webview2读取本地文件确实是挺烦人的..
https://github.com/MicrosoftEdge/WebView2Feedback/issues/642
这里找到了解决方案(最后几个评论)
关键点
- 设置允许本地文件访问
var options = new CoreWebView2EnvironmentOptions("--allow-file-access-from-files");
var environment = await CoreWebView2Environment.CreateAsync(null, null, options);
await webView2.EnsureCoreWebView2Async(environment);
- 不能是用http方式读取, 必须改在本地加载, 因为chrome不允许在http通信下读取本地文件
示例路径
var url = "E:\CodeTest\xiaobai_tile\dist\index.html"
CoreWebView2.Navigate(url);
- 如果你用的是vite打包vue那么你还有一个坑要避免
下面是打包出来 js和css文件的路径, 读取时会发现他们的路径都在index.html的根盘符下
<script type="module" crossorigin src="/assets/index-9329da53.js"></script>
<link rel="stylesheet" href="/assets/index-930aabe4.css">
解决办法很简单.. 前面加上 '.'
<script type="module" crossorigin src="./assets/index-9329da53.js"></script>
<link rel="stylesheet" href="./assets/index-930aabe4.css">
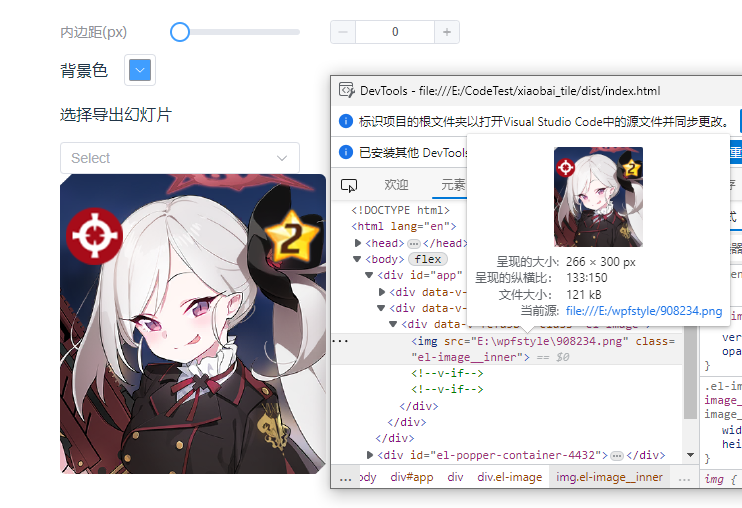
成功案例