?
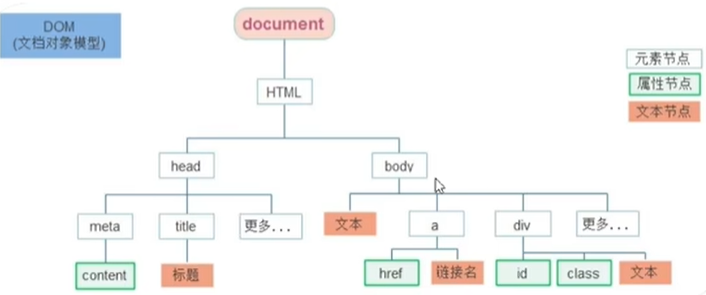
将HTML结构以DOM树形式表现,document是最外层对象,其他标签是其子对象, 可以利用这些JS对象实现特效或与用户交互

use
让HTML上的标签变成JS元素对象
只获取对应匹配的第一个
- const nav = document.querySelector('.nav')
直接用CSS定义时的样子,括号里必须有'' - 如果没有匹配到返回的是null
获取多个对应匹配生成的NodeList对象集合(伪数组)
- const lis = document.querySelectorAll('ul li')
直接用CSS定义时的样子,括号里必须有'' - 可以用for循环把它弄出来