如果你是一名 Web开发者,想把自己开发的页面打包编译成 App在手机运行,但是你对 Java 和 Android 一窍不通, 那么本文章将指引你如何将Web项目走向安卓平台,去除任何浮躁,跟着本文操作起来吧 1.参考文档
2.材料准备
-
SDK (网盘提取码:neqx,最新请访问: https://nativesupport.dcloud.net.cn/AppDocs/download/android)
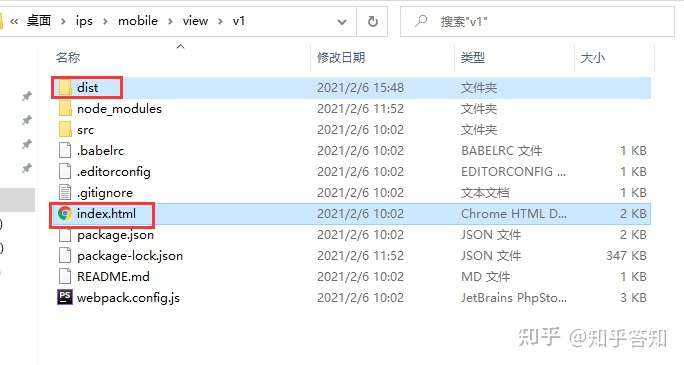
3.打包Web项目 项目打包 将 Vue 或者 React 使用的webpack把代码项目进行打包 如果没玩过 MVVM框架随便什么hello world的html项目也可以,不一定非要打包只要网页能打开就行, 这里以Vue+Webpack为例:打包之后生成 index.html 和 dist目录

添加图片注释,不超过 140 字(可选)
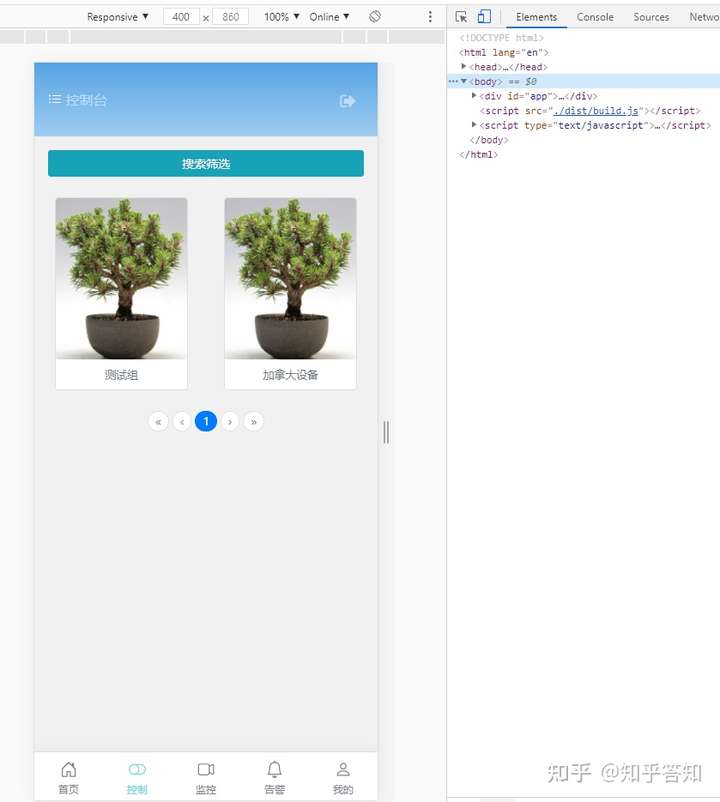
我这里的项目浏览器打开之后是移动端的html5页面,如下图:

添加图片注释,不超过 140 字(可选)
注意这里只是页面,不是APP,移动端页面,接下来的任务就是要把这个html开发的页面打包成安卓App HbuilderX打包 打包好之后,打开 HbuilderX, 创建5+App项目

添加图片注释,不超过 140 字(可选)
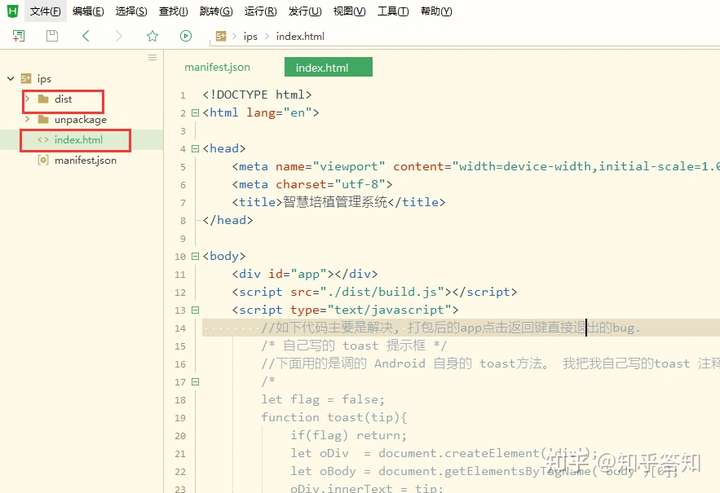
创建后,将左侧默认文件除了 manifest其他都删掉,然后把刚刚打包好的 (我的是index.html 和 build)放到项目目录下

添加图片注释,不超过 140 字(可选)
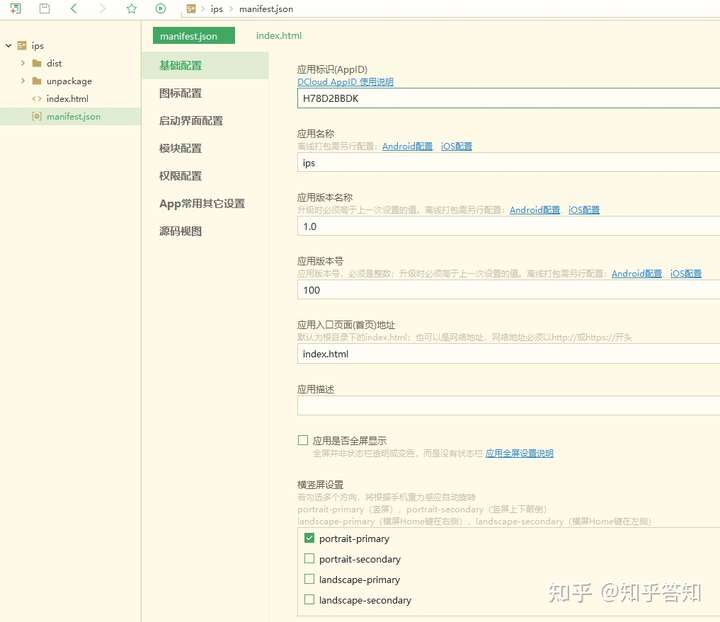
4.Manifest配置 点击 manifest.json 进行配置

添加图片注释,不超过 140 字(可选)
Appid Appid需要去Dcloud申请一下,注册一个账号就行,申请地址如下,免费的 https://dev.dcloud.net.cn/app/index?type=0 应用是否全屏 这里的全屏是类似玩王者荣耀那样,直接占据整个屏幕,电源时间状态栏都没有的那种,这里我不勾选, 接下来配置沉浸式体验,就是顶部时间电源状态栏弄成透明的那种,看起来会比较舒服 图标配置 图标配置可以自动生成,也可以先不生成,后面我们可以用IDE创建自定义图标

添加图片注释,不超过 140 字(可选)
启动配置 配置如下图

添加图片注释,不超过 140 字(可选)
模块配置 我们这里简单点,全部模块都不用,下来大家可以自己尝试勾选玩一下

添加图片注释,不超过 140 字(可选)
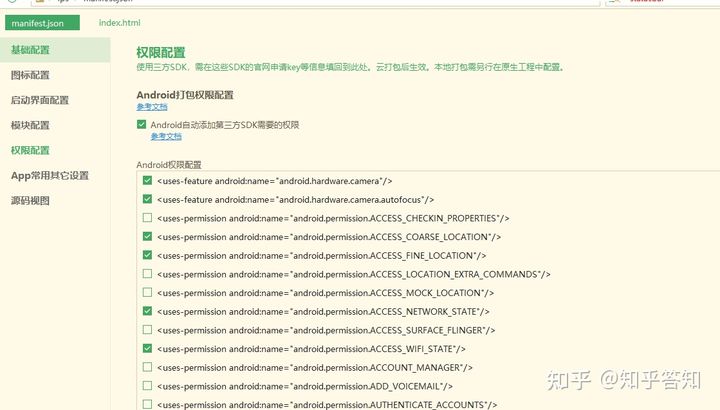
权限配置 按照默认的选项来即可

添加图片注释,不超过 140 字(可选)
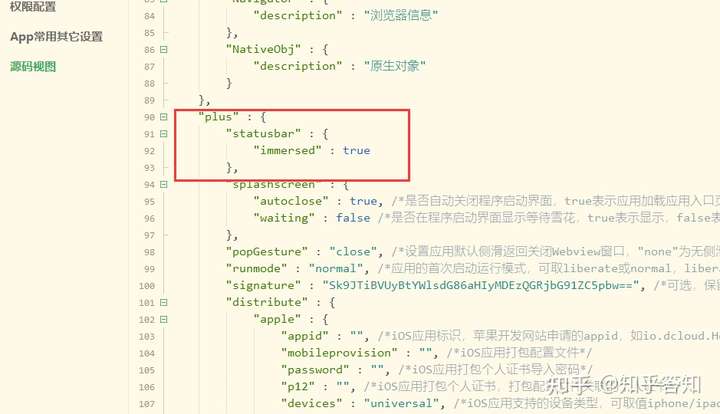
App其他设置 按照默认来 源码视图这里添加一个沉浸式体验全屏

