overflow属性
什么是overflow属性
overflow是溢出的意思,给属性规定当内容溢出元素框是发生的事情,就是我规定的框无法完全将内容包含起来多出来的部分就会溢出
溢出情况的代码
<!--溢出情况-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#div1{
width: 90px;
height: 90px;
border: red 1px solid;
}
</style>
</head>
<body>
<div id="div1">
<div>12345678910111213</div>
</div>
</body>
</html>
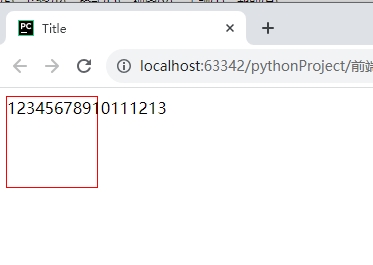
情况如图

这结果里面就是溢出的情况
overflow属性的值
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承overflow属性的值。 |
然后就是解决上面的情况
使用hidden属性值解决
代码如下
<!--hidden情况-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#div1{
width: 90px;
height: 90px;
border: red 1px solid;
overflow: hidden;
}
</style>
</head>
<body>
<div id="div1">
<div>12345678910111213</div>
</div>
</body>
</html>
效果如图

使用属性值scroll解决
代码如下
<!--scroll情况-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#div1{
width: 90px;
height: 90px;
border: red 1px solid;
overflow: scroll;
}
</style>
</head>
<body>
<div id="div1">
<div>12345678910111213</div>
</div>
</body>
</html>
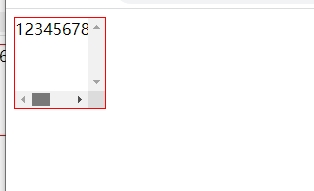
效果如图

这里可以拉动滚动条来查看内容
属性值为auto的情况
这个是用于滚动显示已经被修剪过的内容,它和hidden结合就相当于scroll属性值的效果。
代码如下
<!--auto情况-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#div1{
width: 90px;
height: 90px;
border: red 1px solid;
overflow: hidden;
overflow: auto;
}
</style>
</head>
<body>
<div id="div1">
<div>12345678910111213</div>
</div>
</body>
</html>
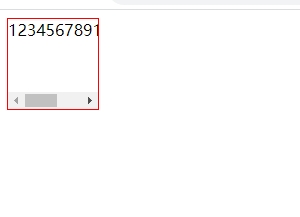
效果如图

利用这个属性制作一个圆形头像
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#div1{
width: 90px;
height: 90px;
border: red 1px solid;
overflow: hidden;
border-radius: 50%;
}
img{
width: 100%;
}
</style>
</head>
<body>
<div id="div1">
<img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fsafe-img.xhscdn.com%2Fbw1%2F088b0de7-dd0d-4434-850b-5368a6fa2a74%3FimageView2%2F2%2Fw%2F1080%2Fformat%2Fjpg&refer=http%3A%2F%2Fsafe-img.xhscdn.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1702176289&t=c545ddf8ad916847f62d91740a6a5ea6" alt="头像" title="头像">
</div>
</body>
</html>
效果如图
