BottomNavigationBar 是底部导航条,可以让我们定义底部Tab切换,bottomNavigationBar是
Scaffold组件的参数。
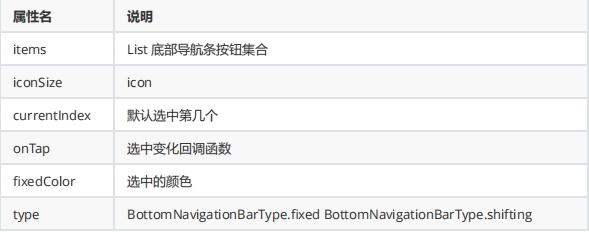
BottomNavigationBar 常见的属性

BottomNavigationBar 底部菜单选中
class MyFlutter1 extends StatefulWidget { const MyFlutter1({super.key}); @override State<MyFlutter1> createState() => _MyFlutter1State(); } class _MyFlutter1State extends State<MyFlutter1> { int _currentIndex =0; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: const Text("这是导航栏")), bottomNavigationBar: BottomNavigationBar( currentIndex: _currentIndex, //默认选中第几个 iconSize: 35,
type:BottomNavigationBarType.fixed, //如果底部有4个或者4个以上的进行选择
fixedColor: const Color.fromARGB(255, 54, 244, 171), //选中的颜色 onTap: (index){ //选中变化回调函数 print("监听$index"); setState(() { _currentIndex = index; }); }, items: const [ BottomNavigationBarItem(icon: Icon(Icons.home), label: "首页"), BottomNavigationBarItem(icon: Icon(Icons.timeline), label: "时间"), BottomNavigationBarItem(icon: Icon(Icons.my_library_add), label: "我的"), ]), body: const Center( child: Column( mainAxisAlignment: MainAxisAlignment.center, children: [], )), ); } }