添加图片注释,不超过 140 字(可选)
5.在线云打包和离线打包 这里我们首先体验一下云打包App,选择云打包

添加图片注释,不超过 140 字(可选)
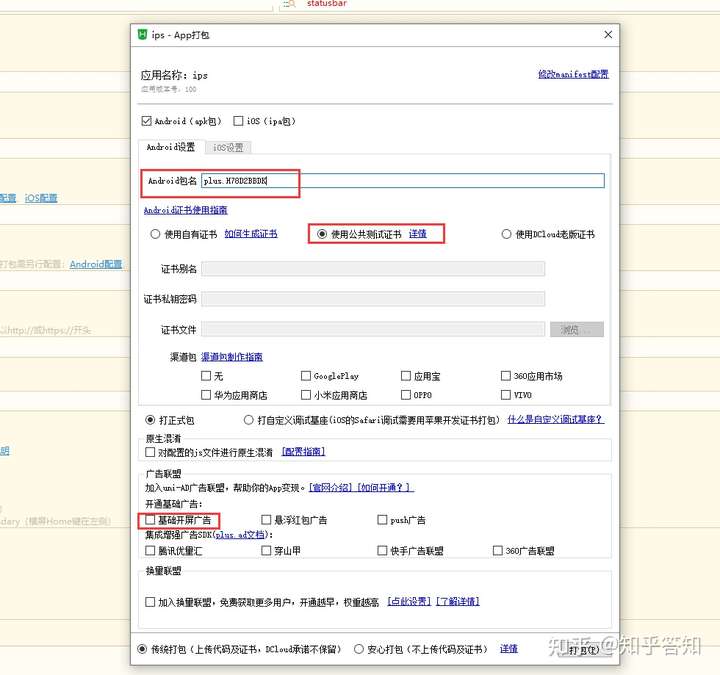
配置参考如下图,取消广告,勾选公测证书

添加图片注释,不超过 140 字(可选)
然后代码会上传到云进行打包,等待一会会跳出下载App地址

添加图片注释,不超过 140 字(可选)
下载apk传到手机安装App就可以在手机上以App的方式运行我们写的web界面了

添加图片注释,不超过 140 字(可选)
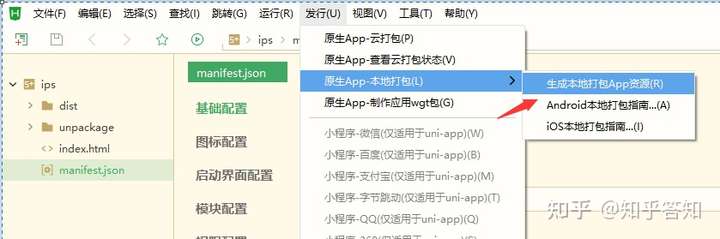
虽然在线打包已经满足了我们将web应用搬运到安卓的需求,但是这里是需要上传代码,复杂一点的功能还要实名认证 另外每次云打包都要等待一段时间后,才会返回只能下载5次的链接,非常不方便我们进行开发调试, 所以下面演示如何使用 Android Studio 自行离线打包。 首先我们在 HbuilderX 上把我们的代码打包成 App需要的src源码资源

添加图片注释,不超过 140 字(可选)
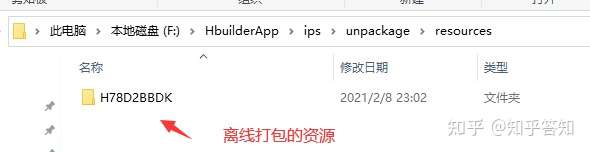
控制台会输出打包后资源的目录,后续的步骤会用到,这里先放着

添加图片注释,不超过 140 字(可选)
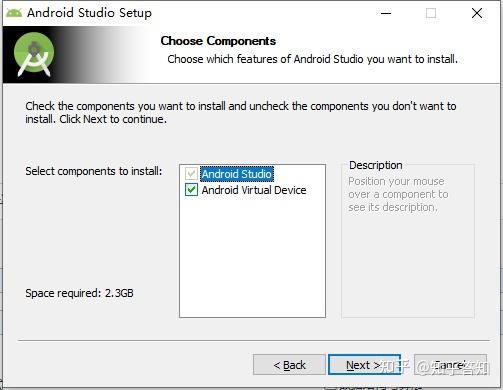
6.安装SDK 打开下载好的 Andriod studio,这里不用另外安装java环境,Android Studio自带jdk的 这里勾选即可

添加图片注释,不超过 140 字(可选)
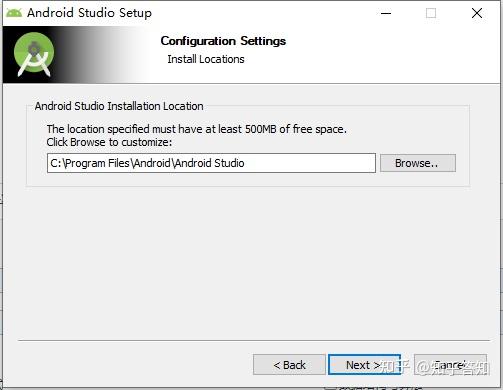
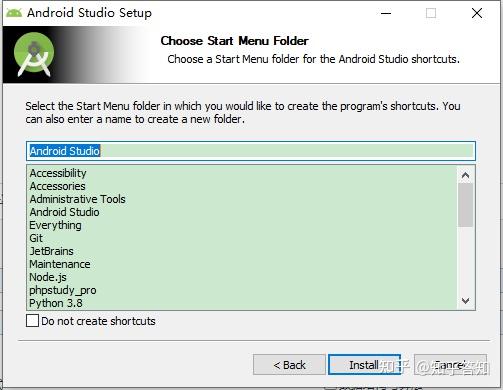
选择安装路径

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)
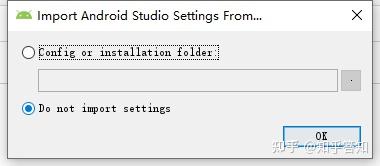
安装好后打开,选择不导入

添加图片注释,不超过 140 字(可选)
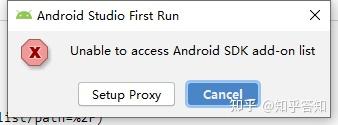
这里点击 cancel

添加图片注释,不超过 140 字(可选)
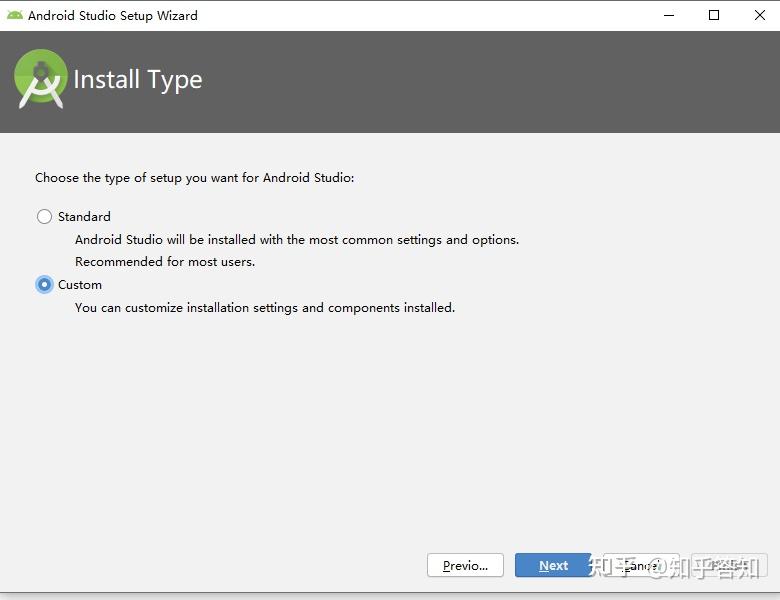
此处选择自定义

添加图片注释,不超过 140 字(可选)
选择主题

添加图片注释,不超过 140 字(可选)
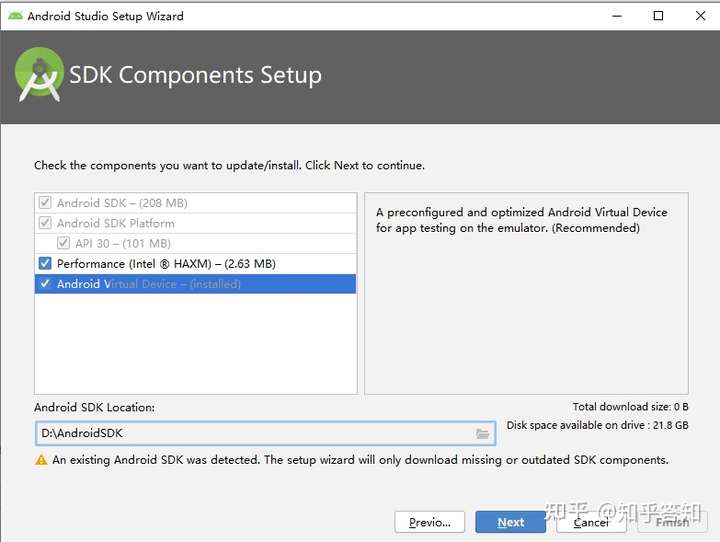
勾选AVD 以及选择SDK安装位置

添加图片注释,不超过 140 字(可选)
后面一直点next或finish,点击 SDK Manager

添加图片注释,不超过 140 字(可选)
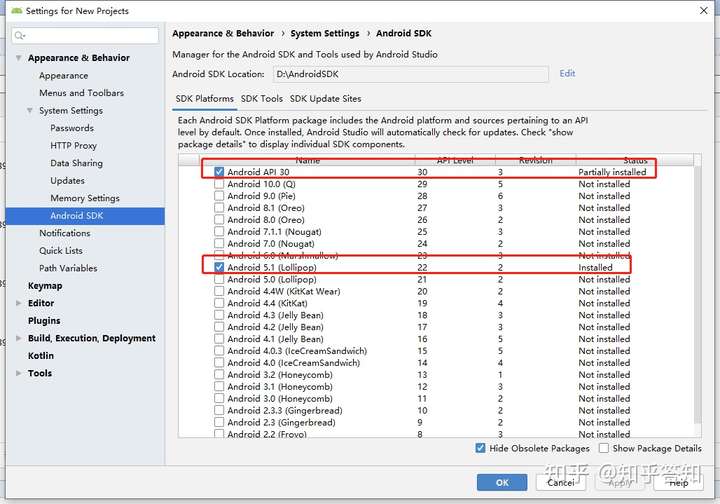
选择 22版本,点击 apply 和 ok

添加图片注释,不超过 140 字(可选)
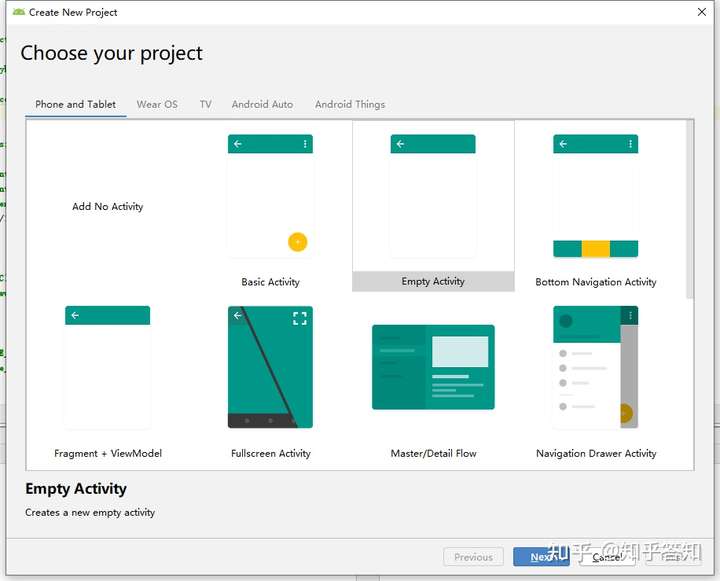
回到刚刚的界面新建项目,选择空项目

添加图片注释,不超过 140 字(可选)
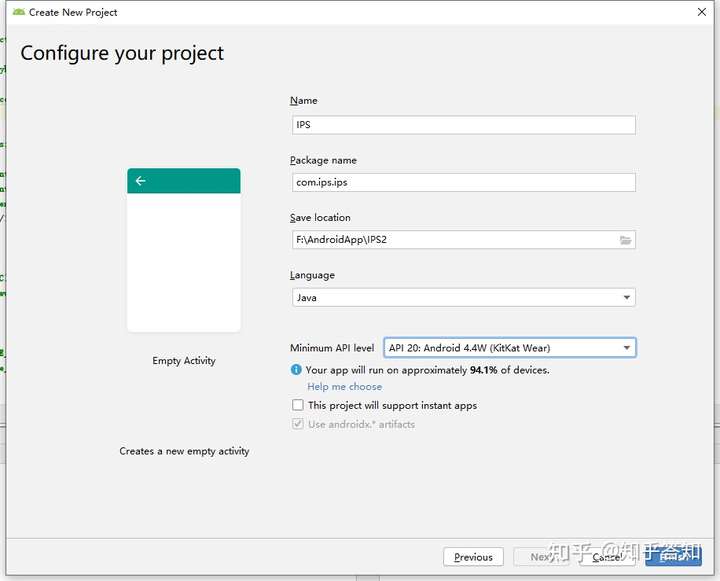
下图这里
-
Package Name包名自己命名,一般都是颠倒域名作为,此处包名可以随便起
-
Language选择Java
-
Minimum API level最小支持的API我选的是20,下面说明94%的手机都支持这个API,
-
其他默认点击Finish

添加图片注释,不超过 140 字(可选)
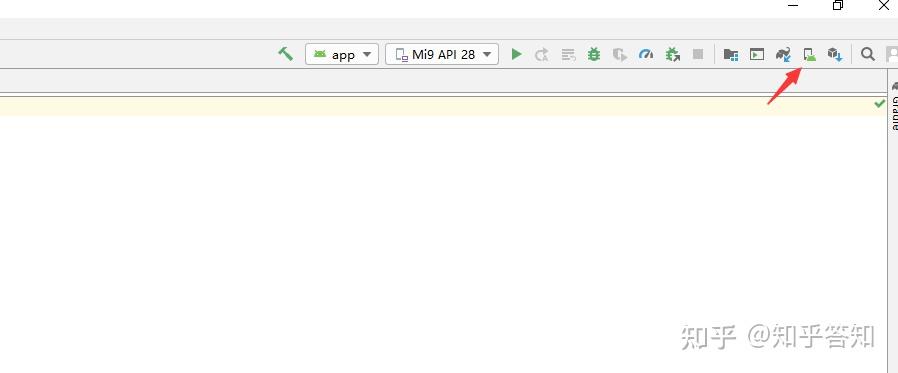
7.安装AVD 点击顶部工具栏右侧手机图标,如下图,创建AVD虚拟手机,也就是手机模拟器

添加图片注释,不超过 140 字(可选)
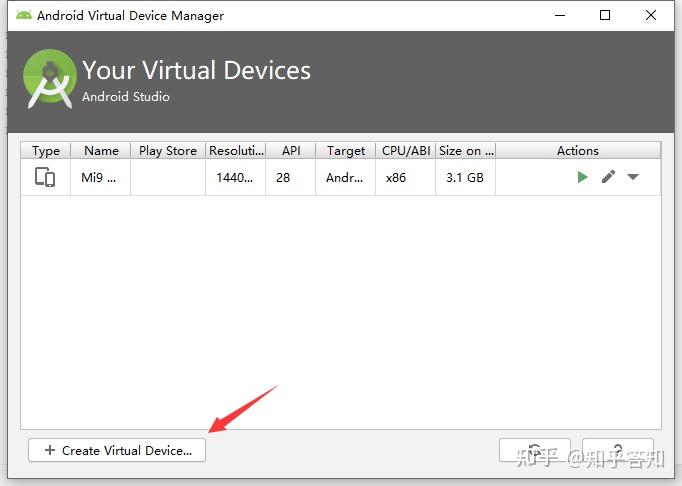
点击创建AVD

添加图片注释,不超过 140 字(可选)
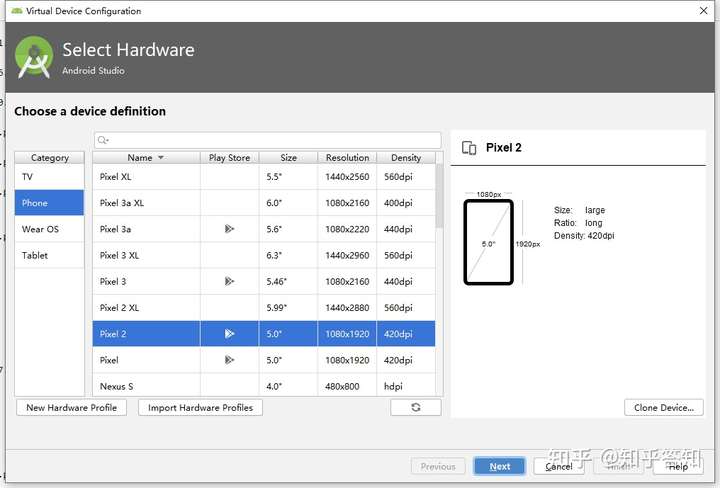
这里屏幕尺寸可以随便选,也可以自定义

添加图片注释,不超过 140 字(可选)
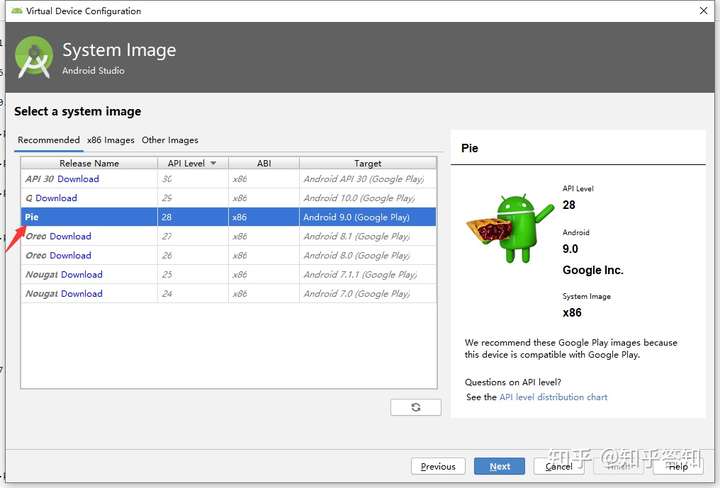
模拟器安卓系统我选的是pie,可以点击download下载或直接点下一步也会下载

添加图片注释,不超过 140 字(可选)
下载好后,这里是默认

添加图片注释,不超过 140 字(可选)
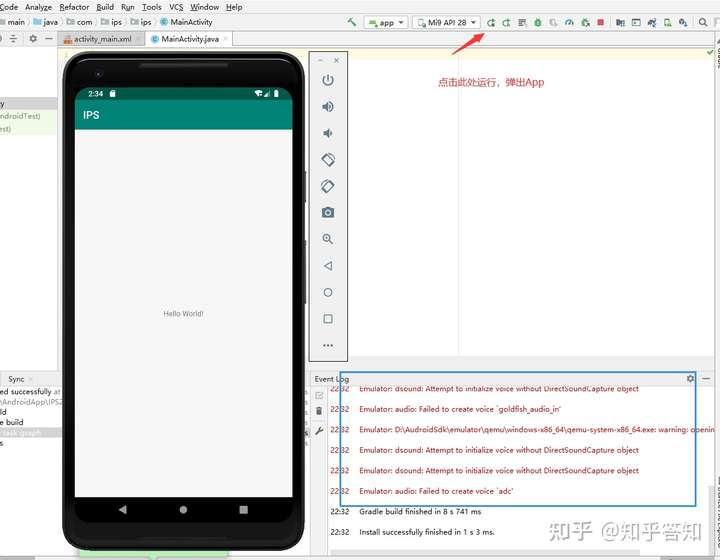
最后点击Finish完成,然后点击下图得位置,可以尝试运行一下刚创建的空项目app 点击工具栏手机运行按钮,顺利的话会弹出 Hello world 的App如下所示

添加图片注释,不超过 140 字(可选)
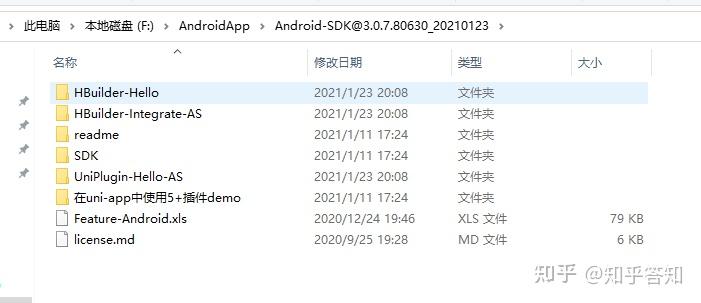
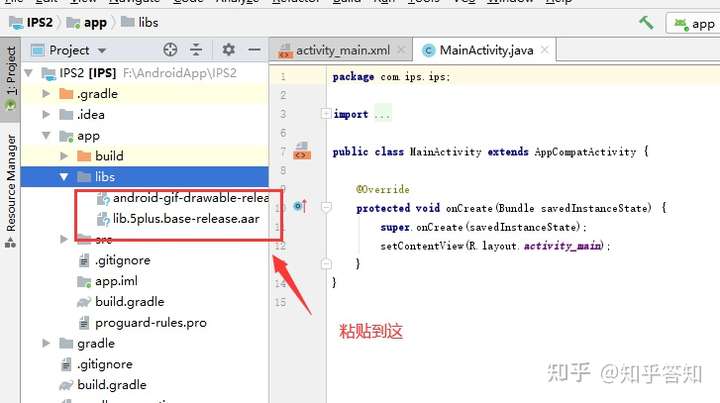
我们可以看到上图蓝色框框有报错信息,这个应该是声音方面的报错,不影响我们使用,直接无视 如果这里运行不起来,可以参考文档底下的踩坑问题解决方案中是否有你遇到的问题 8.初始化项目 1. 将本文前面准备材料里的SDK下载后的目录 Android-SDK@3.0.7.80630_20210123\SDK\libs 下找到这两个文件

添加图片注释,不超过 140 字(可选)
-
lib.5plus.base-release.aar
-
android-gif-drawable-release@1.2.17.aar
2. 然后再 Android-SDK@3.0.7.80630_20210123\SDK\assets\data 下复制下面三个文件,为方便操作和上面两个文件创建一个新的目录放在一起
-
dcloud_control.xml
-
dcloud_error.html
-
dcloud_properties.xml
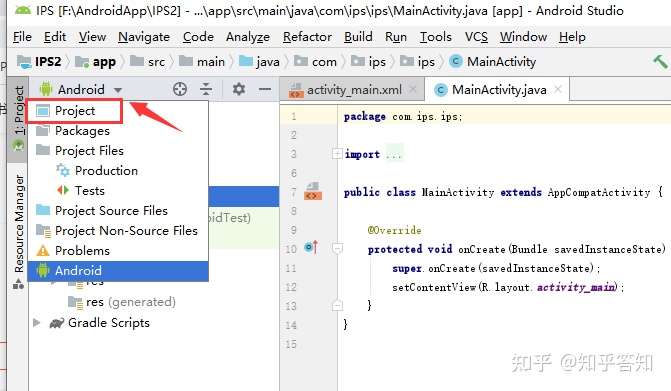
3. 将IDE的文件目录试图默认是 Android视图 切换成 Project试图

添加图片注释,不超过 140 字(可选)
4. 然后将刚刚复制的两个sdk文件粘贴到 app/libs 下面

添加图片注释,不超过 140 字(可选)
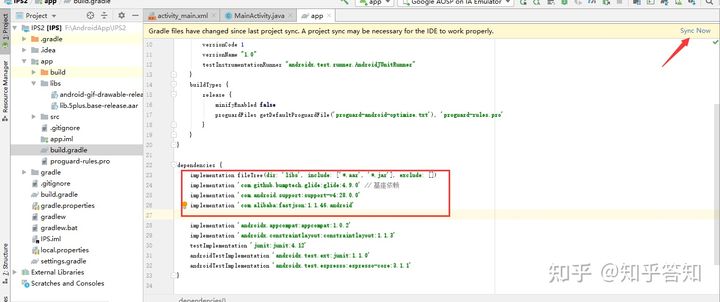
5. 编辑 app/build.gradle,引入lib文件 implementation fileTree(dir: 'libs', include: ['*.aar', '*.jar'], exclude: []) implementation 'com.github.bumptech.glide:glide:4.9.0' // 基座依赖 implementation 'com.android.support:support-v4:28.0.0' implementation 'com.alibaba:fastjson:1.1.46.android' 添加代码如下图所示,第一行 exclude可改可不改

添加图片注释,不超过 140 字(可选)
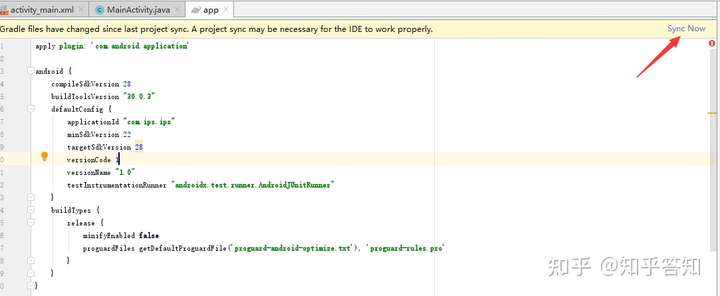
接着 app/build.gradle 顶部, 将 compileSdkVersion 和 targetSdkVersion 值改成28, 将 minSdkVersion 改成 22 applicationId为创建时的包名,compileSdkVersion为编译版本, minSdkVersion为兼容最小的版本号,targetSdkVersion为目标版本, 有兴趣的可以百度一下三者之间的区别和联系。注意, 官方文档中标注“App离线SDK minSdkVersion最低支持19,小于19在部分4.4以下机型上将无法正常使用。” versionCode需要设定一个数值,一般为1, 每次更新版本时versionCode的值都要比前一个设置的值大, 否则无法正常安装,versionName一般填写主版本号次版本号和修正号, 如图中的“1.0”为最初版本号,其余的可以自行查阅。 修改后点击右上角 sync now 进行同步

添加图片注释,不超过 140 字(可选)
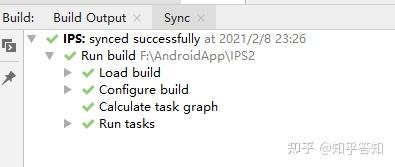
顺利的话这里应该可以同步成功

添加图片注释,不超过 140 字(可选)
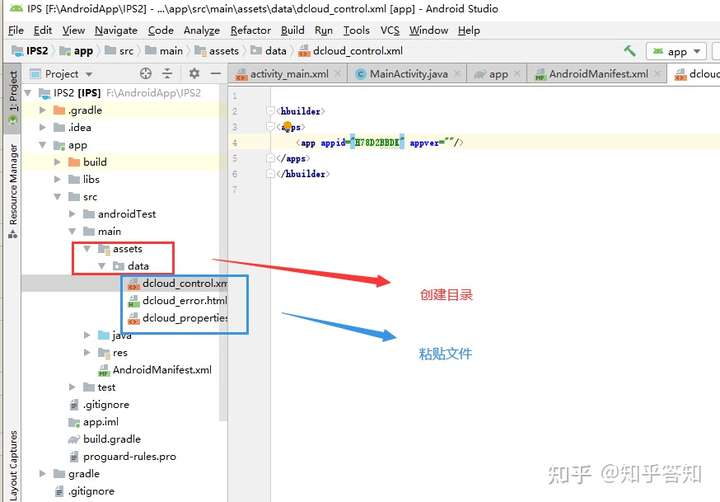
6. 在 app/src/main 目录下创建 assets/data 两层目录,把刚刚准备的xml和html复制到新目录下

添加图片注释,不超过 140 字(可选)
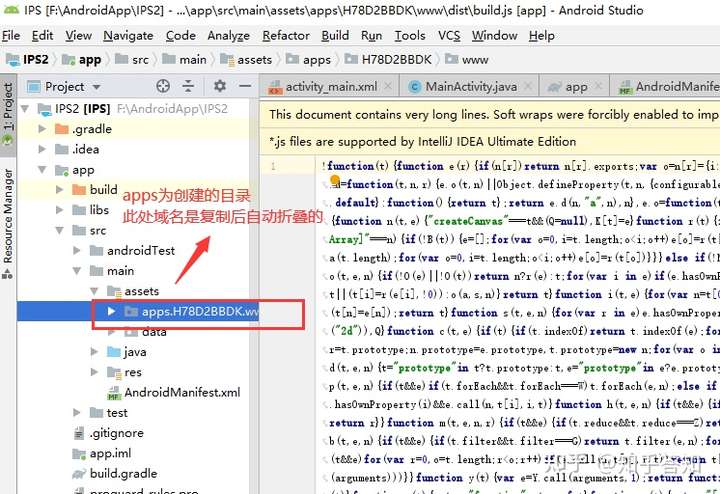
7. 在 app/src/main/assets 目录下创建 apps 目录,把第5步打包的离线资源放入底下

添加图片注释,不超过 140 字(可选)
注意,复制离线打包资源时,如下图中在上上级resources位置中,整个目录一起复制过去

添加图片注释,不超过 140 字(可选)
复制后,如下图所示IDE会自动折叠目录变成一个域名

添加图片注释,不超过 140 字(可选)
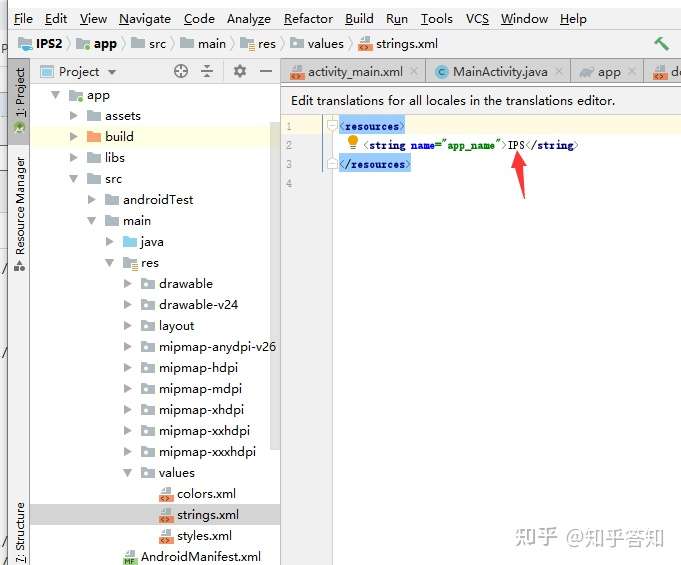
9.编译配置 在 app/src/main/res/values 下打开 string.xml

添加图片注释,不超过 140 字(可选)
这里的应用名称,与刚刚引入本地打包资源的里的manifest.json文件进行比较

添加图片注释,不超过 140 字(可选)
我这里两图大小写不一致,将 string.xml 改成小写,确保两个文件名称一致

添加图片注释,不超过 140 字(可选)
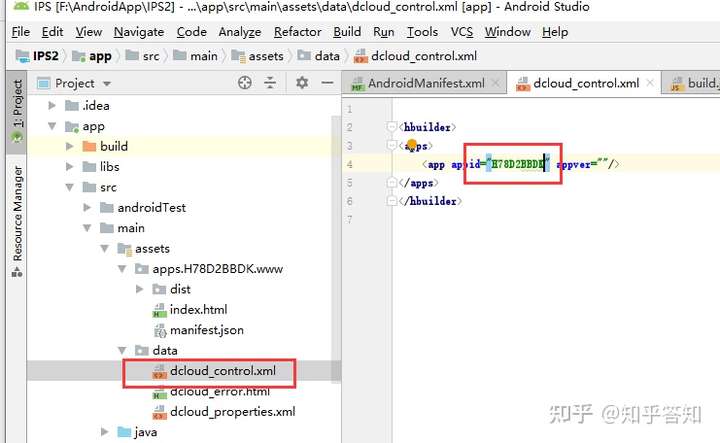
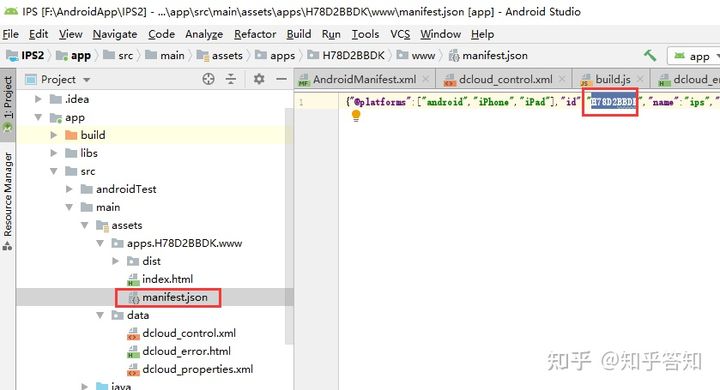
在 app/src/main/assets/data 下编辑 dcloud_control.xml ,确保xml的appid 与 manifest.json的appid一致

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)
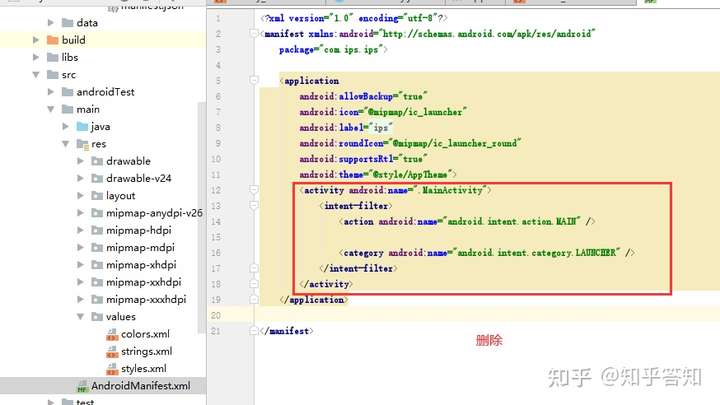
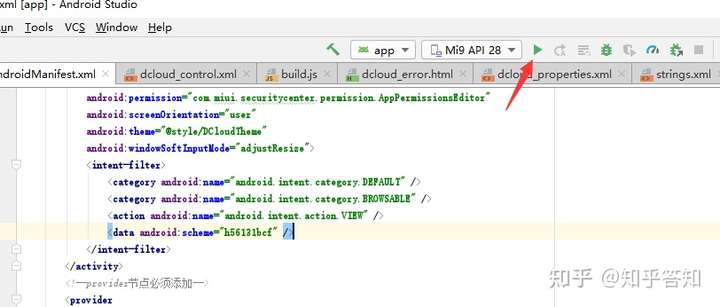
我这里对比一致无需更改,如果不一样的话,以manfest.json中的appid为准 在 app/src/main 下编辑 AndroidManifest.xml 删除 MainActivity 代码片段

添加图片注释,不超过 140 字(可选)
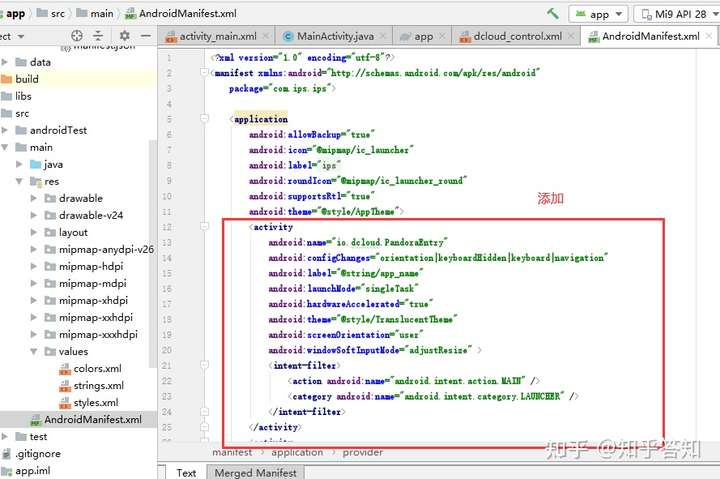
然后添加以下代码到刚刚删除的位置 <activity android:name="io.dcloud.PandoraEntry" android:configChanges="orientation|keyboardHidden|keyboard|navigation" android:label="@string/app_name" android:launchMode="singleTask" android:hardwareAccelerated="true" android:theme="@style/TranslucentTheme" android:screenOrientation="user" android:windowSoftInputMode="adjustResize" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> <activity android:name="io.dcloud.PandoraEntryActivity" android:launchMode="singleTask" android:configChanges="orientation|keyboardHidden|screenSize|mcc|mnc|fontScale|keyboard" android:hardwareAccelerated="true" android:permission="com.miui.securitycenter.permission.AppPermissionsEditor" android:screenOrientation="user" android:theme="@style/DCloudTheme" android:windowSoftInputMode="adjustResize"> <intent-filter> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> <action android:name="android.intent.action.VIEW" /> <data android:scheme="h56131bcf" /> </intent-filter> </activity> <!--provider节点必须添加--> <provider android:name="io.dcloud.common.util.DCloud_FileProvider" android:authorities="${apk.applicationId}.dc.fileprovider" android:exported="false" android:grantUriPermissions="true"> <meta-data android:name="android.support.FILE_PROVIDER_PATHS" android:resource="@xml/dcloud_file_provider" /> </provider>

添加图片注释,不超过 140 字(可选)
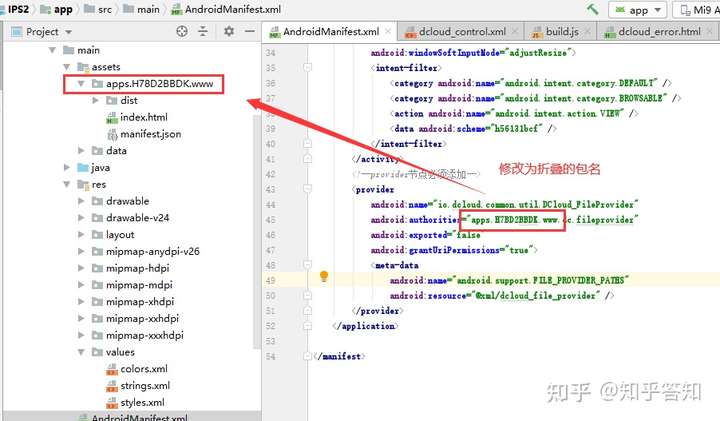
然后将 provider代码段中的 ${apk.applicationId} 替换成包名,如果不知道包名是什么,可以看离线资源复制之后自动折叠的域名,如下图位置

添加图片注释,不超过 140 字(可选)
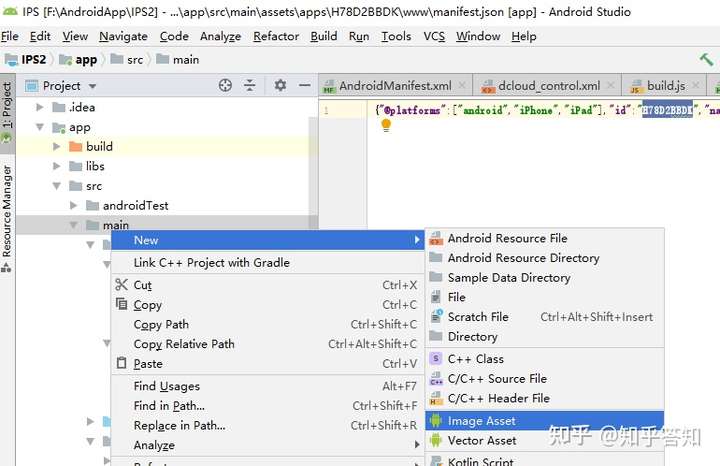
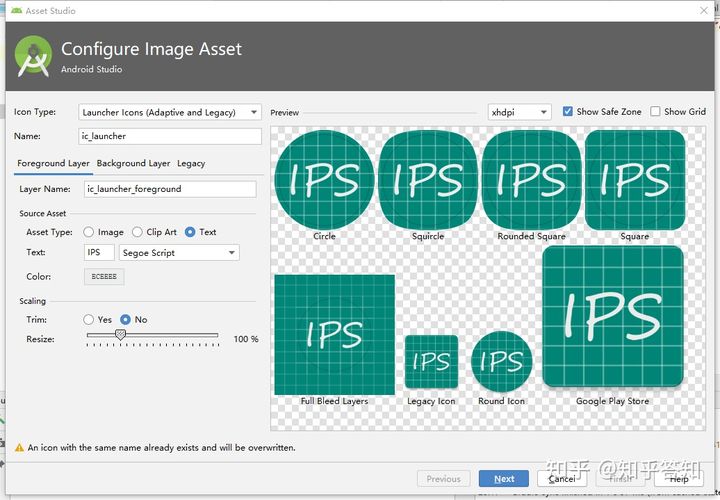
10.创建图标 如下右键新增资源图标

添加图片注释,不超过 140 字(可选)
这里可以根据自己需要设置图标

添加图片注释,不超过 140 字(可选)
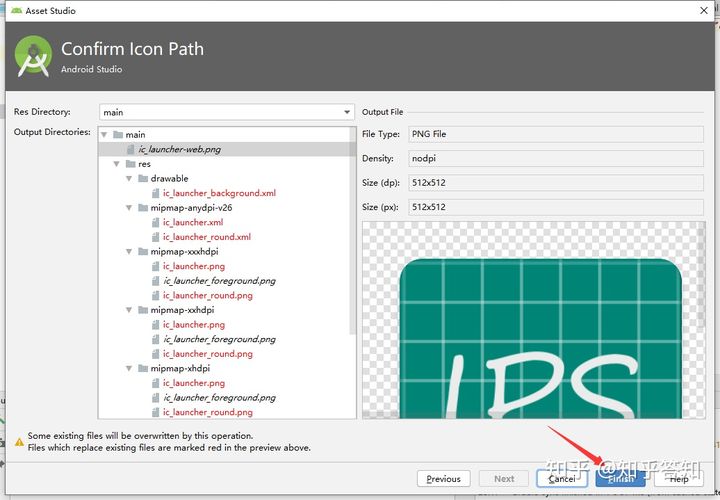
然后点击 next 和finish

添加图片注释,不超过 140 字(可选)
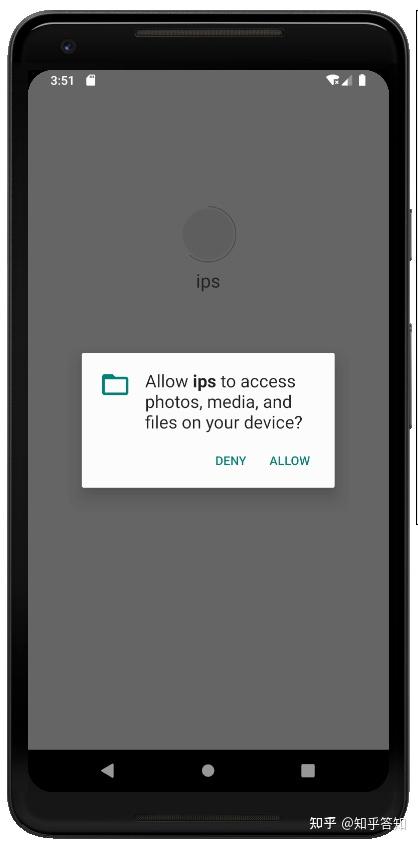
11. 模拟器运行App 到这里基本完成了,可以尝试模拟器上运行app

添加图片注释,不超过 140 字(可选)
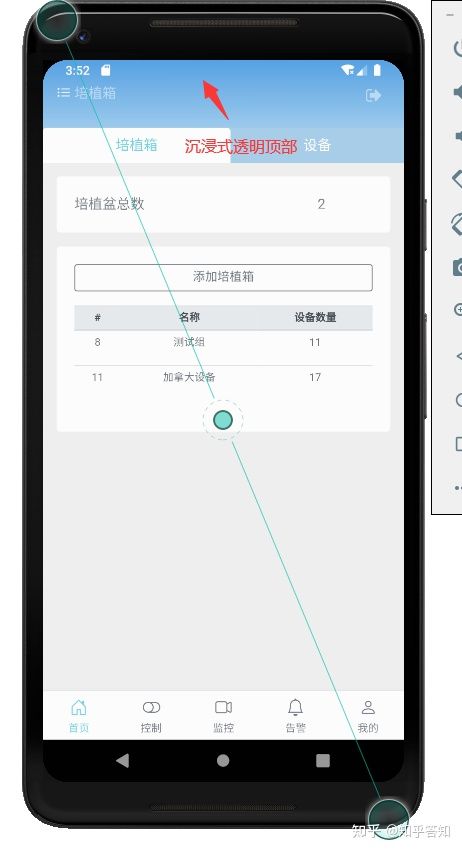
如果顺利的话,此时弹出手机自动安装app后,就可以看到我们的web项目以app方式运行了

