\node_modules\cesium\Source\Core\ScreenSpaceEventHandler.js
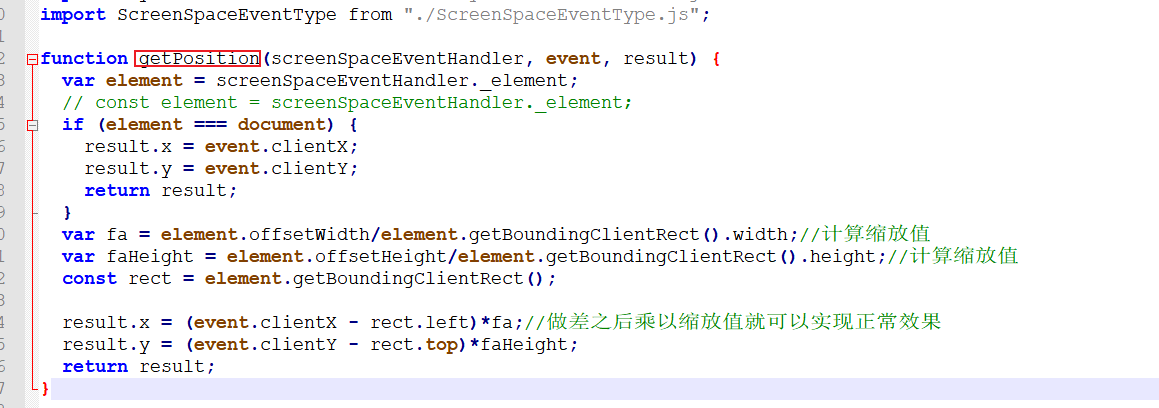
然后修改里面的这个方法(下图)

function getPosition(screenSpaceEventHandler, event, result) { var element = screenSpaceEventHandler._element; if (element === document) { result.x = event.clientX; result.y = event.clientY; return result; } var fa = element.offsetWidth/element.getBoundingClientRect().width;//计算缩放值 var faHeight = element.offsetHeight/element.getBoundingClientRect().height;//计算缩放值 const rect = element.getBoundingClientRect(); result.x = (event.clientX - rect.left)*fa;//做差之后乘以缩放值就可以实现正常效果 result.y = (event.clientY - rect.top)*faHeight; return result; }
修改完记得重启项目哈,要不可能会不生效,有缓存