浮动
一个浮动盒会向左或向右移动,直到其外边界挨到包含块边界或者另一个浮动盒的外边界。如果存在行框,浮动盒的上外(边界)会与当前行框的上(边界)对齐。如果没有足够的水平空间来浮动,它会向下移动,直到空间合适或者再没出现过其他浮动。
因为浮动盒不在常规流内,在浮动盒之前或者之后创建的非定位块盒会垂直排列,就像浮动盒不存在一样。
浮动盒缩短行框
浮动盒不再常规流内,在浮动盒之前或者之后创建的非定位块盒会垂直排列,就像浮动不存在一样。然而,会根据需要缩短挨着浮动盒创建的当前及后续行框,以便给浮动盒的外边距让出空间。
行框挨着(next to)浮动盒的条件是存在一个垂直位置,同时满足这4个条件:
- 位于行框的顶端或者顶端下方
- 位于行框底端或者底端上方
- 在浮动盒上margin edge下方
- 在浮动盒下margin edge上方
(也就是说0外高度(outer height)或者负外高度的浮动不会缩短行框)
如果一个缩短的行框小到无法容纳任何内容了,那么该行框会向下移动,并重新计算器宽度,直到有些内容能适应它的空间,或者再没出现其他浮动了。当前行里浮动盒之前的所有内容都会在浮动方向另一侧的相同行重新排列(reflow)。换句话说,如果行内级盒放在同一行的左浮动元素之前,并且适应剩余的行框空间,左浮动盒就放在改行,与行框的顶端对齐,然后,相应地,该行中已经放好的这个内联级盒会被移动到浮动盒右侧,瑞昱rtl和右浮动,反之亦然。
部分元素不能与浮动盒重叠
表格,块级替换元素或常规流中建立的新的BFC的元素不能和与元素自身处于同一BFC中的任何浮动盒的外边距框重叠。如果有必要的话,实现应该把它放在所有之前出现的浮动(盒)的下方,以清除(clear)该元素收到的浮动影响,如果空间充足的话,可以放得与浮动盒相邻。
float属性
float属性指定了一个盒应该向左浮动还是向右浮动,或是不浮动。可以给任何元素设置,但只会应用于生成了非绝对定位的元素。属性值的含义如下:
- left:元素生成一个左浮动的块盒。其他内容排列在盒的右侧,从顶部开始(受限于clear属性);
- right:元素生成一个右浮动的块盒。其他内容排列在盒的左侧,从顶部开始(受限于clear属性);
- none:盒不浮动。
浮动行为的准则
注意,下述规则里的“其他元素”仅仅指的是与浮动盒处于同一BFC的其他元素。
- 水平方向
- 左浮动盒的左外边界不能位于其包含块的左边界的左边,右浮动盒同理。
- 左浮动盒的右外边不能位于挨着它的右浮动盒的左外边界的右边。右浮动盒同理。
- 左边存在另一个左浮动盒的左浮动盒的右外边不能位于其包含块的右边界的右边(不严谨地:左浮动盒不能超出右边界,除非他已经尽量向左(紧挨着包含块的左边界)了)。右浮动元素同理。
- 垂直方向
- 浮动盒的外顶端不能高于其包含块的顶部。
- 浮动盒的外顶端不能高于源文档中任何在该元素之前的元素生成的块盒或者浮动盒的外顶端。
- 浮动盒必须尽量往高处放。
- 水平、垂直方向
- 如果当前盒是左浮动盒A,且在之前文档中还有元素生成了左浮动盒B,那么对于每一个之前的盒,要么当A的左外边界在B的右外边界的右边,要么A的顶部要低于B的底部。右浮动盒同理。
- 左浮动盒必须尽量往左放,右浮动盒尽量往右放。更高的位置要比更左/右的位置优先。
- 当浮动盒出现在两个折叠外边距之间时,浮动盒的定位就像它有一个空的匿名块父级存在于当前流一样,这个父级的位置通过外边合并的规则来定义。
clear属性
clear属性说明元素盒的哪一边不能与之前的浮动盒相邻。clear属性不考虑元素自身的浮动或者其他BFC中的浮动。应用于非浮动块级盒时,属性值含义如下:
- left:要求该盒的上边框边界位于源文档中在此之前的元素形成的所有左浮动盒的下外边界下方。
- right:要求该盒的上边框边界位于源文档中在此之前的元素形成的所有右浮动盒的下外边界下方。
- both:要求该盒的上边框边界位于源文档中在该元素之前的元素形成的所有左浮动盒和右浮动盒的下外边界下方。
- none:对该盒相对于浮动(盒)的位置没有约束。
注意,该属性在CSS1中适用于所有元素,而在CSS2和CSS2.1中,clear属性只适用于块级元素。因此,编写者应该只把该属性用在块级元素上。
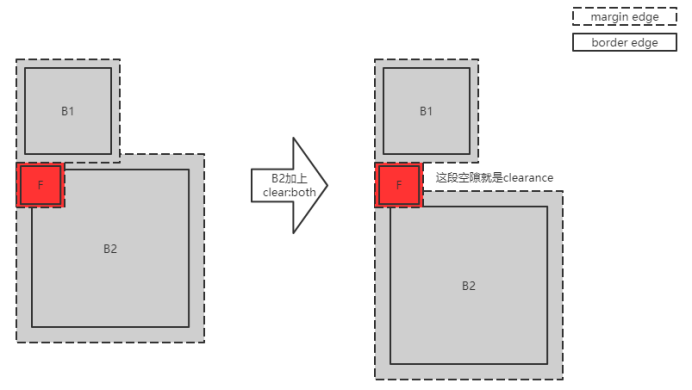
空隙 clearance
clear值不为none就隐含了要引入空隙。空隙会阻止外边界合并,并作为元素margin-top上方的空间。用来在垂直方向上把元素推离浮动元素。

要特别注意的是,加上clear:both后的B2,其上border edge与F的下margin edge重叠,而不是其上margin edge与F的下margin edge重叠(即clear要求上边框边界处于浮动元素F的下方(这个下方就是botom margin edge))