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)
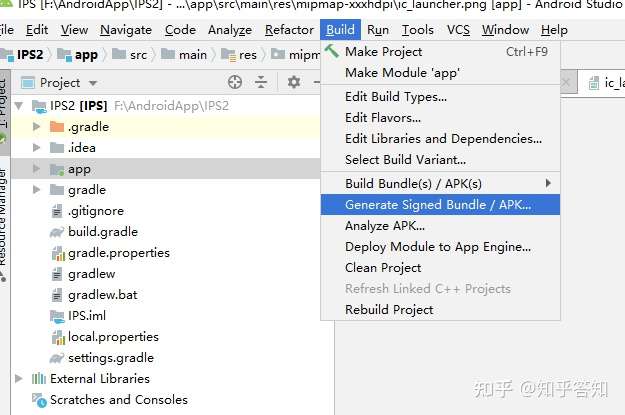
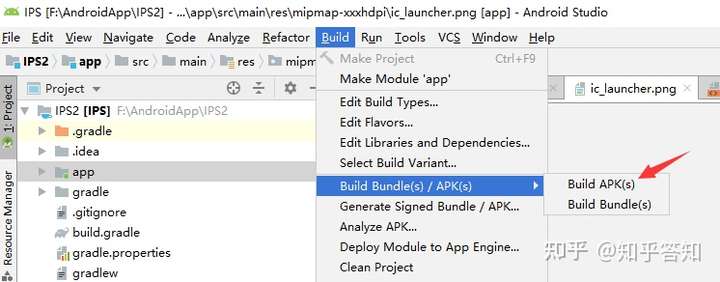
当然如果不顺利的话,可以参考下面的问答,或给博主留言 12. 编译生成 apk 在菜单栏中选择Build,点击Generate Signed Bundle /APK...项,进入打包页面。

添加图片注释,不超过 140 字(可选)
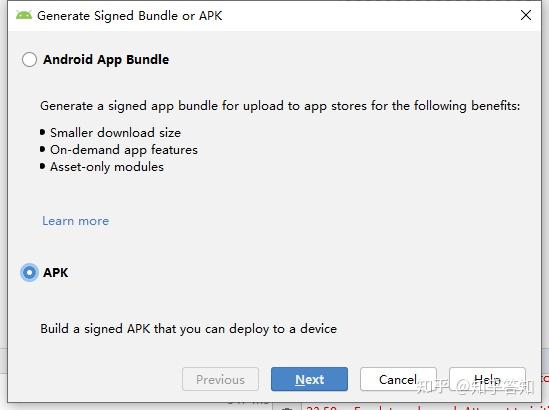
选择apk,点击next

添加图片注释,不超过 140 字(可选)
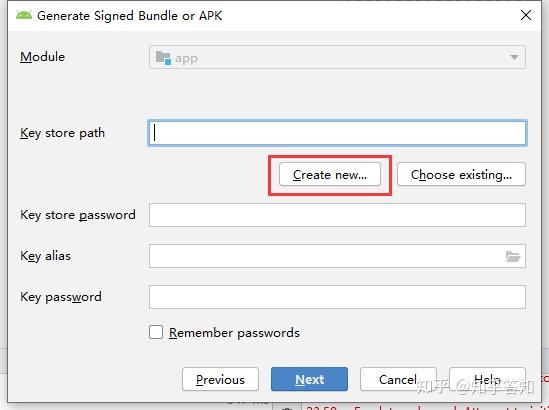
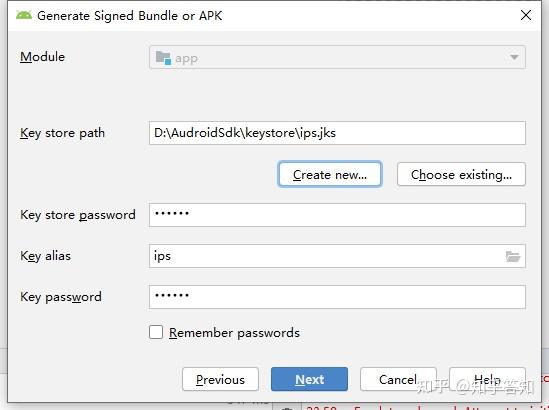
打包需要签名认证,点击Create new...创建。

添加图片注释,不超过 140 字(可选)
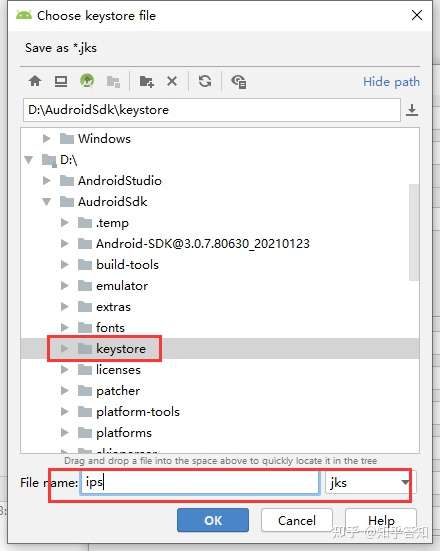
如图,第一行创建自定义jks文件,并确定路径我把它设置为ips(这种其实是不符合jks格式的,

添加图片注释,不超过 140 字(可选)
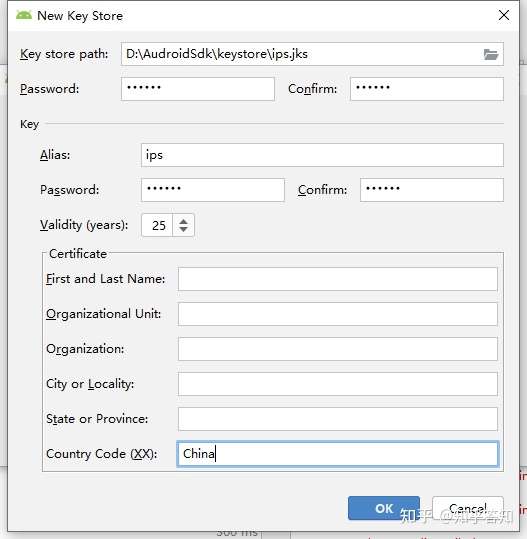
然后是设置密码

添加图片注释,不超过 140 字(可选)
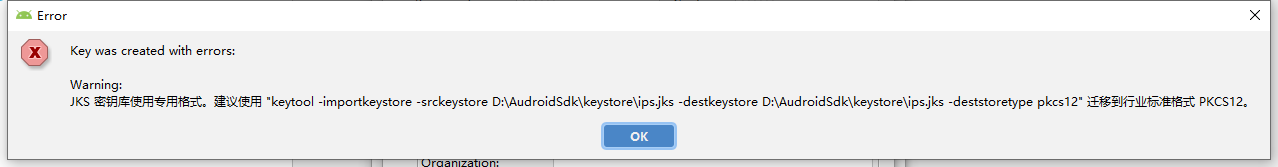
最后生成时可能会有警告,点击OK即可,一般为 - -*jks,平时还是要多注意规范)。

添加图片注释,不超过 140 字(可选)
跳转到签名界面,因为都帮我们填好了,所以点击Next即可。

添加图片注释,不超过 140 字(可选)
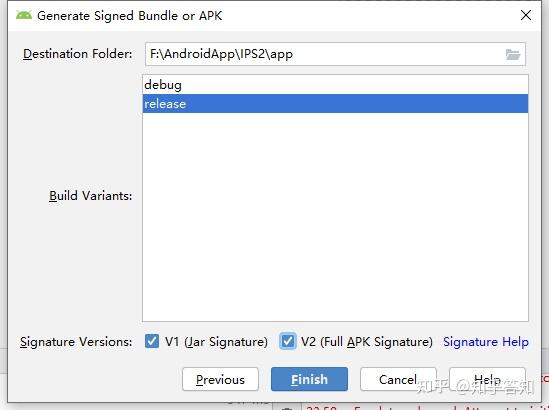
选择release完成

添加图片注释,不超过 140 字(可选)
直接下图编译即可

添加图片注释,不超过 140 字(可选)
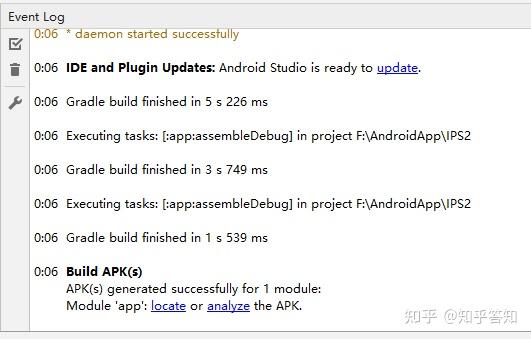
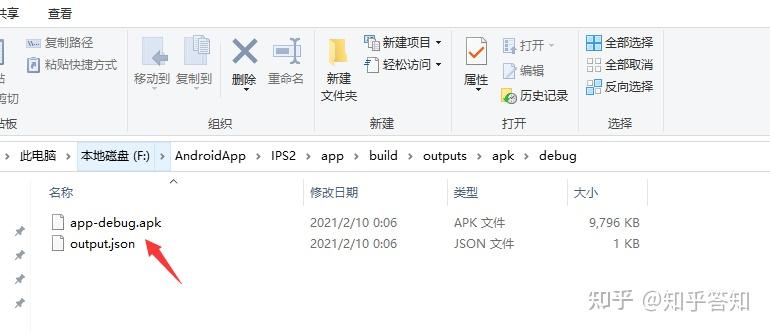
完成后显示apk路径

