我们在使用第三方提供的开源组件的时候,基本上都会存在修改样式的问题。
比如Element ui 中的el-input

样式与项目中的不一致,那么就得修改。那应该如何来处理呢?

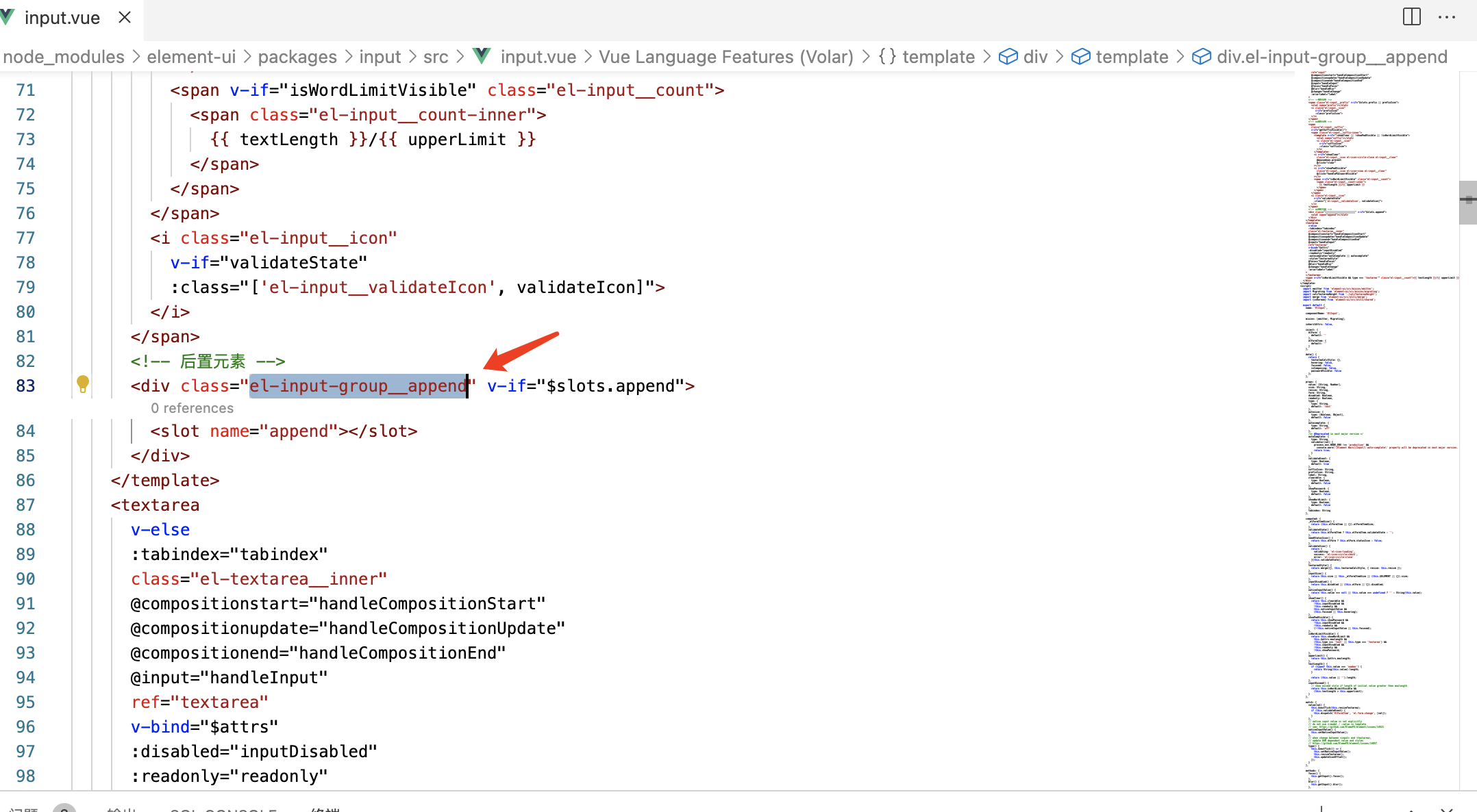
按钮command(mac)进入定义的文件中:

找到了“后置元素的class”,然后就可以修改了。
<style lang="scss" scoped> ::v-deep .el-input-group__append { background-color: #0000ff; border: 1; font-size: 15px; color: #fff; } </style>
上面的效果:
