本文将教大家如何用AXURE制作图片手风琴效果
一、效果介绍
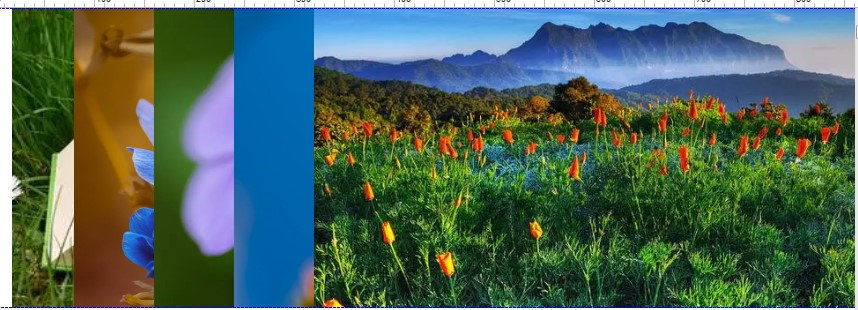
如图:

二、功能介绍
图片自动播放为手风琴效果
鼠标移入时图片为手风琴效果
三、制作方法
(1)图片制作
拖入一个动态面板命名为1,其面板放置五张图片,分别命名为:1、2、3、4、5,其大小为600×300,放置规则为x坐标递增80(如:第一张图片坐标为(0、0),第二张图片坐标为(80、0)),如图:

(2)图片状态面板
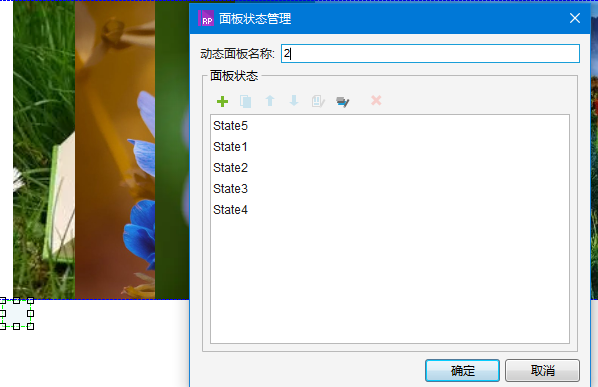
拖入一个动态面板命名为2,其设置5个状态,放置在图片下方,如图:

制作完成,接下来要完成交互设置
四、交互设置
(1)每张图片的交互设置
图片1
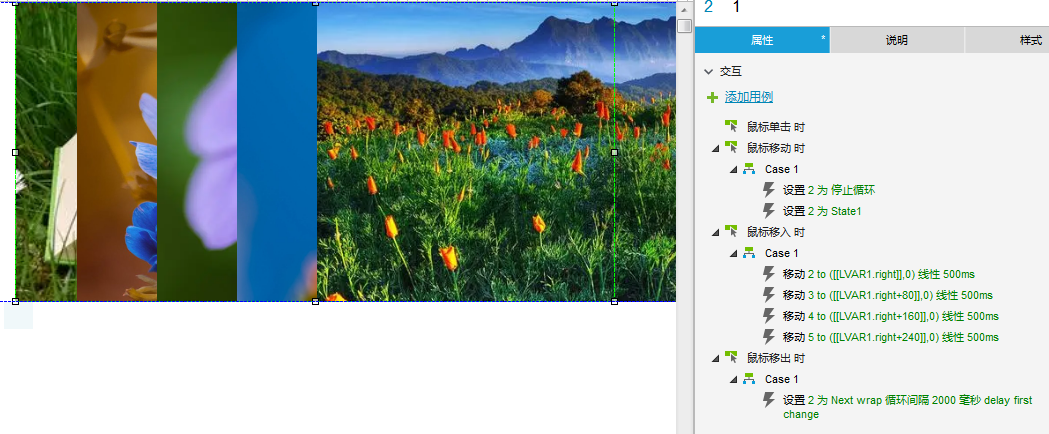
对图片1进行鼠标移动时、鼠标移入时和鼠标移出时设置,如图:

图片2
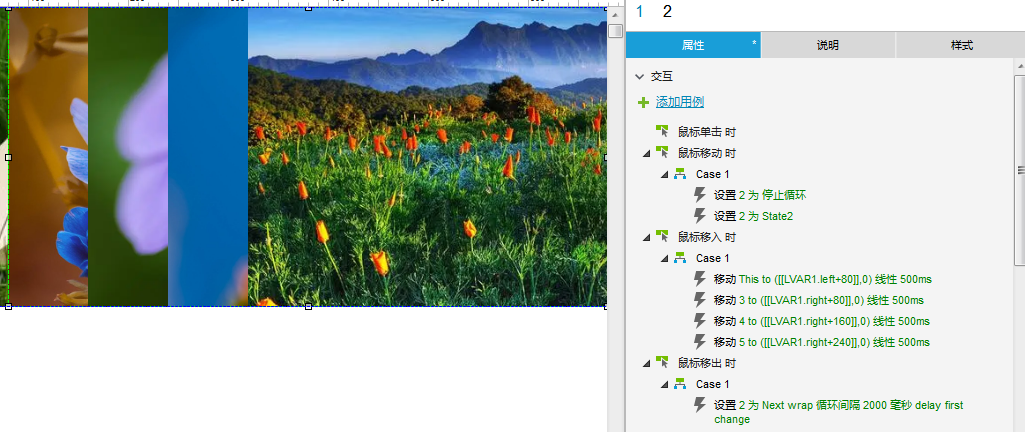
对图片2进行鼠标移动时、鼠标移入时和鼠标移出时设置,如图:

图片3
对图片3进行鼠标移动时、鼠标移入时和鼠标移出时设置,如图:

图片4
对图片4进行鼠标移动时、鼠标移入时和鼠标移出时设置,如图:

图片5
对图片5进行鼠标移动时、鼠标移入时和鼠标移出时设置,如图:

(2)动态面板2设置
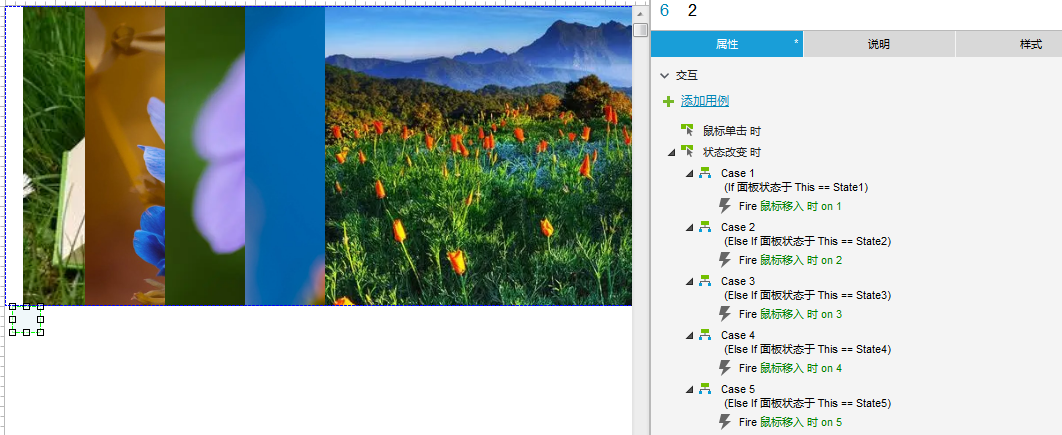
对动态面板2进行状态改变时设置,如图:

图片手风琴效果制作完成了。