IDEA编译封装APK及发布流程指导
注:以下步骤基于IDEA Community 2023.1.1版本操作
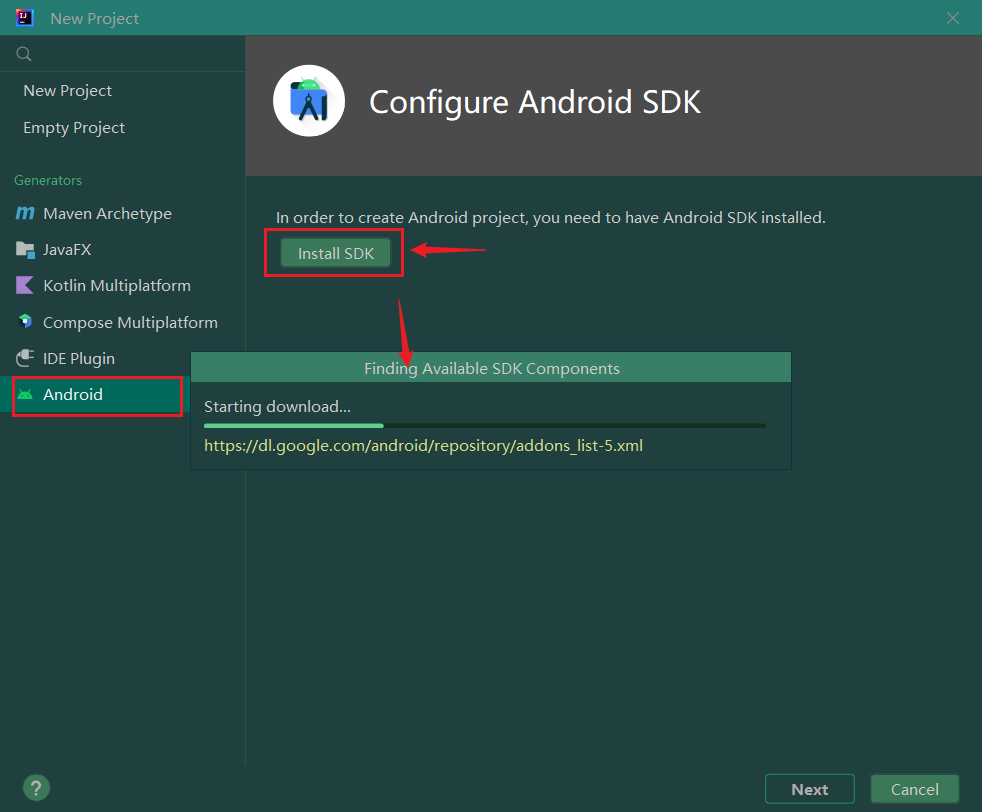
1、安装Android SDK

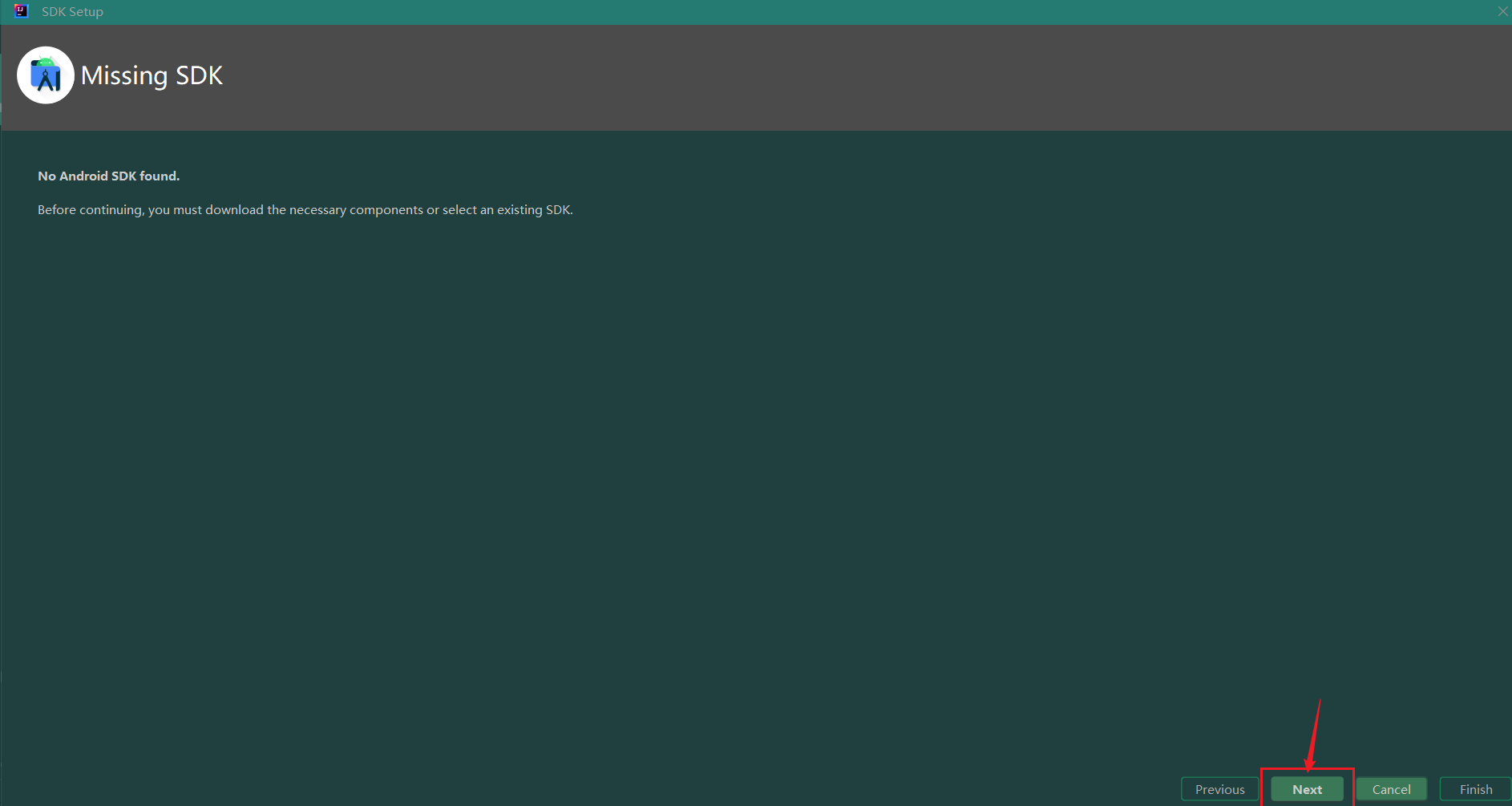
一开始检查无SDK安装,点击next进行安装:

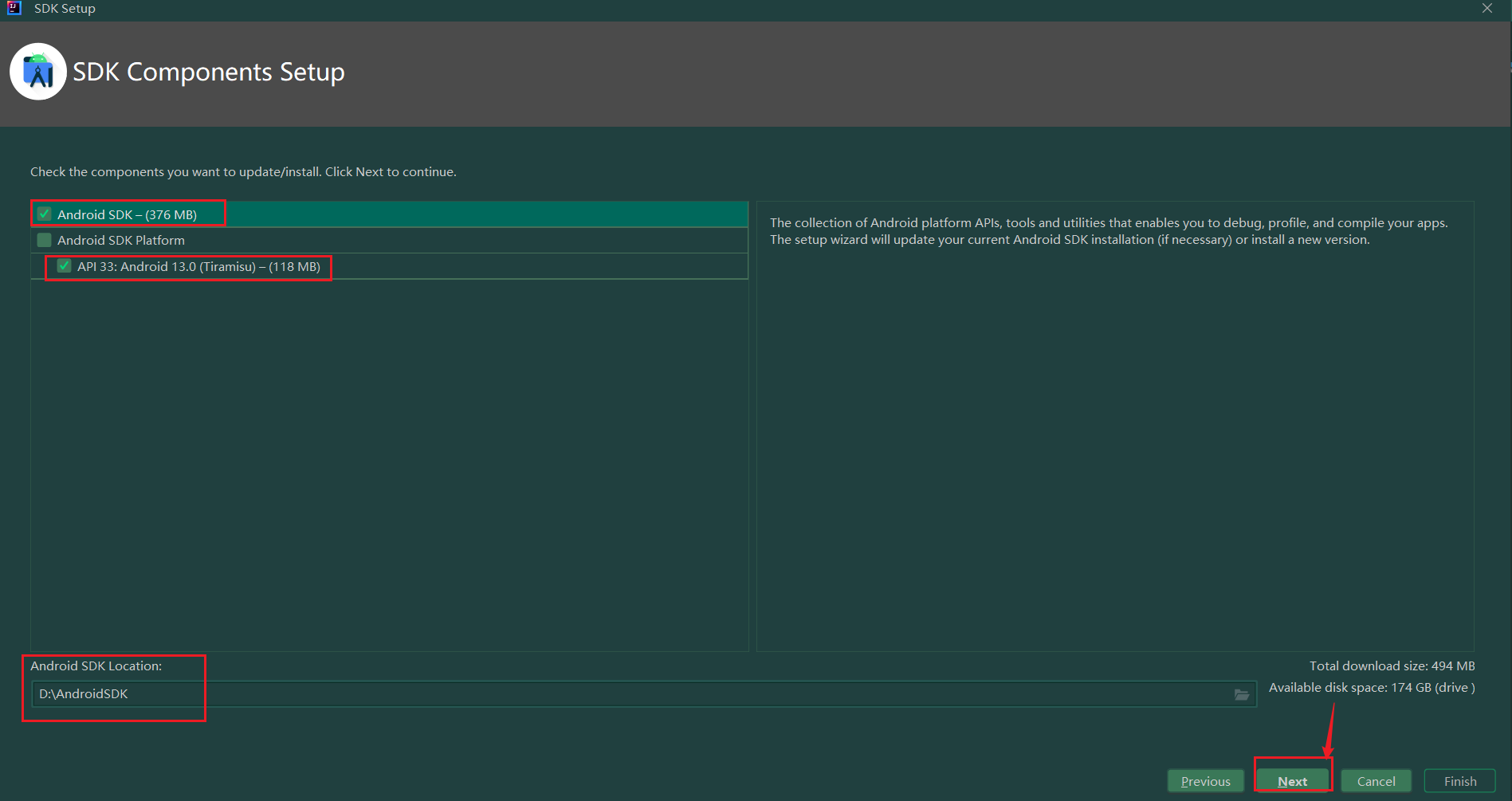
修改安装的内容,默认安装SDK即可,修改安装位置,点击next继续安装:

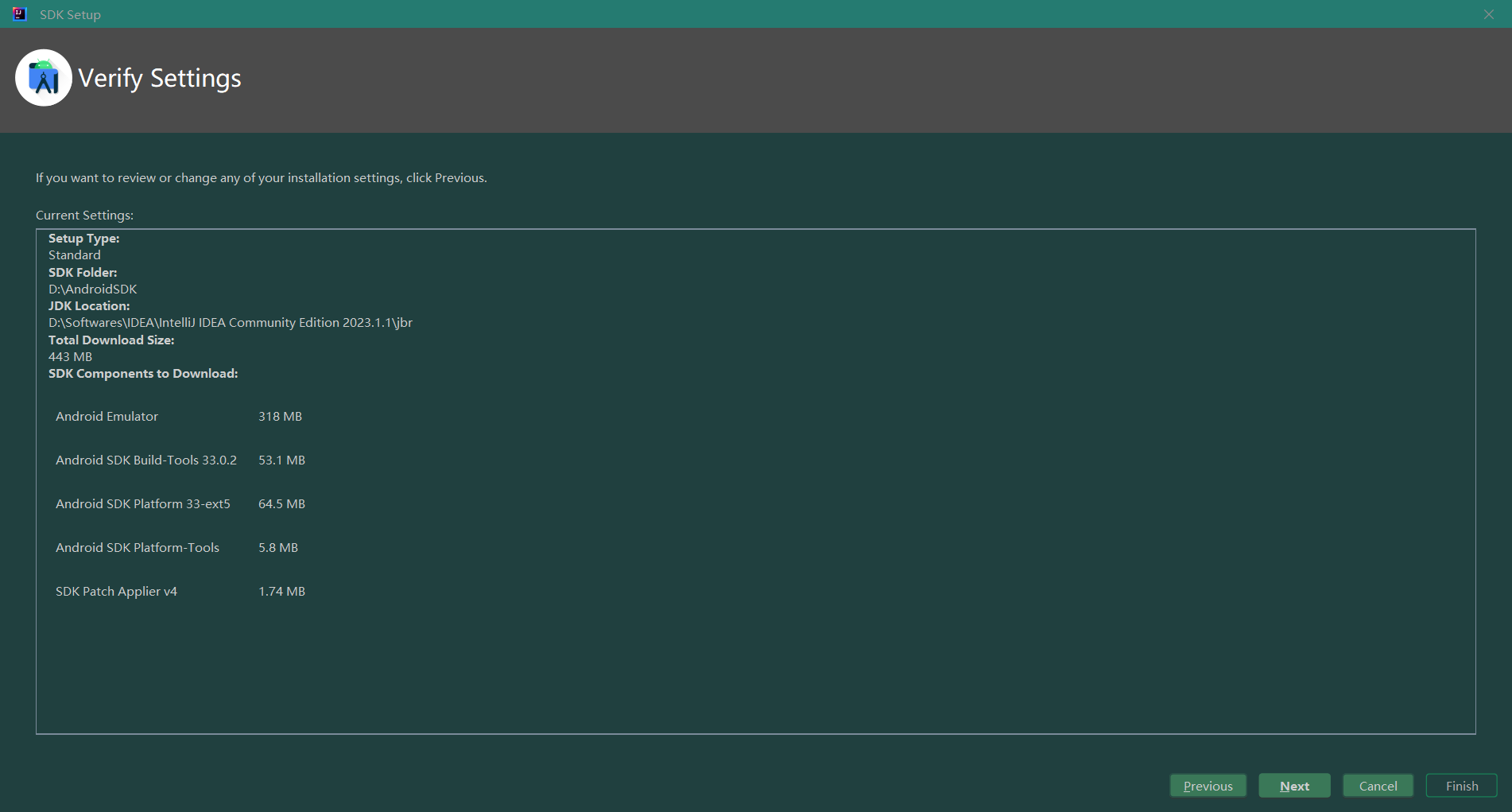
继续next:

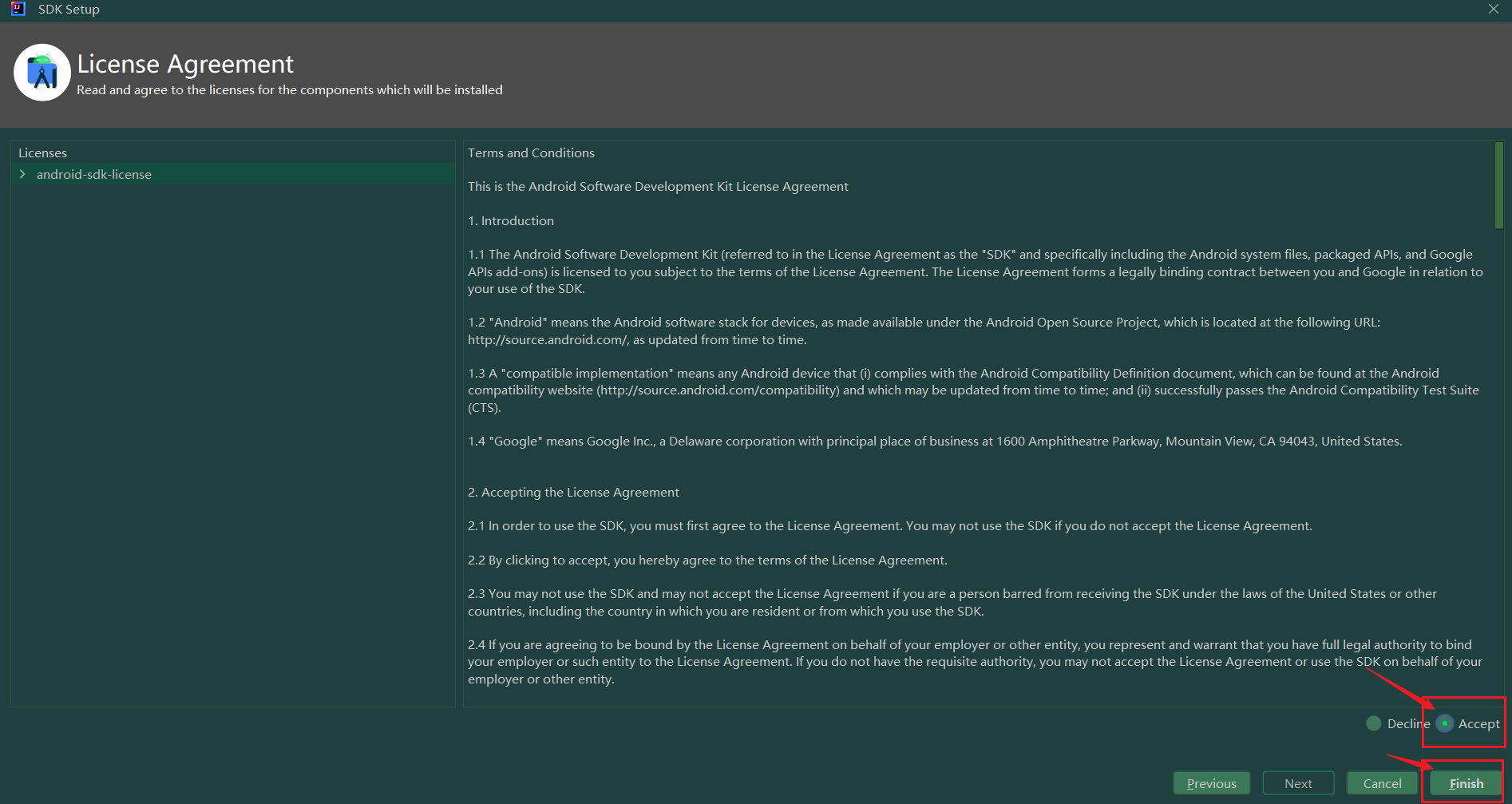
同意协议,点击finish:

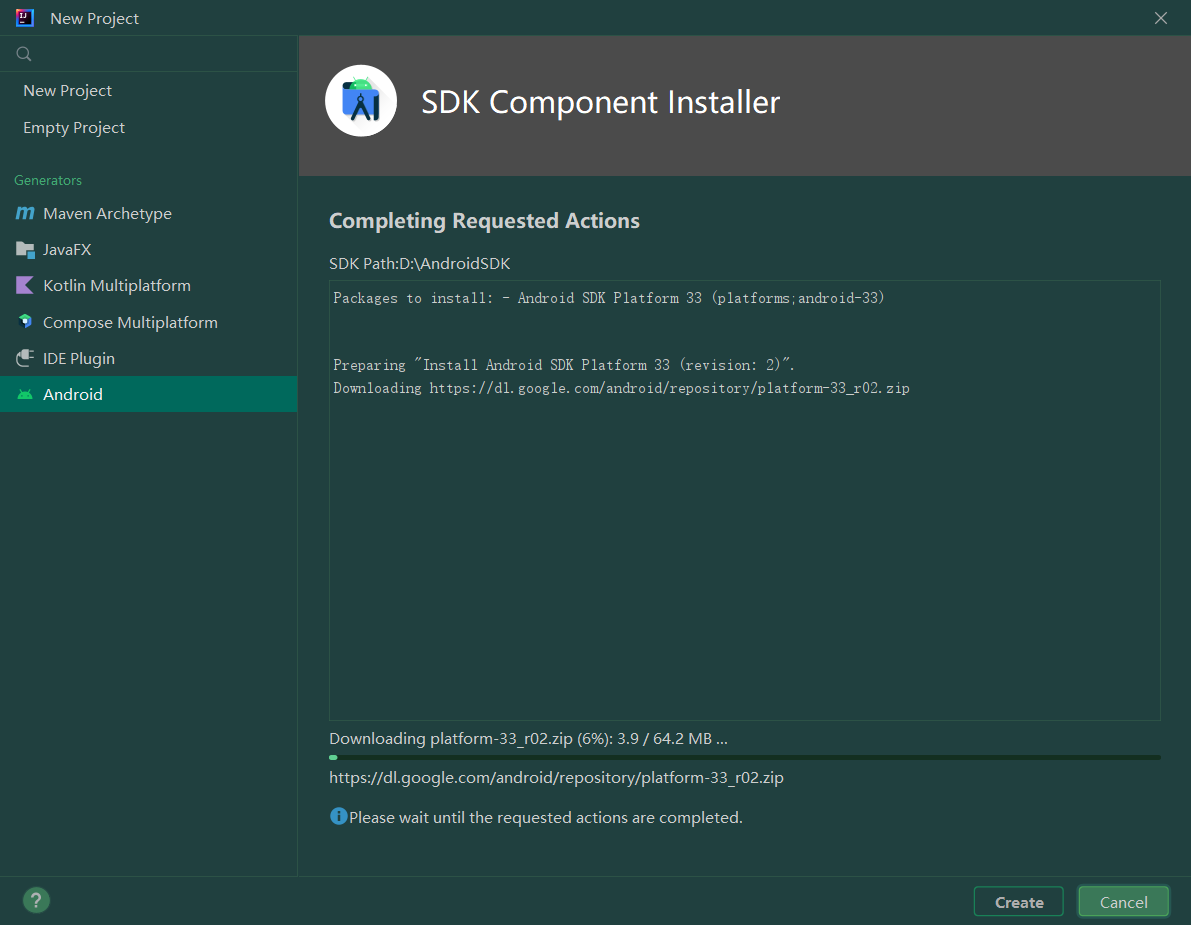
之后会进入安装过程:

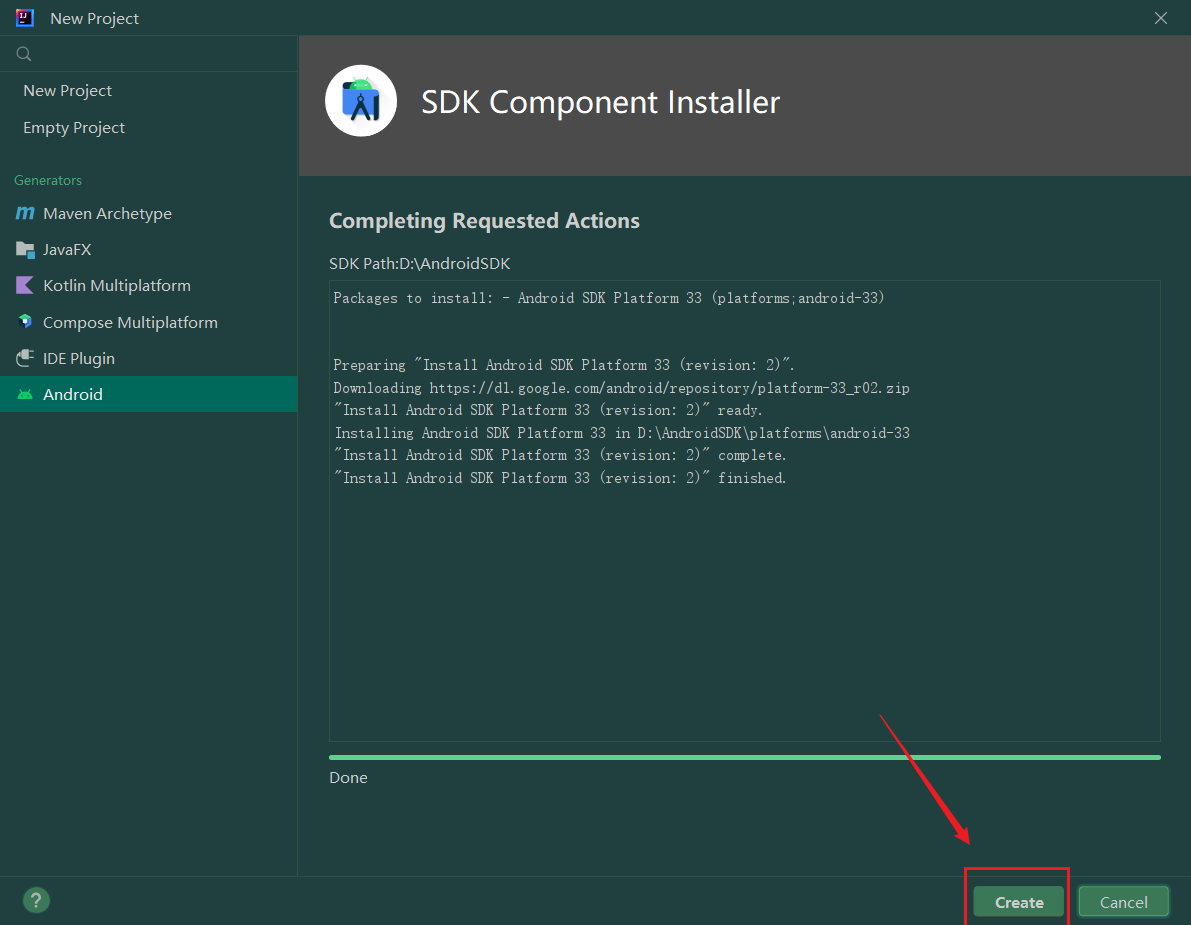
最后下载完成finish即可。
2、创建Android项目
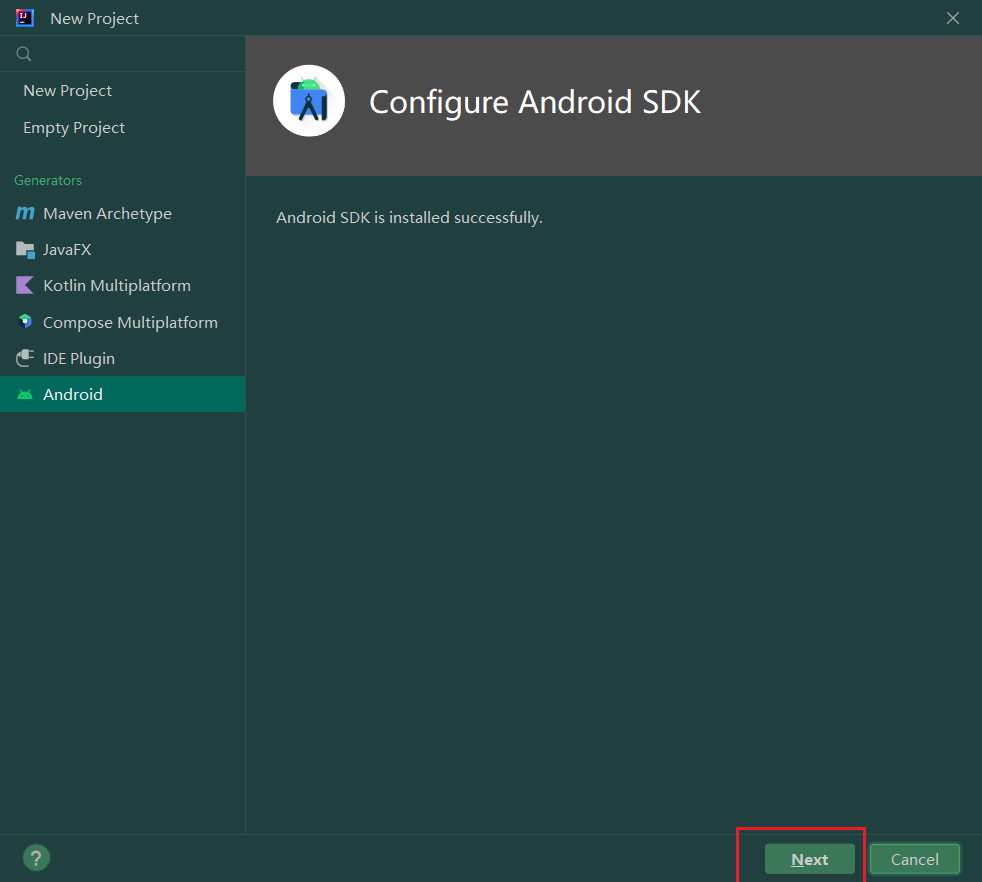
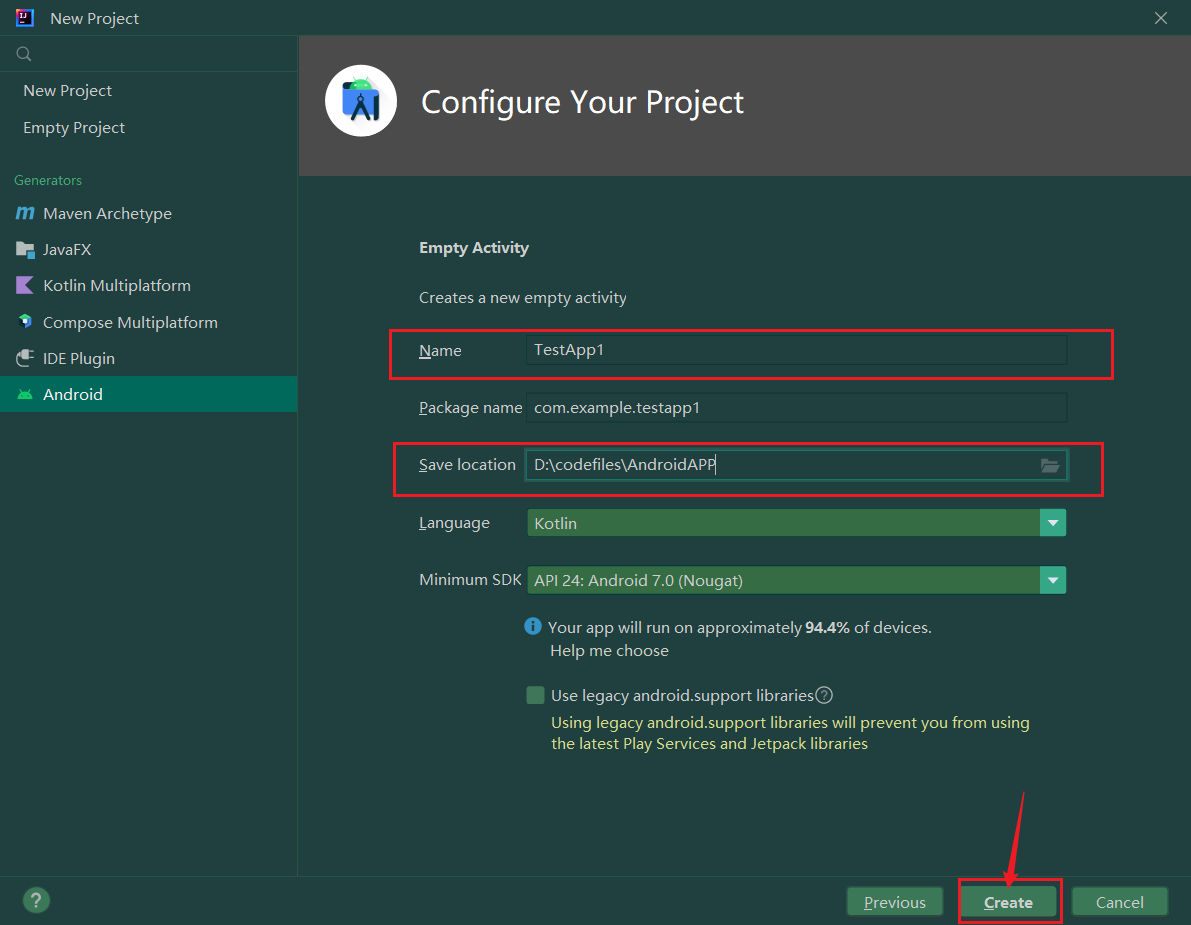
安装完SDK之后,next继续创建模板:

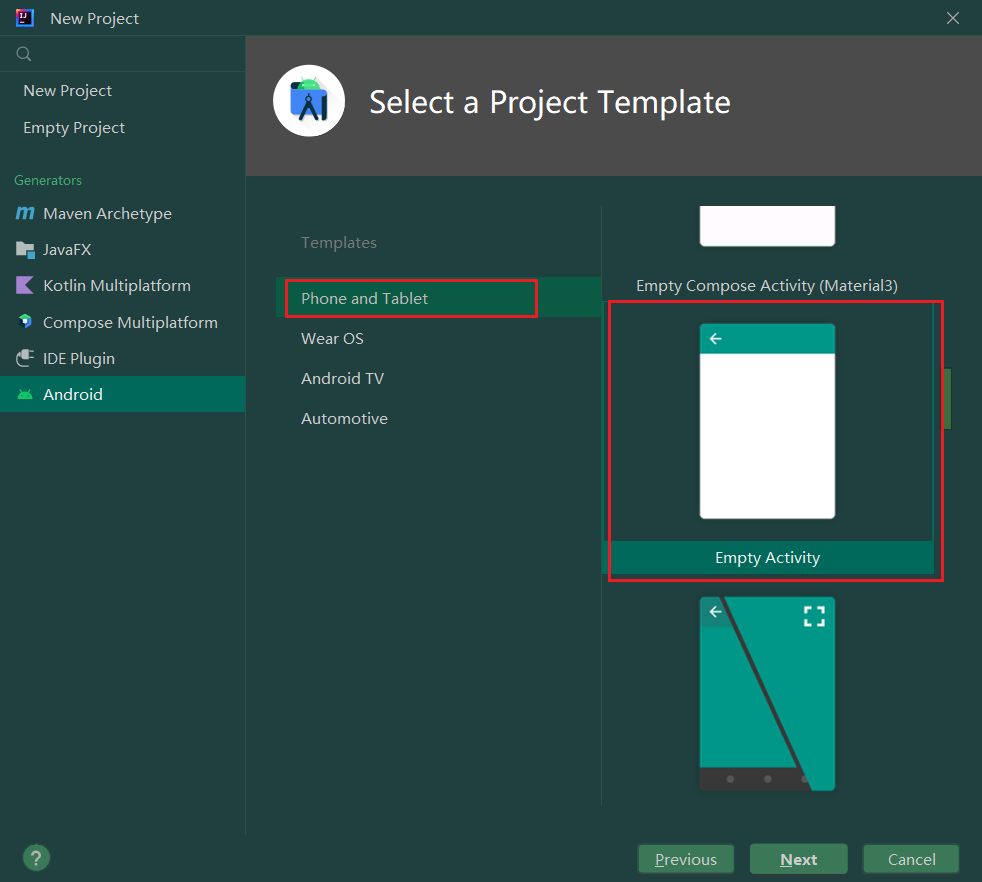
选择Empty Activity模板:




3、项目结构
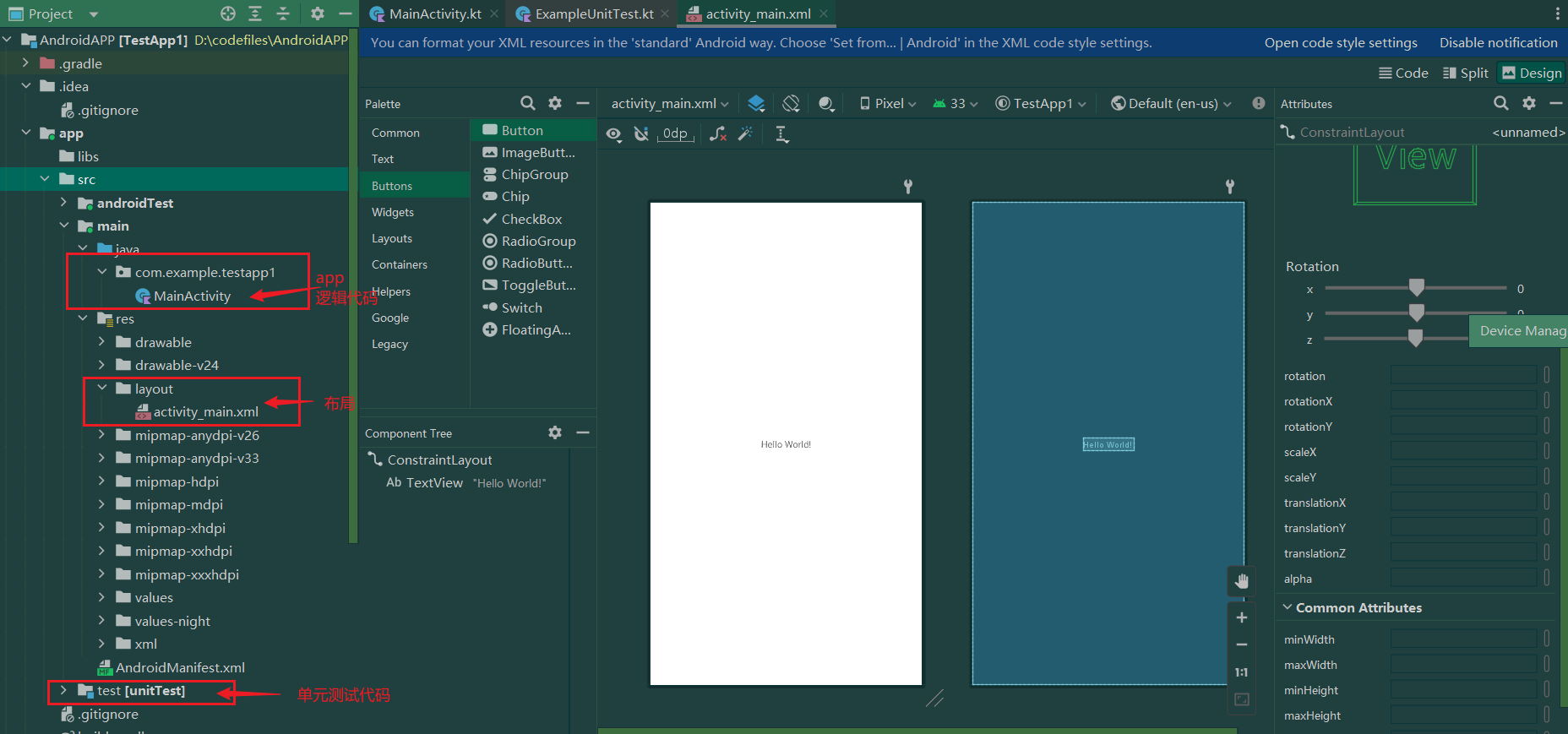
生成项目后,主要的结构如下:

项目默认创建了主活动文件,目录为src/main/java/com..下面的MainActivity.kt,并且创建对应的主页面res/layout/activity_main.xml,
4、运行环境准备
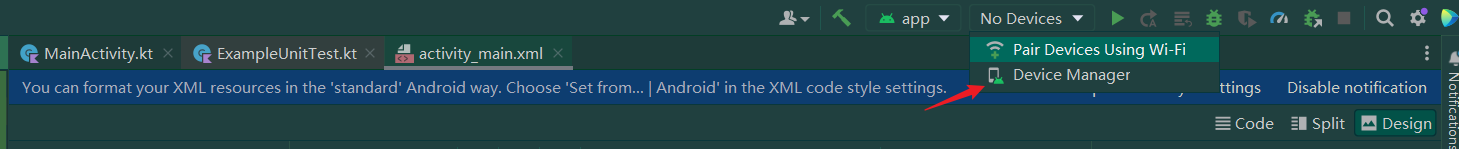
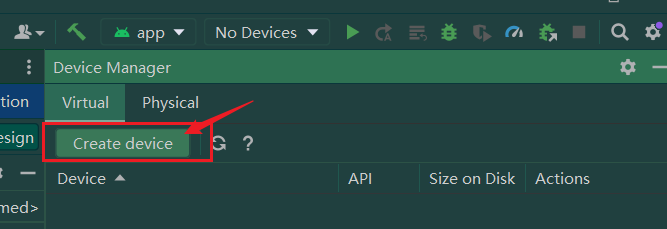
在run窗口配置,进入Device Manager中新建虚拟设备:


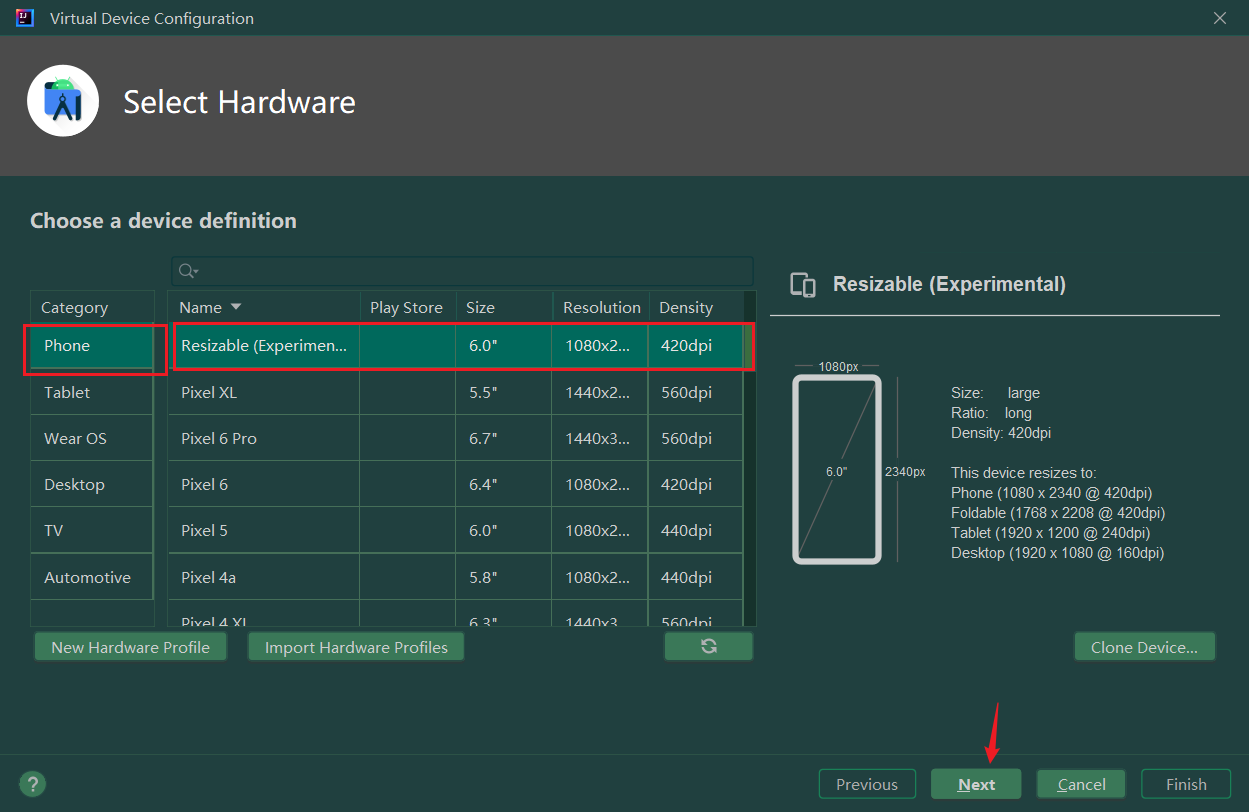
选择任意一种phone设备,之后next进入下一步:

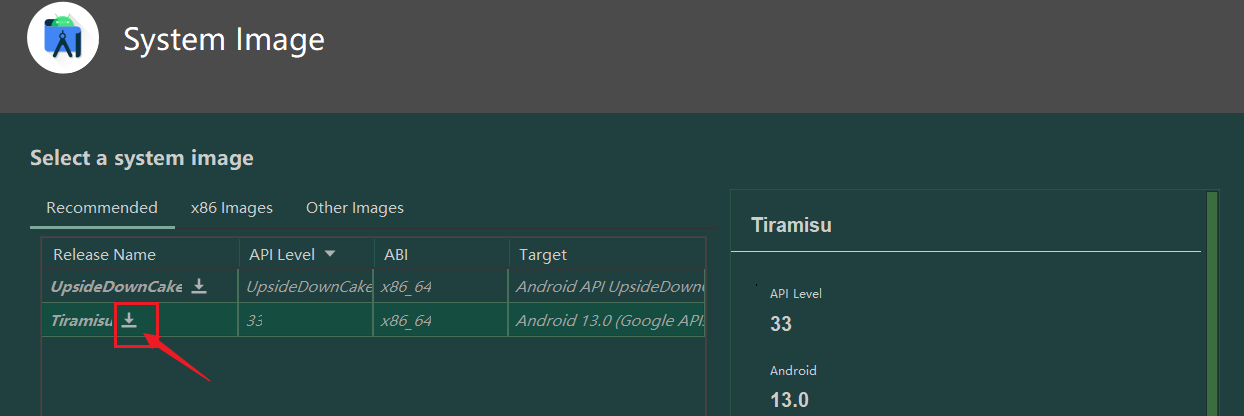
获取手机镜像:
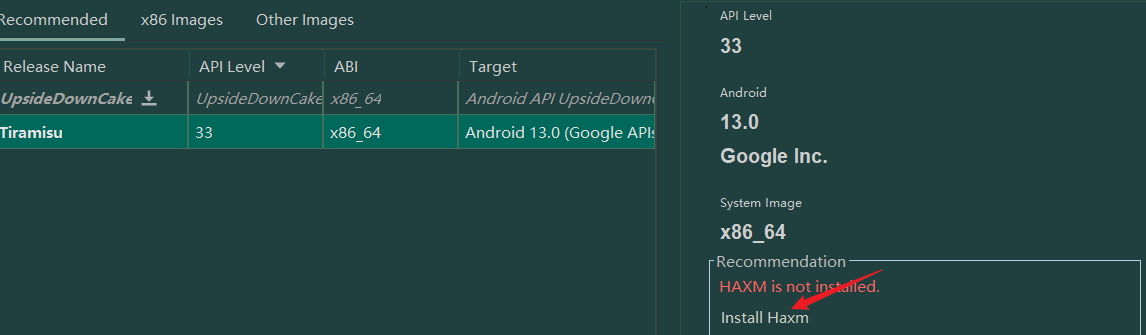
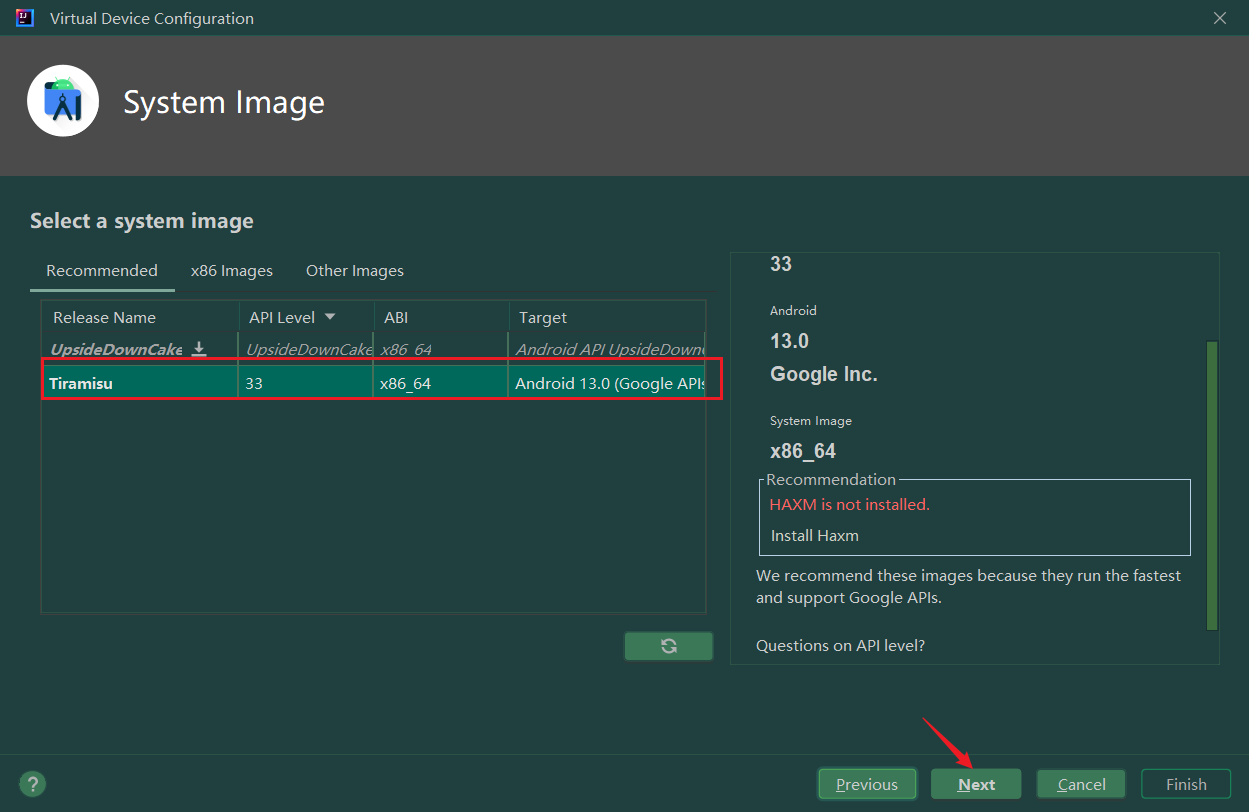
- 选择镜像:

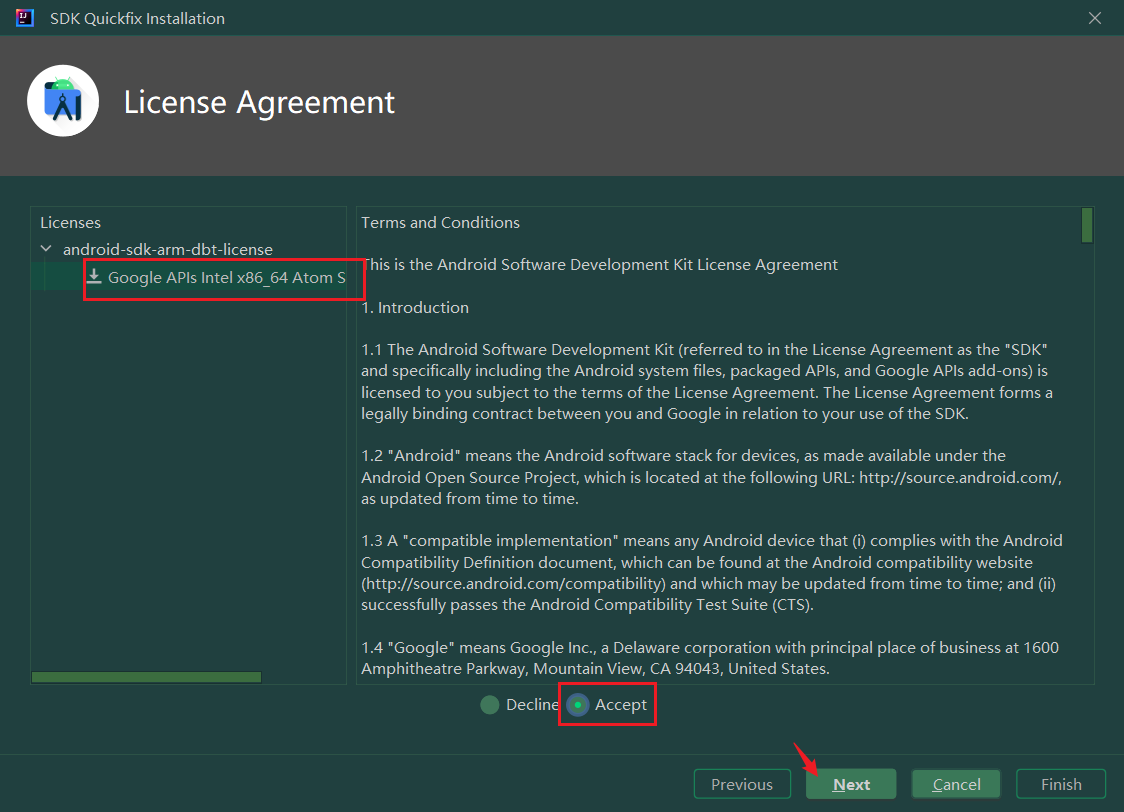
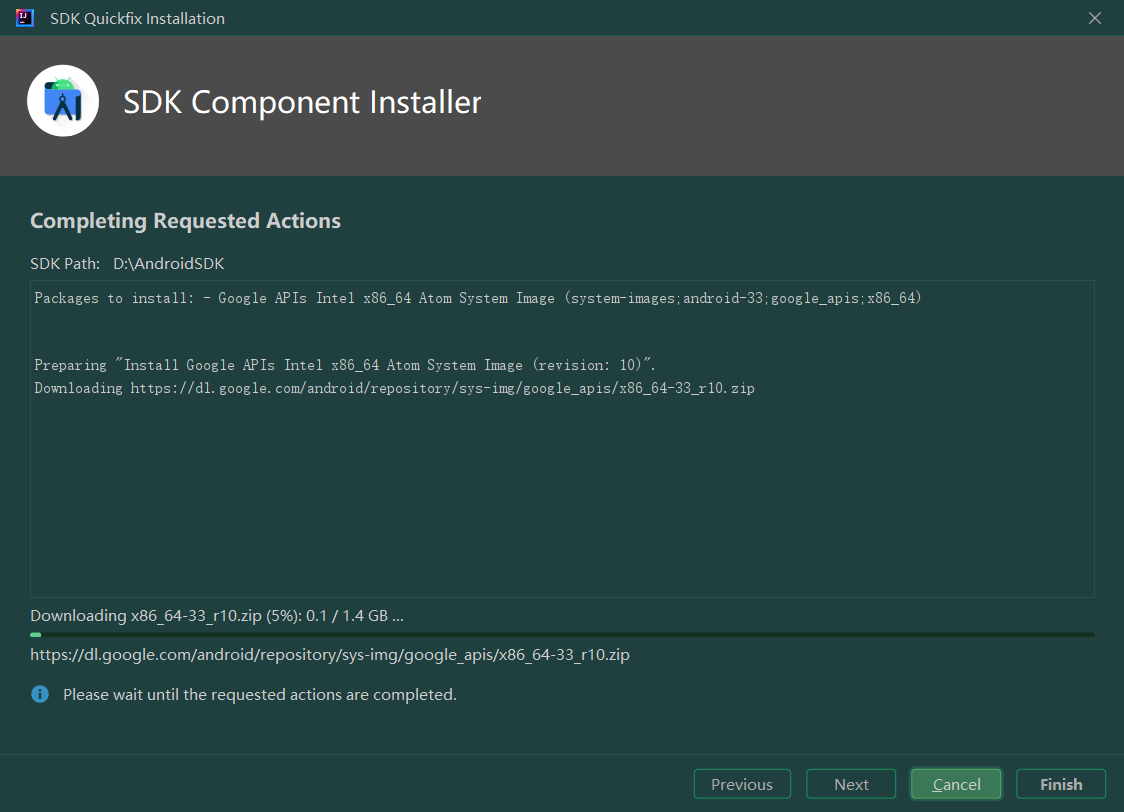
- 同意协议之后,下载镜像:

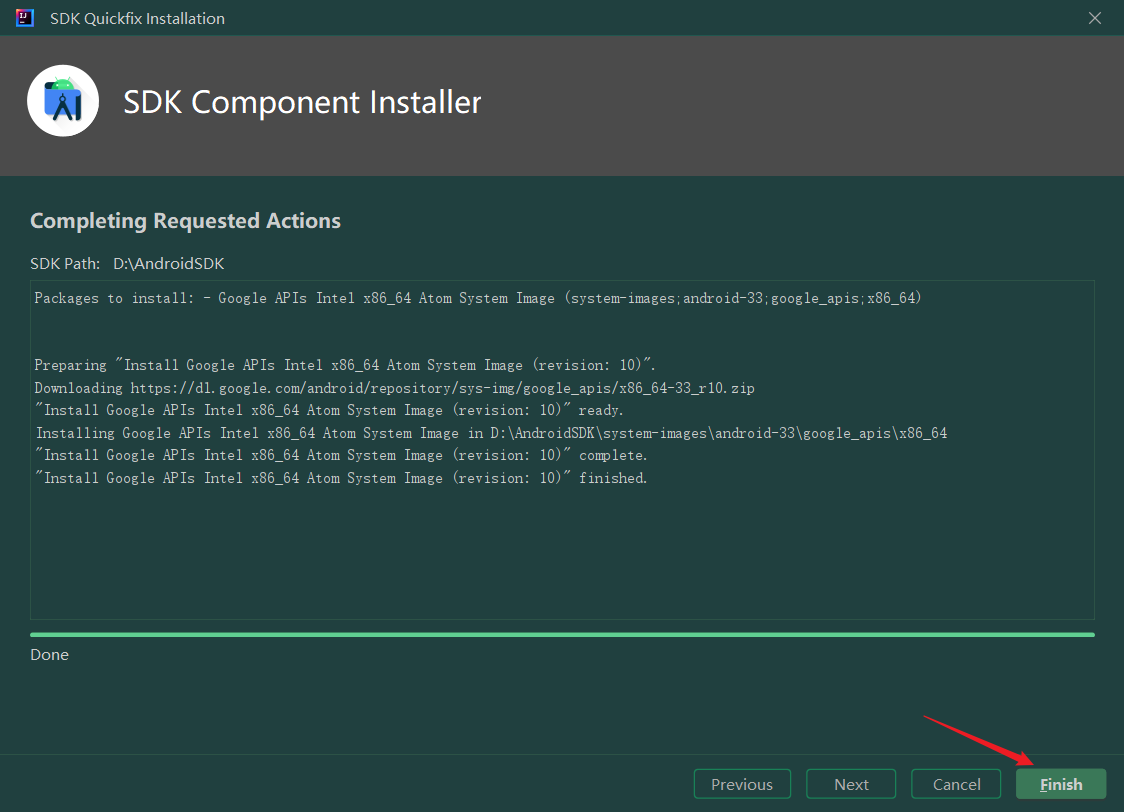
等待下载完成:


- 安装HAXM


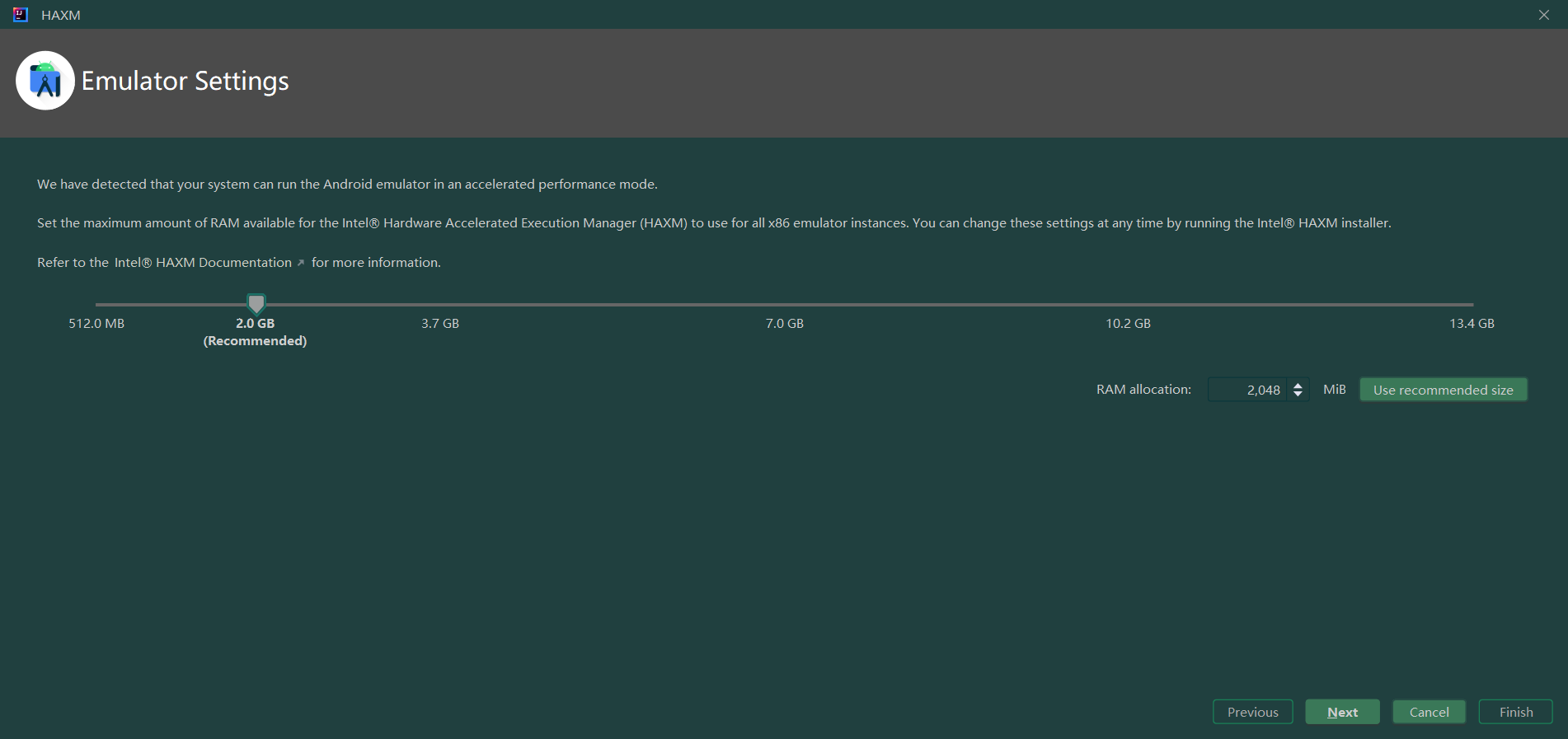
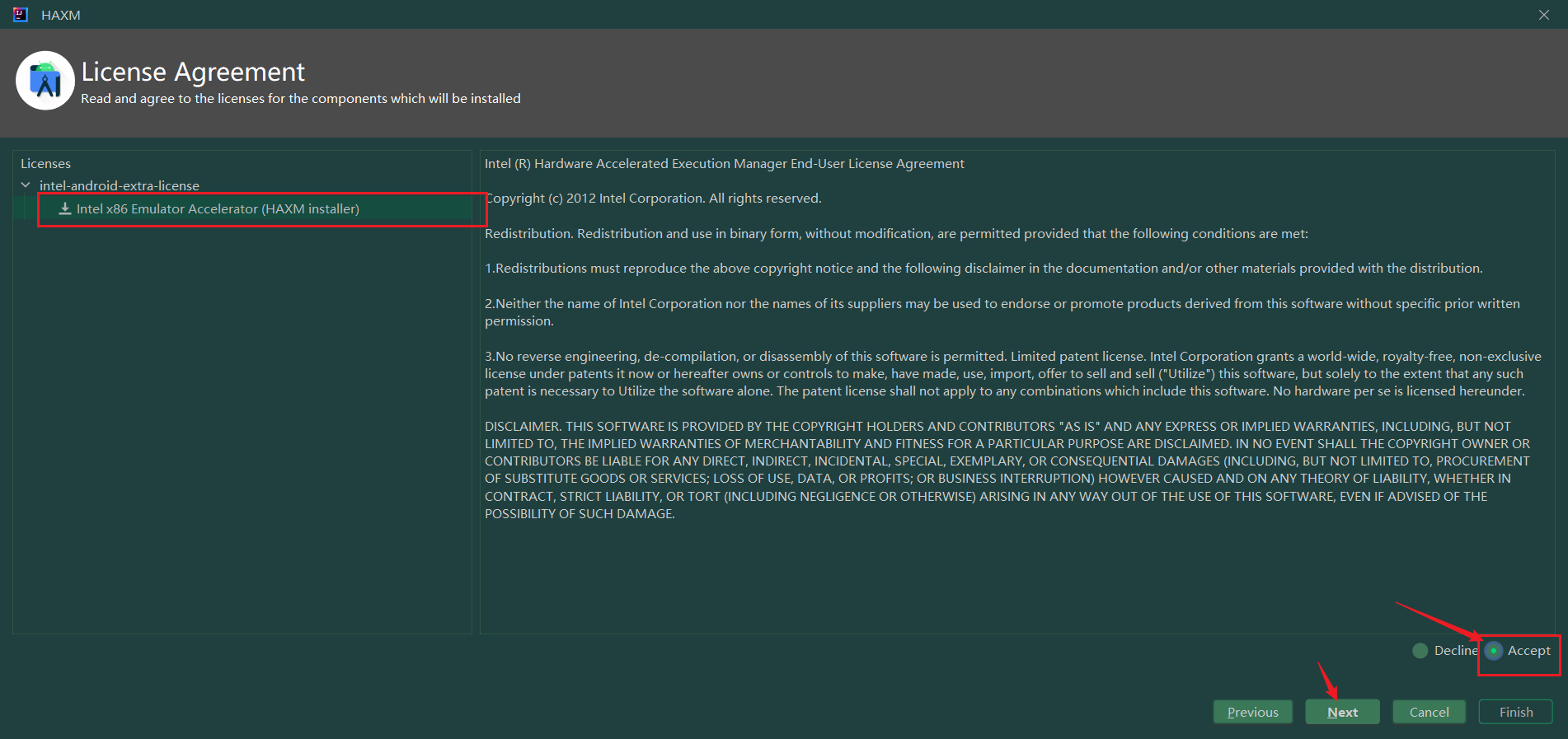
选则安装程序,同意协议,点击next继续(安装过程弹出需要管理员权限,同意安装即可):

