一、前言:
最近测试的需求中,有一个功能点是这样的:有一个信息表单,里面有国家跟电话号码字段,需要根据访问国家的ip自动填充对应的国家跟电话号码的区号。前后端的实现逻辑是:后端会根据访问的网络ip,识别出是哪个国家,并返回对应的国家名称跟国家码,前端根据不同的国家名称跟国家码做映射。那在测试的角度来说,要测试该功能点,总不可能实际去到各个国家访问一遍,看有没有实现该效果。因此可以使用断点来修改后端返回的数据,以此来测试前端有没有实现对应的功能。这次我使用的工具是charles,charles里也有断点的功能。

二、charles断点
1.首先需要找到需要断点的接口,右键,选中Breakpoint

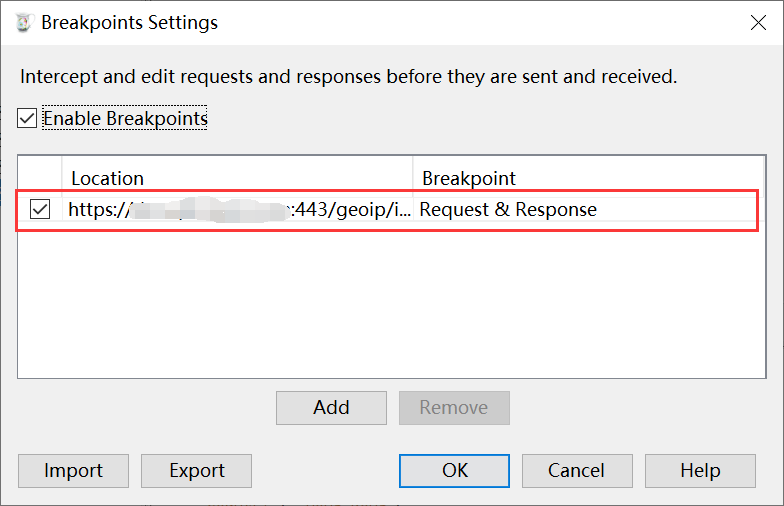
2.Proxy—Breakpoint Settings—双击刚刚选择的接口


3.Query选项为*,把Request跟Response两个选项都勾选上,点击OK,再保存就可以啦

4.这样我们下次访问到该接口时,会自动断点,Charles会自动跳转到断点页面,然后前端页面会停止继续请求数据

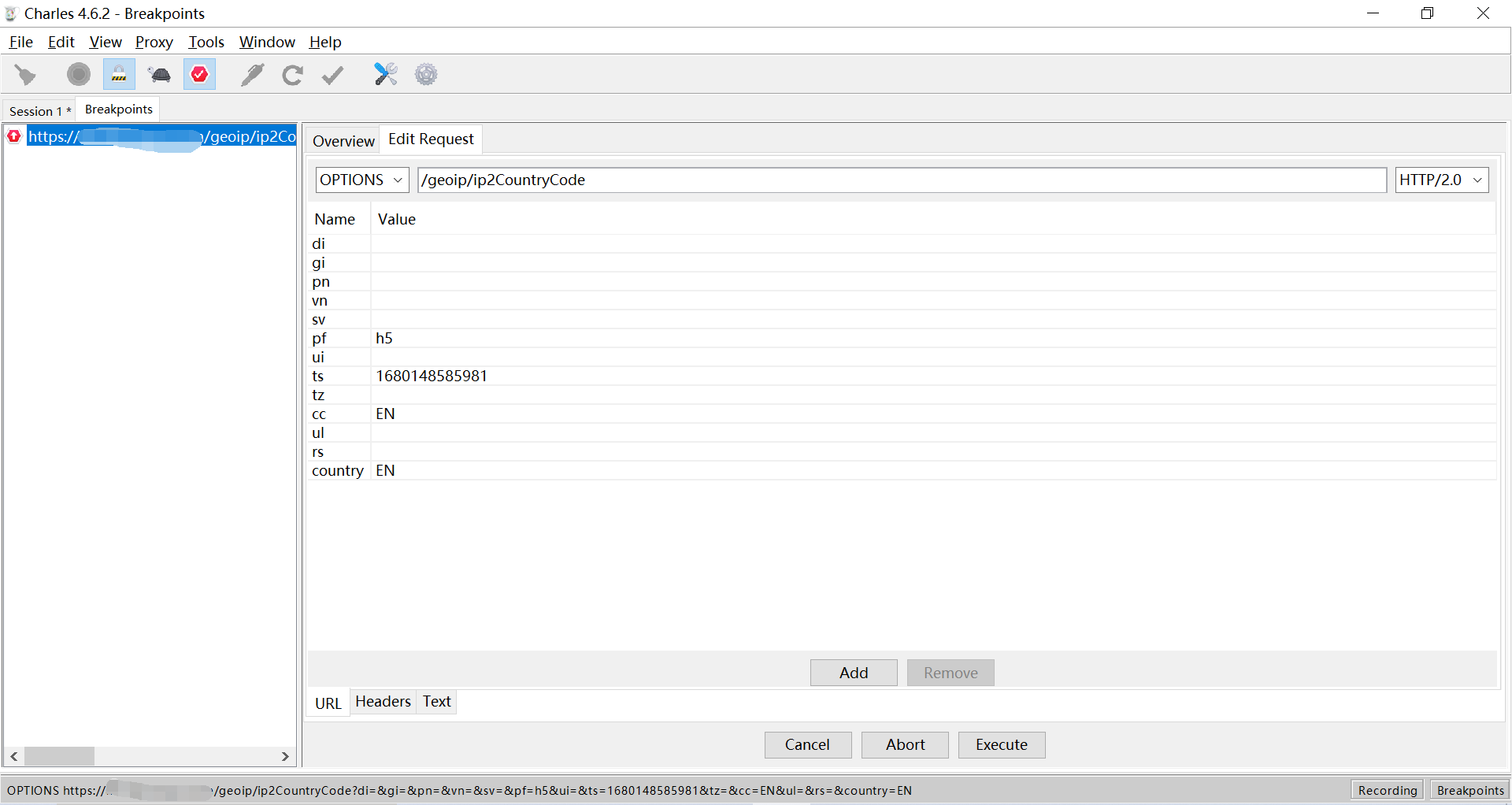
5.切换到edit request,在这里可以修改请求的数据,修改完后点击Execute。因为我只需要修改返回的数据,请求的数据不用修改,因此直接点击Execute

