解决 Vue 重复点击相同路由,出现 Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation 问题
问题
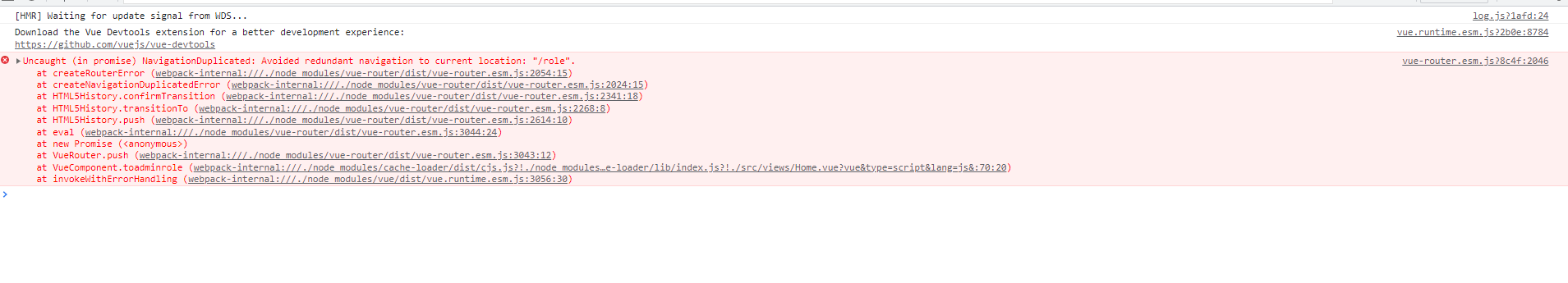
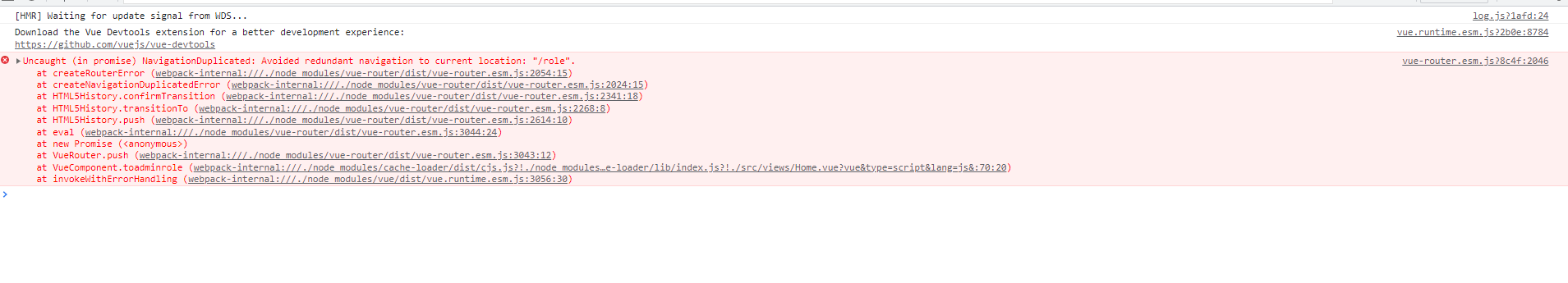
问题描述:重复点击导航时,控制台出现报错 ,虽然不影响功能使用,但也不能视而不见。

解决方案
方案一:只需在 router 文件夹下,添加如下代码。
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
'''
添加以下代码即可
const VueRouterPush = VueRouter.prototype.push
VueRouter.prototype.push = function push(to) {
return VueRouterPush.call(this, to).catch(err => err)
}
''''
export default router
方案二:在跳转时,判断是否跳转路由和当前路由是否一致,避免重复跳转产生问题。
toMenu (item) {
if (this.$route.path !== item.url) {
this.$router.push({ path: item.url })
}
}
方案三:使用 catch 方法捕获 router.push 异常。
this.$router.push(route).catch(err => {
console.log('输出报错',err)
})