发布时间 2023-11-16 17:36:29作者: Steperouge
<div id="container">
<div id="mask"></div>
</div>
#container {
width: 500px;
height: 300px;
position: relative;
border: 1px solid #ccc;
background-image: url('http://thetest.com/vokax3ygwx4vokax3ygwx4.png');
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
}
#mask {
width: 300px;
height: 180px;
position: absolute;
top: 50%;
left: 50%;
background-color: transparent;
overflow: hidden;
transform: translate(-50%, -50%);
backdrop-filter: blur(10px) ;
}
- 实现效果