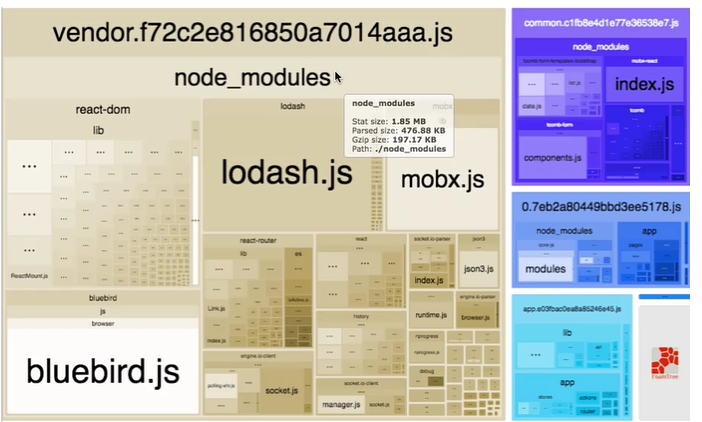
先看webpack-bundle-analyzer的效果图(官方效果图):

通过使用webpack-bundle-analyzer可以看到项目各模块的大小,可以按需优化
1、先安装
npm install --save-dev webpack-bundle-analyzer2、在webpack.config.js中配置:
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
plugins: [
new BundleAnalyzerPlugin(
{
analyzerMode: 'server',
analyzerHost: '127.0.0.1',
analyzerPort: 8889,
reportFilename: 'report.html',
defaultSizes: 'parsed',
openAnalyzer: true,
generateStatsFile: false,
statsFilename: 'stats.json',
statsOptions: null,
logLevel: 'info'
}
),
]3.运行项目