HarmonyOS、低代码平台、组件拖拽、滚动容器
1、写在前面 上一篇中我们介绍了低代码平台组件库中的堆叠容器的一些拖拽技巧,本篇我们继续,今天带大家一些来看一个新的组件——滚动容器。关于滚动容器的直接使用其实很简单,所以这个不是今天的重点,今天的重点是如何在原有布局的基础上在外层套上一个滚动容器,废话不多说了,开始吧! 2、开发实战 先来快速的看一下滚动容器如何直接使用?
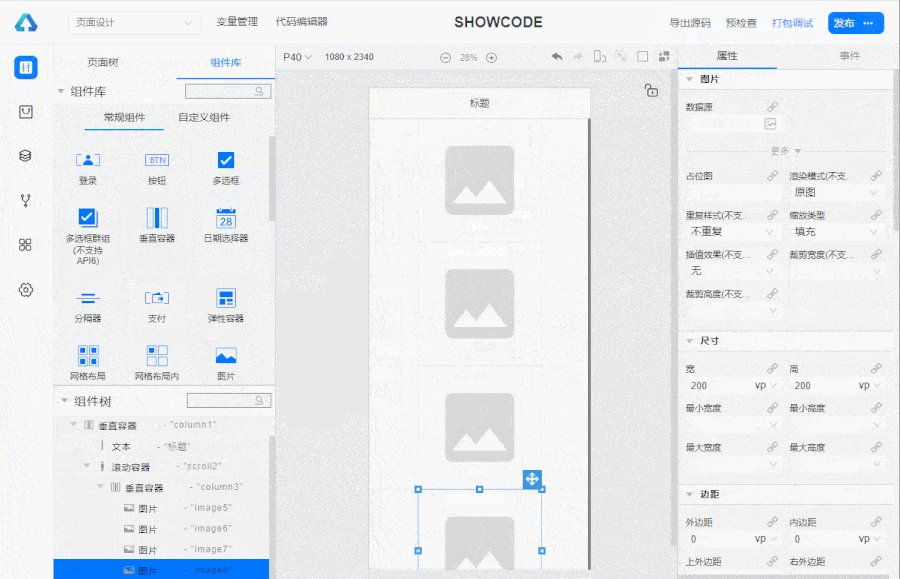
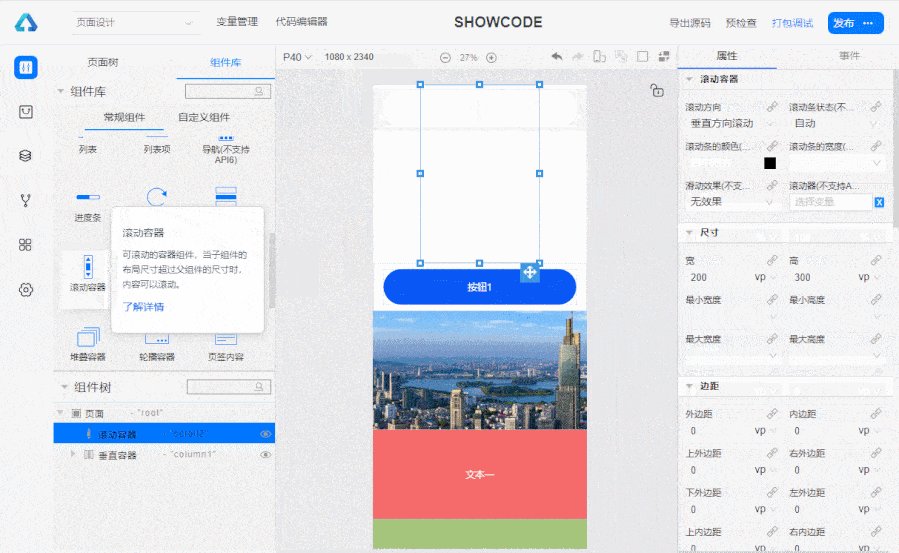
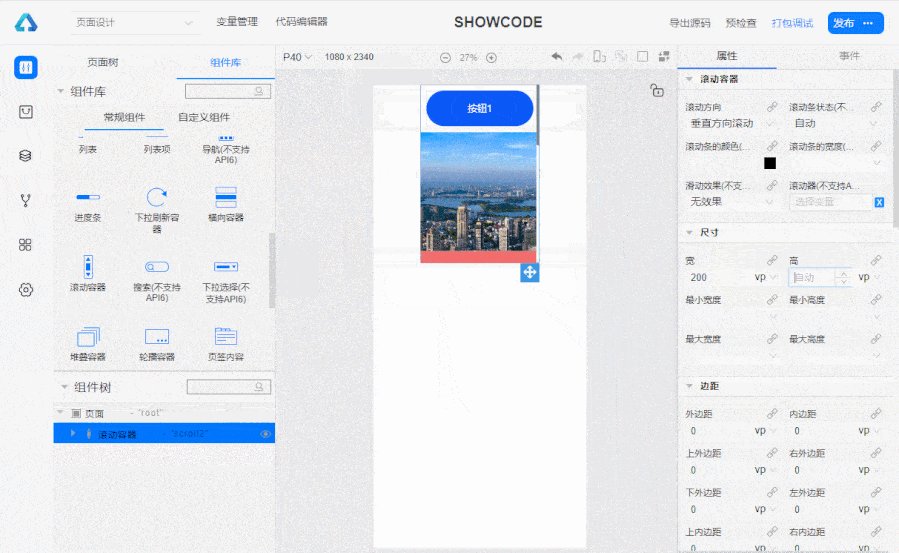
首先页面中是一个垂直容器中拖入了一个文本组件用作标题,然后从组件库中拖入一个滚动容器,设置滚动容器的宽高之后,再往滚动容器中拖入一个垂直容器,这里需要注意,滚动容器它的内部是有且只有一个子容器,所以我们这里是拖入了一个垂直容器用来做后续其它容器的父容器,接着我们快速拖拽几个图片组件将滚动容器给撑开,顺利的话你可以看到页面上已经出现滚动条了,这里提供一张动图展示:
接下来我们重点来看一下如何在原有布局的基础上在外层嵌套一个滚动容器。
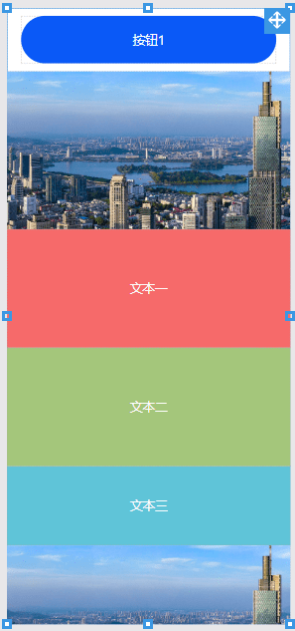
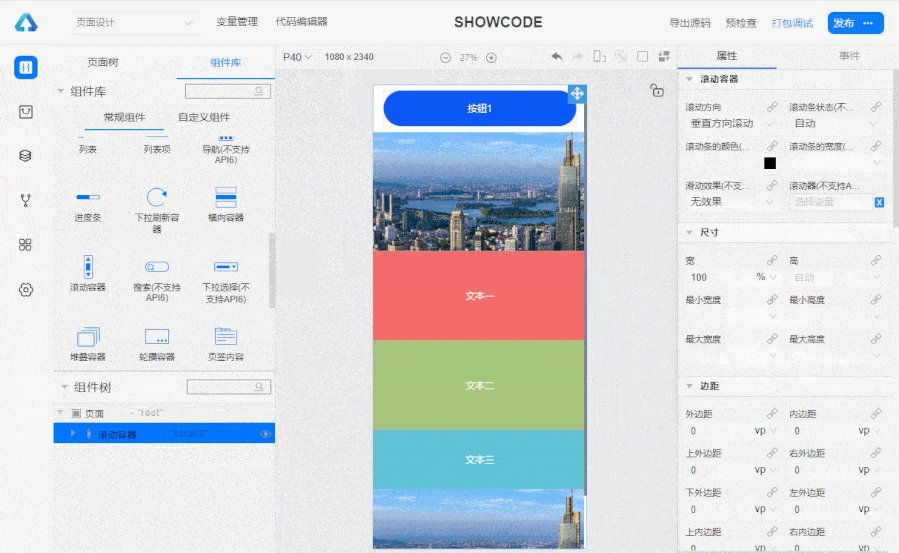
首先我们先准备一个高度超过整个屏幕高度的页面布局,这里我使用一个垂直容器里面放了一些组件:

然后我们来实际操作一下如何在垂直容器的外层添加一个滚动容器。
