一、检查node版本
(1)有node.js

(2)没有node.js
安装地址:Node.js
二、使用npm,包管理工具,是node包管理和分发工具
【需要配置仓库镜像地址,改为中国仓库镜像地址】
1、查看当前镜像:npm get registry
2、设置镜像地址的命令:
|
设置最新的国内淘宝镜像地址
|
设置华为镜像地址
|
|
npm set registry https://registry.npmmirror.com/
|
npm set registry https://mirrors.huaweicloud.com/repository/npm/
|
三、基于npm,安装脚手架工具
1、安装
- 可视化安装:vue ui ,在浏览器中填入给出的地址,可百度流程
- 命令安装:npm install -g @vue/cli
【max系统,需提权:sudo npm i -g @vue/cli】
2、安装成功:
- 只要没有红色日志ERROR,都算成功
-
安装成功之后,将所有的 cmd 窗口都关闭,(重置系统环境变量),查看vue cli 版本号vue --version【版本号可不同】

3、安装时常见错误
network相关错误:网络错误
四、生成项目包
1、安装脚手架后,可以通过 vue 命令创建完整的项目包,该项目包中将会自动创建项目所需要的基本资源及基础目录结构
2、注意:
- 在哪一个文件夹中执行 vue 命令创建项目,生成的项目就会出现在哪一个文件夹中。
- 创建项目所在文件夹目录不要有中文和特殊字符。
- 创建项目的目录中,不要有 vue.js 。
3、创建
vue create 项目文件夹名称
4、相关配置
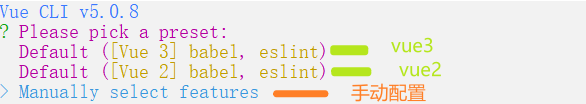
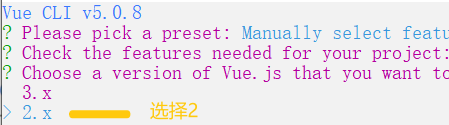
(1)上下键选择,选择手动配置

(2)空格键确认取消;上下键选择

(3)上下键选择,选择2.x

(4)后续选项全部回车即可
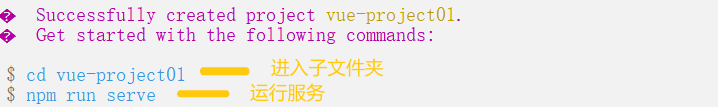
(5)安装成功

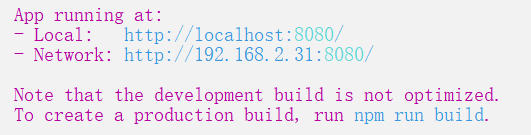
(6)运行以上两条命令
(6)启动成功后,将会占用8080端口,打开浏览器,访问地址:http://localhost:8080;即可看到首页