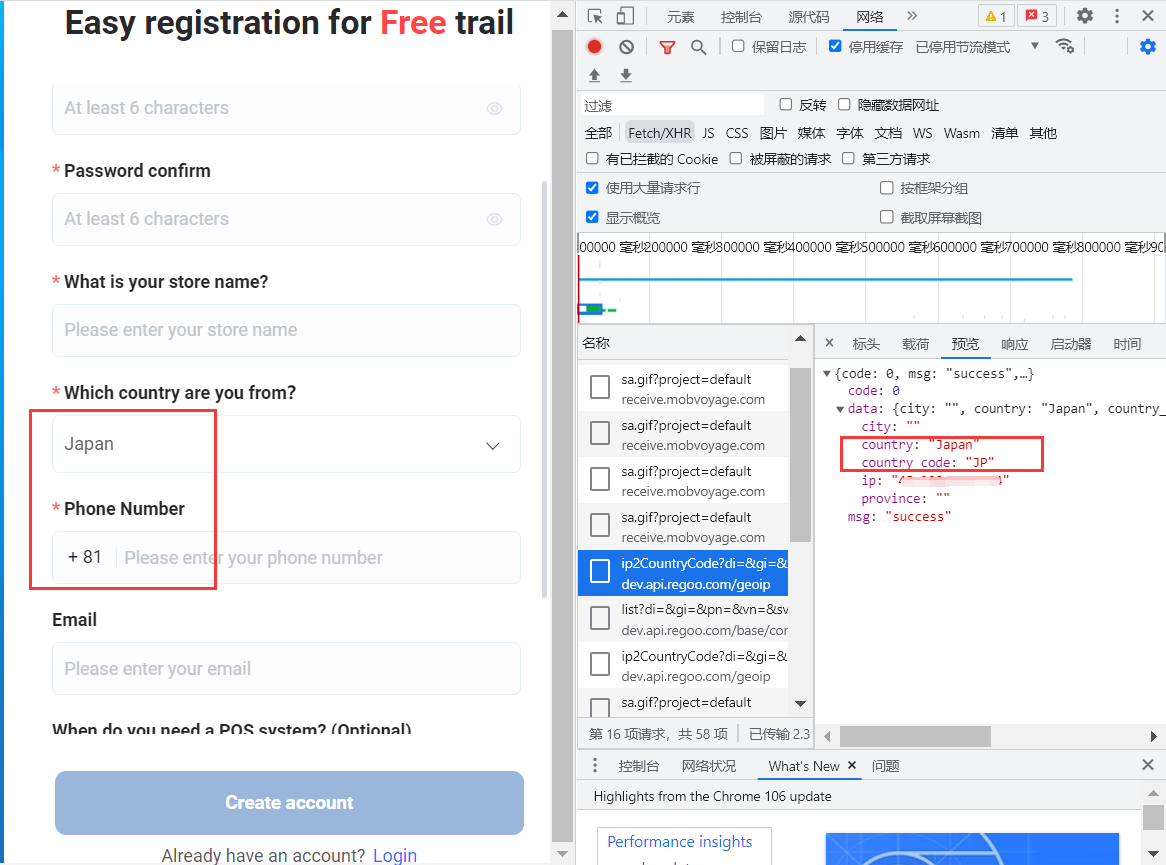
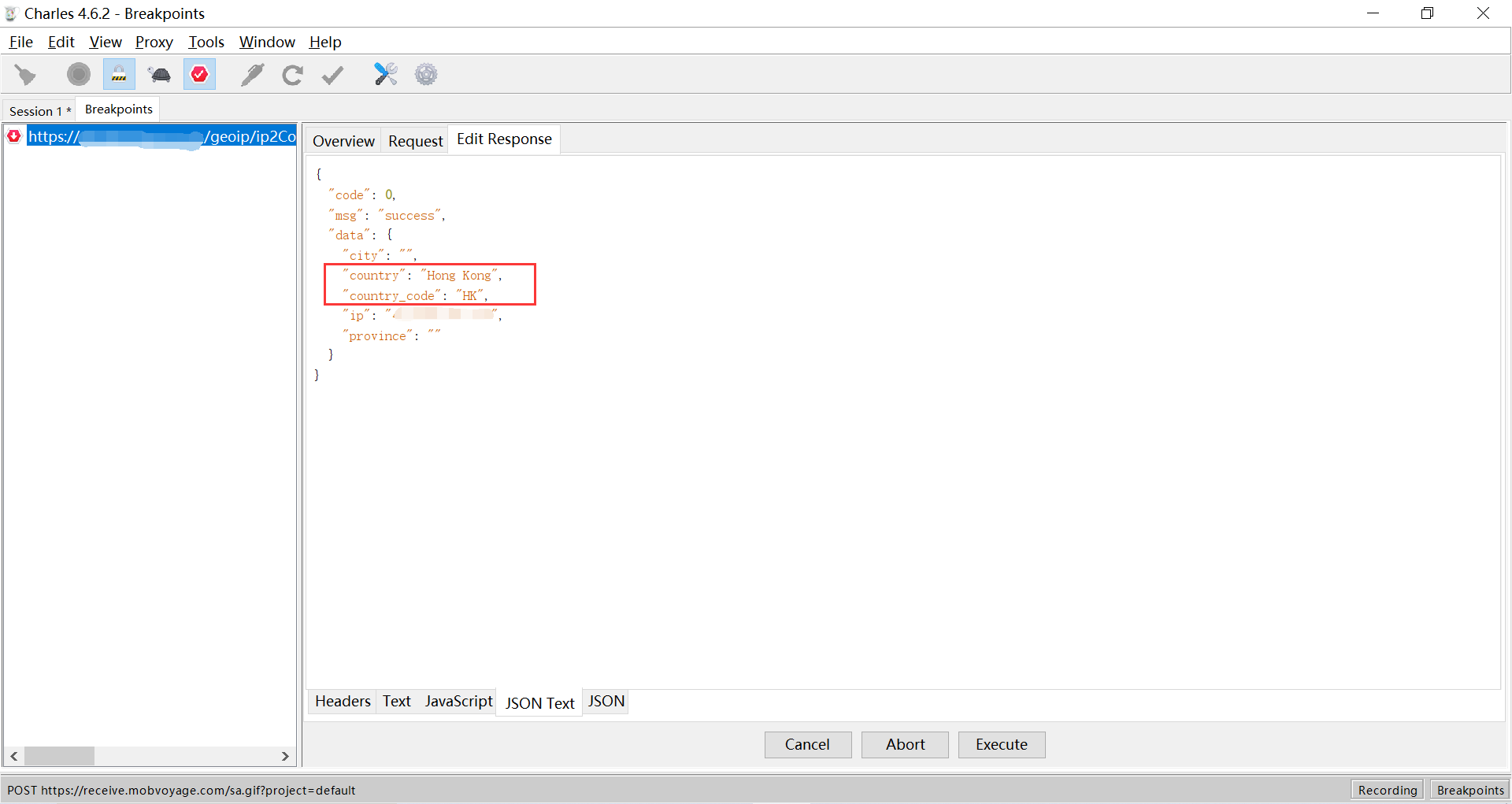
