
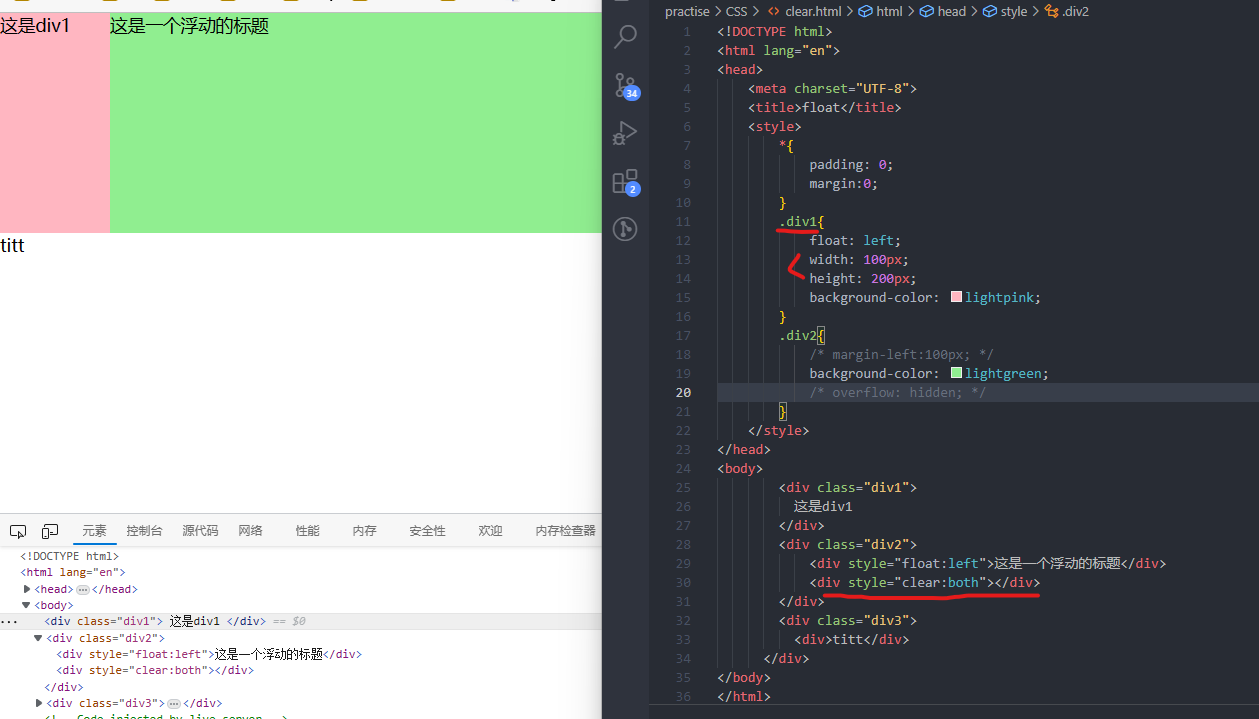
问题:
没有设置div2的高度,为什么div1的高度 === div2的高度,?
解释:
当应用于浮动元素时,它将底部元素的外边界边缘移动到所有相关的浮动元素外边界边缘的下方。
<div style="float:left;clear: both"></div>
当应用于非浮动块时,它将非浮动块的边框边界移动到所有相关的浮动元素外边界的下方
<div style="clear:both"></div>
要被清除的相关浮动元素指的是在相同块级格式化上下文中的前置浮动
块级格式化上下文是指网页的一部分区域,元素将基于这块元素布局,将内部的内容与外部的上下文隔离开
- 有以下特点:
- 排除外部浮动元素
- 包含内部浮动元素
- 防止外边距折叠
- 哪些元素可以形成BFC?
- float: left right 不为none
- overflow: hidden auto scroll 不为visible
- display: inline-block table-cell table-caption flex inline-flex grid inline-grid
- position: absolut fixed
- 网页的根元素
https://developer.mozilla.org/zh-CN/docs/Web/CSS/clear
https://developer.mozilla.org/zh-CN/docs/Web/Guide/CSS/Block_formatting_context