<meta name="viewport" content="width=device-width,initial-scale=1.0">
这个配置告诉浏览器自动将页面的宽度设置为设备的宽度(通常是屏幕宽度),并将初始缩放比例设置为 1.0。这通常用于确保网页在移动设备上以完整的屏幕宽度显示,而不需要用户手动缩放或调整。
<meta name="viewport" content="user-scalable=yes">
这个配置允许用户手动缩放网页,因为它将用户缩放设为可用(user-scalable=yes)。这意味着用户可以使用手势来缩放网页,例如放大或缩小内容。如果你想允许用户对网页进行手动缩放操作,可以使用这个配置。
总之,两者的区别在于前者自动设置页面宽度和初始缩放比例,而后者允许用户手动缩放。选择哪种配置取决于你的网站或应用的需求,以及用户体验的考虑。
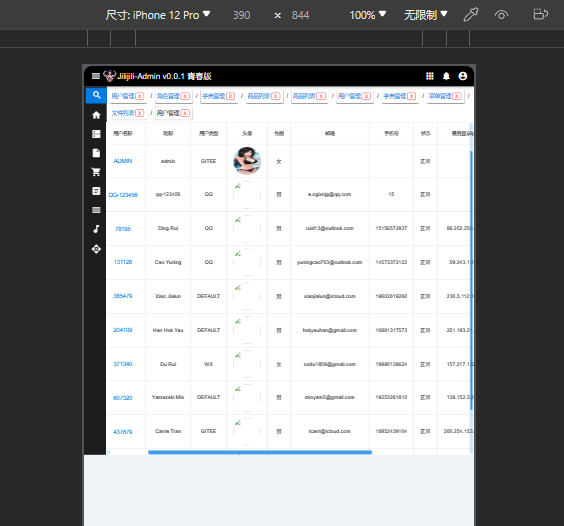
<meta name="viewport" content="user-scalable=yes">
效果演示,手机端可以自己放大缩小点击,对于后端写前端网页来说非常不错的