今天做自己博客的时候,想试试elment-plus的image组件,结果不用不知道,一用吓一跳
坑1:无法加载相对路径
向el-image的src里写入"../../myGift/LoveLetter/assets/images/a.png",结果发现请求错误,而用原生img可以正常显示
正确请求是:
http://localhost:5173/src/myGift/LoveLetter/assets/images/a.png
错误请求是:
http://localhost:5173/myGift/LoveLetter/assets/images/a.png
少了个src有木有搞错啊!!!(诶,好像之前用组件的时候也遇到过类似问题,但不记得了,如果以后想起再更新)
转头向度娘寻求解决方案,于是有了第二个坑
坑2:vite中使用require报错
网上说只要动态给src里面的路径套用一个require就行了,结果一用就报错:require is not defined
再查,原来是vite的问题。因为 require 是属于 Webpack 的方法,所以使用vite构建的Vue3项目无法使用require解析静态资源
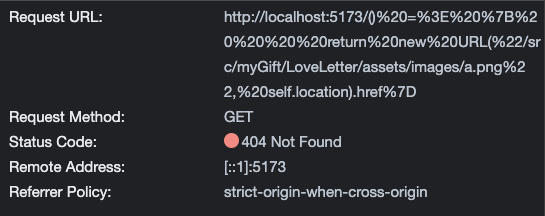
vite中,使用 new URL(`../assets/home/${url}`, import.meta.url).href 获取url,但是我用了是这样的:

我特么的真的快裂开了555
曙光:解决方案
猜猜怎么解决的,使用 src/myGift/LoveLetter/assets/images/a.png
也不知道什么原理,反正看了缺啥补啥(