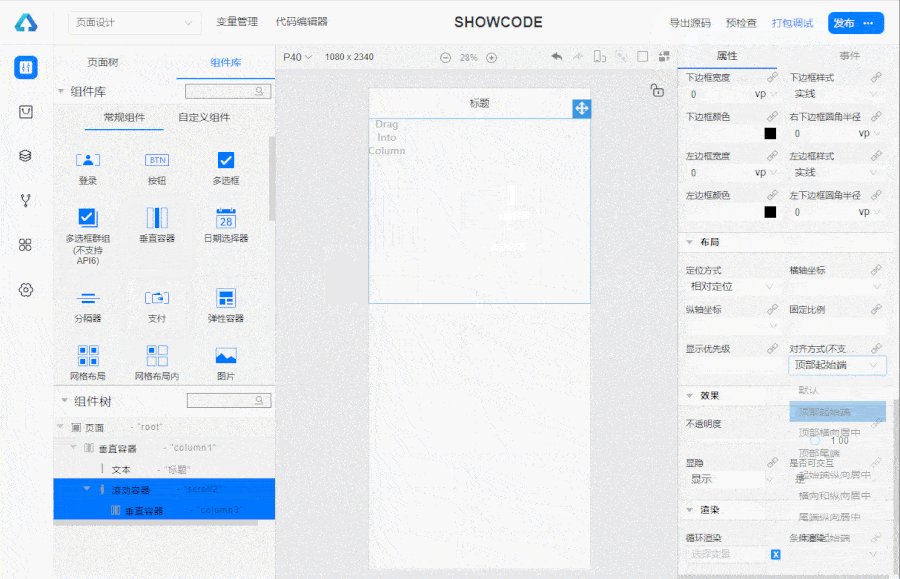
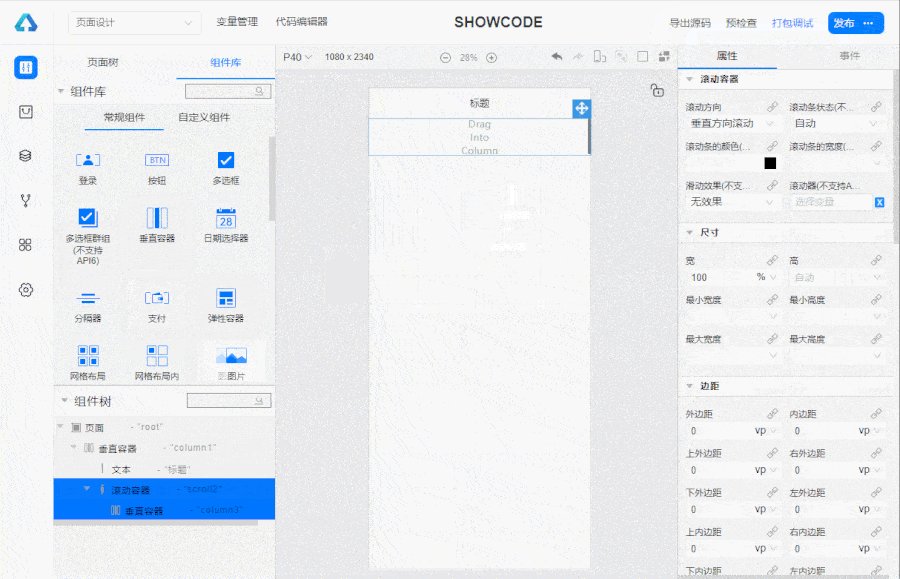
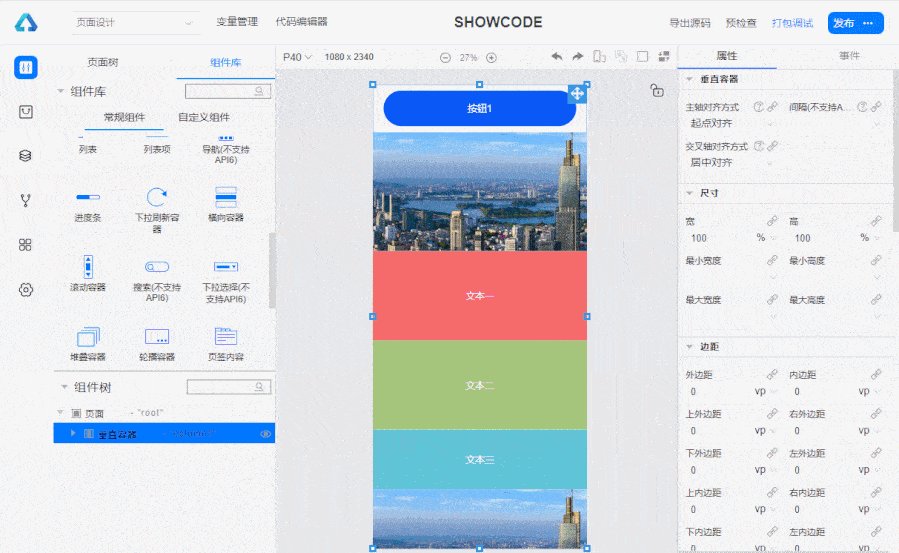
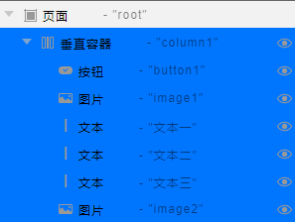
从组件库中拖拽一个滚动容器拖到画布中页面的最上方,这里可以看一下绿色的线,等到绿色的线在布局最上方时松开鼠标,接着选中下方整个垂直容器的所有组件,将它整体拖动到滚动容器里面,注意这里不要选中页面上的十字花拖动,选中整个垂直容器拖动。最后修改滚动容器的宽为100%,高为自动,下面一起来看一下完整的操作:
OK,到这里,我们就已经可以看到页面可以滚动了,右侧也已经出现了滚动条。
今天的内容就到这里,下期再会!