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)
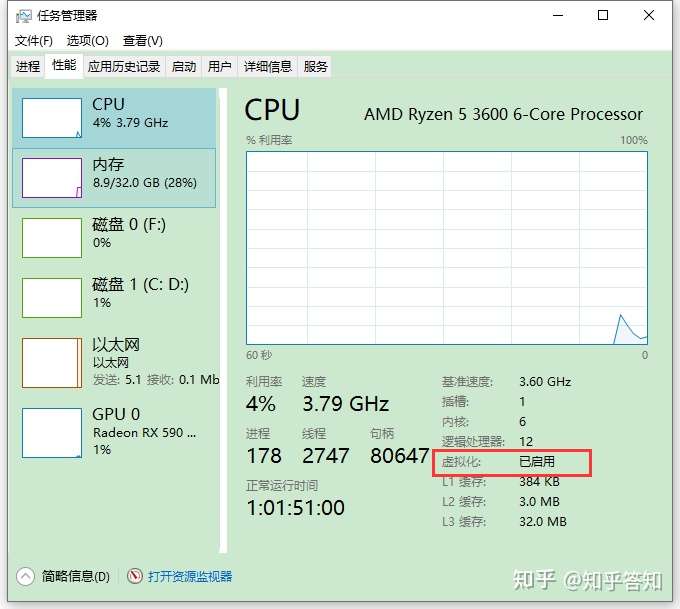
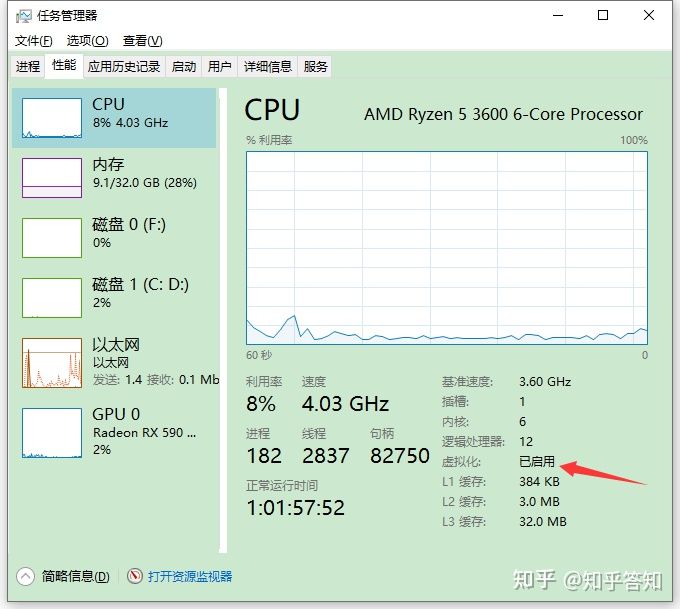
13.遇到的问题及解决方案 Q&A 1. CPU没有开启虚拟化技术导致无法运行模拟器 在任务管理器中可以查看CPU是否开启虚拟化技术

添加图片注释,不超过 140 字(可选)
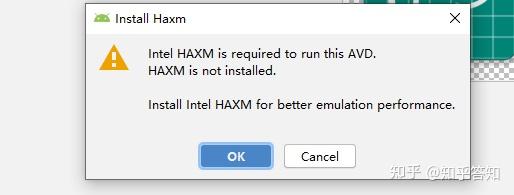
如果没有开启,需要在BIOS中开启,这个可以百度一下,不同电脑启动虚拟化方式不一样 2. CPU是AMD的,运行手机模拟器时弹框推荐安装 HAXM 一款Intel硬件加速器

添加图片注释,不超过 140 字(可选)
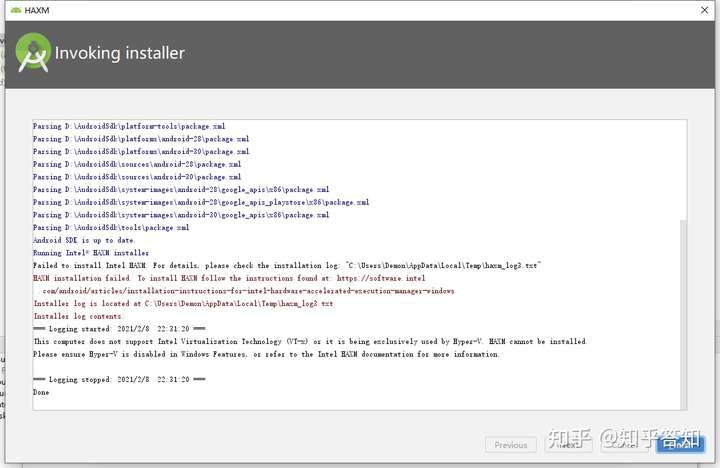
点击同意下载又无法安装,如下图

添加图片注释,不超过 140 字(可选)
点击取消直接没反应,运行不了模拟器了 解决步骤,每一步都是必要步骤:
-
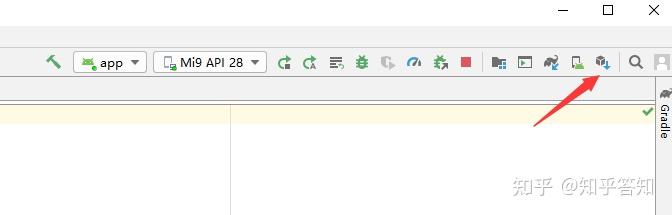
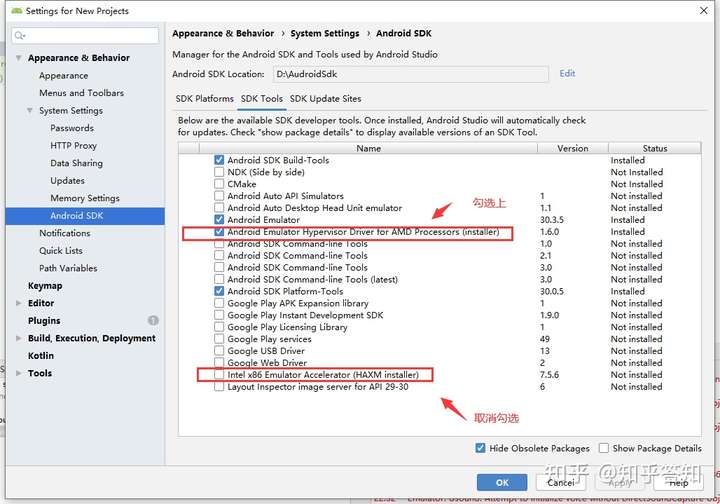
使用 AMD替代的加速器,取消 HAXM ,点击下图工具栏这个管理包

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)
-
确保虚拟化技术有打开

添加图片注释,不超过 140 字(可选)
-
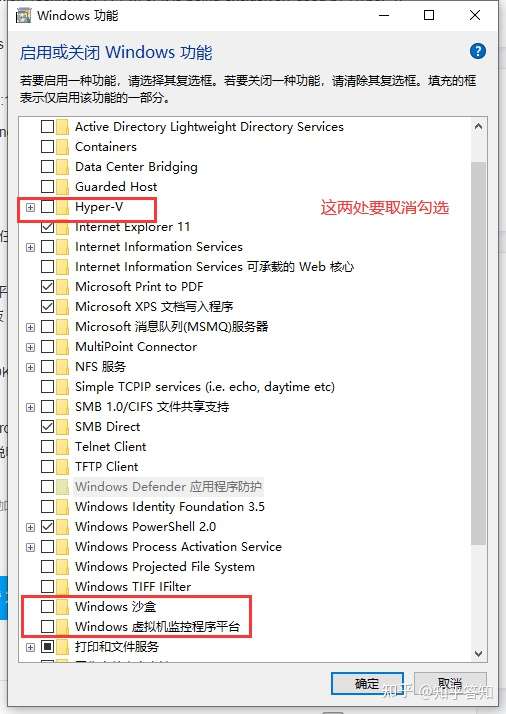
在启用或关闭windows功能里,取消勾选红框这两项目

添加图片注释,不超过 140 字(可选)
-
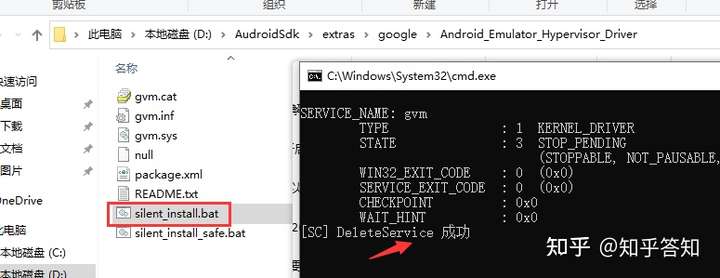
进入自己SDK目录下的extras\google\Android_Emulator_Hypervisor_Driver的文件夹下,运行silent_install.bat

添加图片注释,不超过 140 字(可选)
如果执行结果返回是:STATE: 4 RUNNING,说明安装成功。就可以正常使用AS的模拟器了
然后可能通过虾分发xiafenfa.com app分发平台 下载测试自己的app了