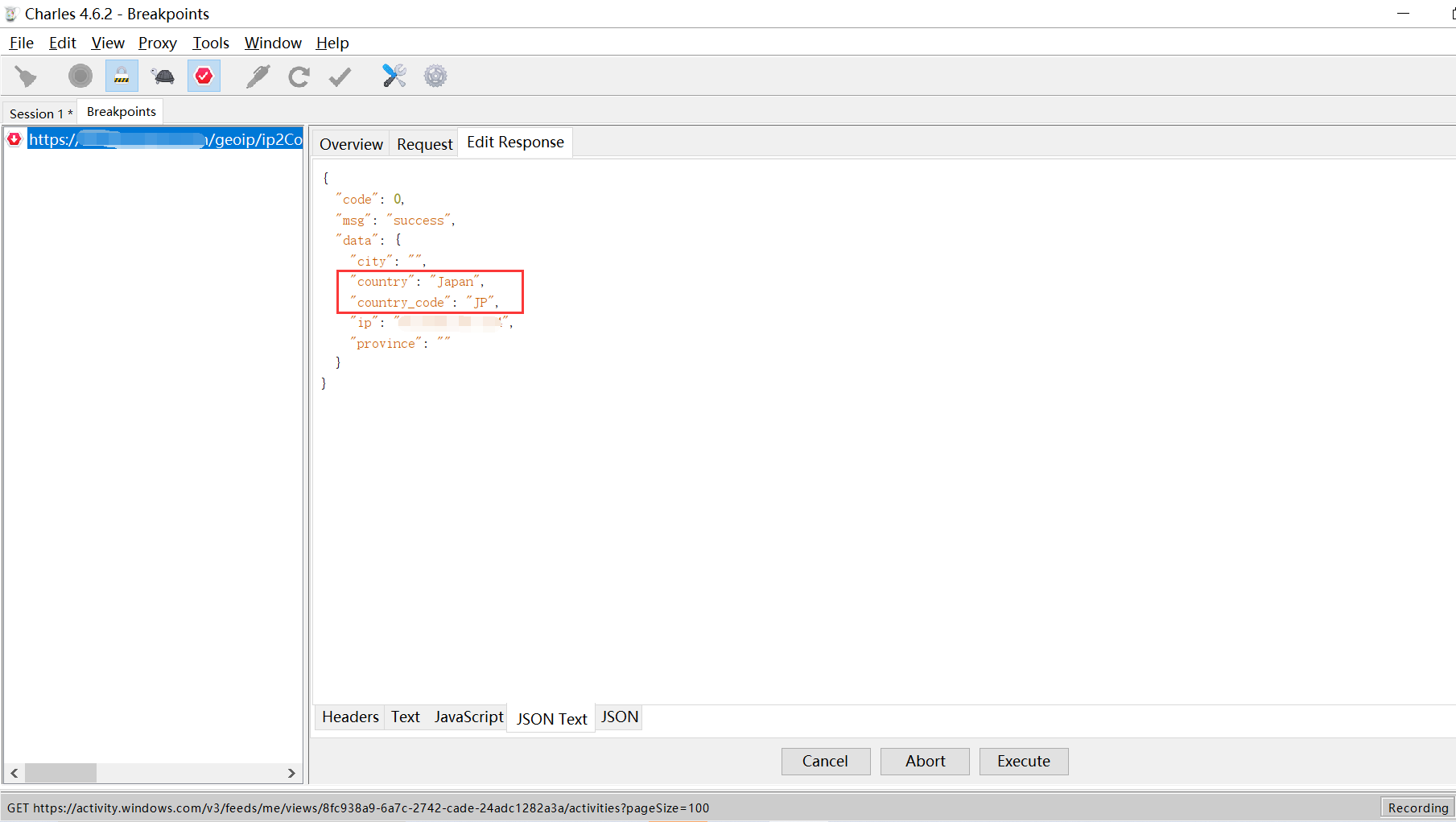
6.点击完Execute后,会跳转到exit response的界面,可以在这里修改为我想要的数据,这里我把数据设置为日本,再点击Execute
修改前:

修改后:

7.修改后,前端页面会继续请求数据,并且我们修改的接口会返回我们修改后的数据,并且页面也有根据返回的数据填充对应的国家