hugo 简介
什么是hogo?
Hugo 是 Go 编写的静态网站生成器,速度快,易用,可配置。Hugo 有一个内容和模板目录,把他们渲染到完全的 HTML 网站。
Hugo 依赖于 Markdown 文件,元数据字体 。用户可以从任意的目录中运行 Hugo,支持共享主机和其他系统。
Hugo 只需要几分之一秒就可以渲染一个经典的中型网站,最好网站的每个部分渲染只需 1 毫秒。
Hugo 非常适合博客,文档等等网站的生成。
Hugo 当前提供 Windows,Linux,FreeBSD,NetBSD 和 OS X (Darwin) 的 x64, i386 和 ARM 架构的二进制预构建包。
Hugo 的源代码可以通过 Go 编译器工具链编译到任意地方运行,例如: DragonFly BSD, OpenBSD, Plan 9 和 Solaris。
hugo 能做什么
生成静态网页
hugo的优点?
● 静态文件安全、备份方便
○ 静态vs动态
○ 相对wordpress
■ 升级
■ 备份
■ 插件
● markdown文件管理方便
○ 纯文本
○ 格式统一
● windows下安装方便,单文件
hugo 安装
windows:https://gohugo.io/installation/windows/
解压出一个exe
然后放入E:\hugo\bin
目录下 然后去执行它

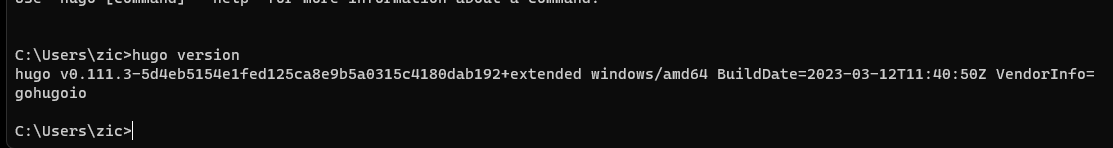
出现这句话就代表运行成功了

版本信息
然后配置好环境变量


然后就成功了
初步建立一个站点
- 创建一个站点 hugo new site
- 下载主题
- 初步配置 configtoml
- 运行网站 hugo server
进入hugo目录下


生成了很多文件夹
上述英文告诉我们了 我们要完成四步骤
- 下载主题 https://themes.gohugo.io/
a. 选择自己喜欢的主题
b. 放入文件 themes下
c. 修改名称把-master 删除
d. 将下载的主题中的content static config.tomal 与生成的文件夹替换 - 使用 hugo server 启动web

注意 如果直接复制会报这个错误
修改config.toml

修改成这个鸟样就行了
在github上托管
新建仓库


然后把这个仓库 clone下俩
然后在linux下 执行命令
设置 博客和仓库的软连接
rm -rf public
ln -s ~/桌面/hybpjx.github.io/ ~/桌面/hybpjxBlog/public
hugo // 要TM的执行这个
vercel免费托管平台
https://vercel.com/
首先选择用github 登录

源文件发布

绑定域名
console.dnspod.cn/dns/list



谷歌收录
http://search.google.com/search-console/welcome?hl=zh-CN
选择网址添加并且收录