<template>
<view>
<canvas id="myCanvas" :style="{ width: '200px', height: '200px' }"></canvas>
</view>
</template>
<script>
export default {
onReady() {
this.drawRoundImage();
},
methods: {
drawRoundImage() {
const ctx = uni.createCanvasContext('myCanvas');
// 绘制圆角矩形
ctx.save();
ctx.beginPath();
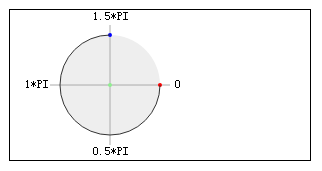
ctx.arc(100, 100, 100, 0, 2 * Math.PI); // 圆心坐标(100, 100),半径为100
ctx.setStrokeStyle('#333333')
ctx.stroke()
ctx.closePath(); ctx.clip(); // 绘制图片 ctx.drawImage('/static/image.jpg', 0, 0, 200, 200); // 图片路径为/static/image.jpg,绘制在(0, 0)位置,尺寸为200x200 ctx.restore(); // 恢复之前保存的绘图上下文状态 ctx.draw(); }, }, }; </script>