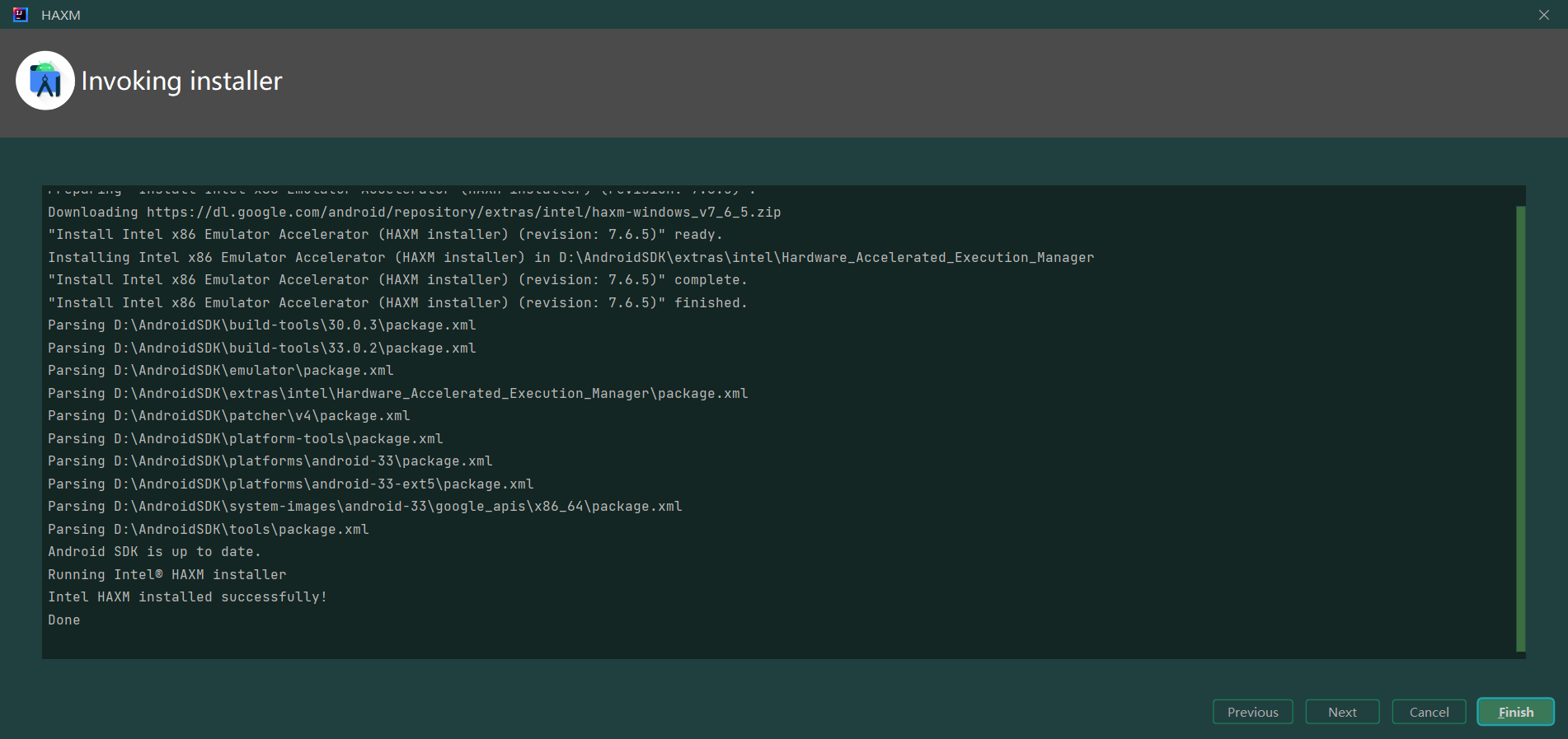
安装完成,finish结束:

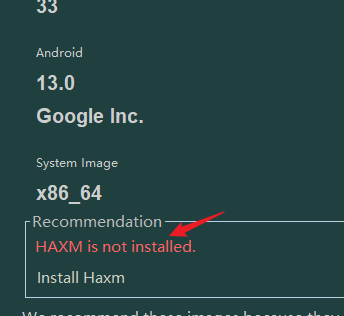
安装结束后,此提示依旧存在,可忽略,此页面为静态页面,后续重新打开页面会修复:

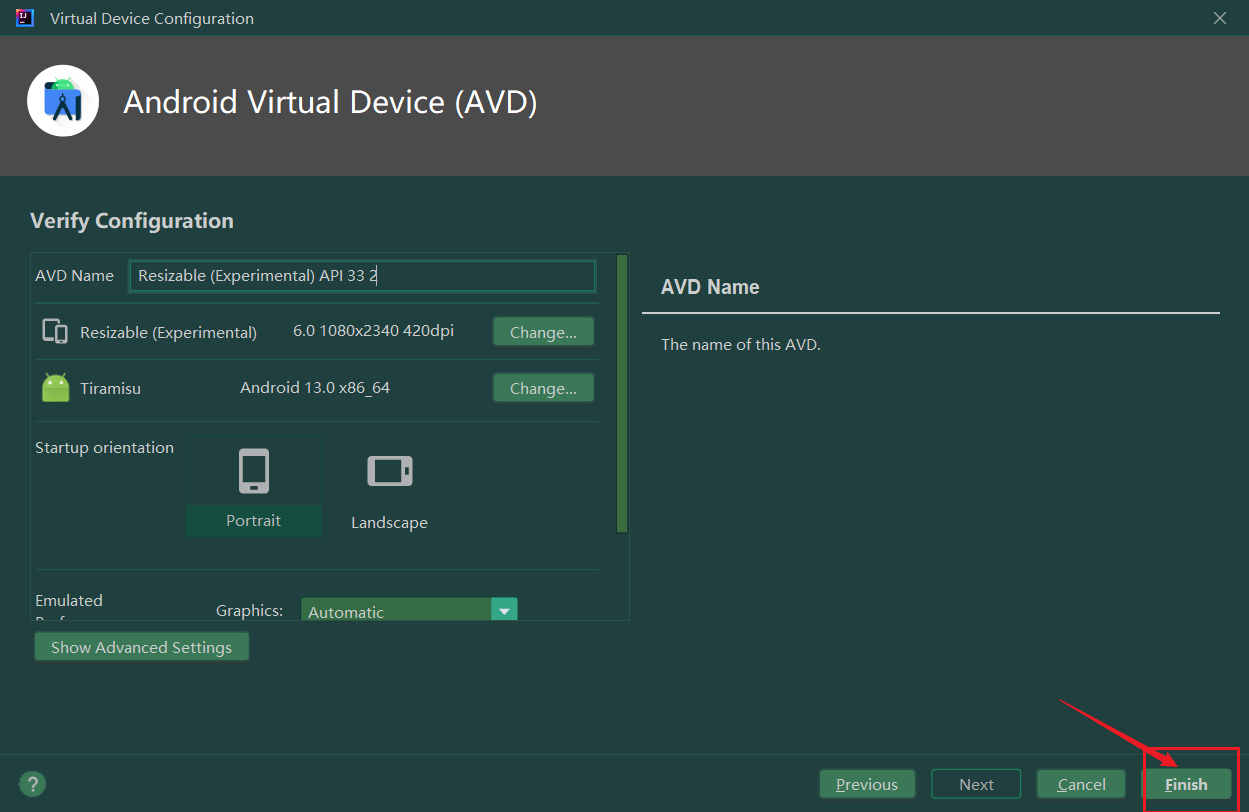
- 选中镜像,继续下一步创建:

finish完成创建:

创建完成之后会出现在虚拟设备列表中:

5、安卓虚拟机运行APP
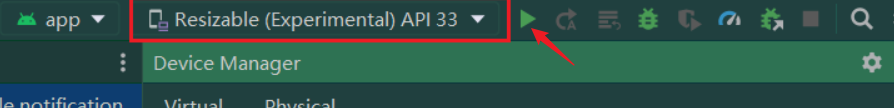
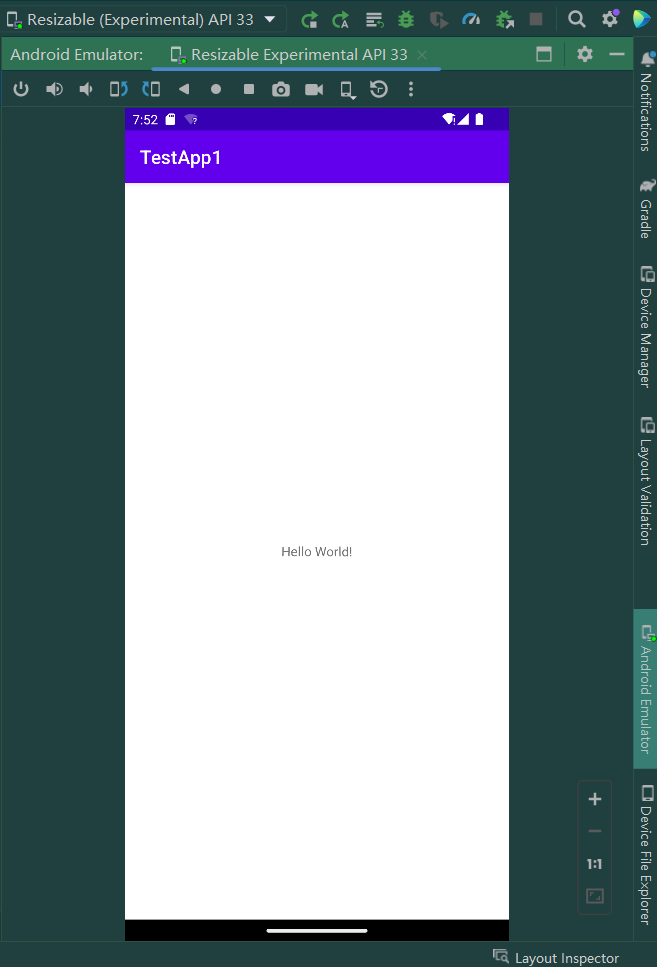
选择虚拟机直接点击右上角运行图标运行APP

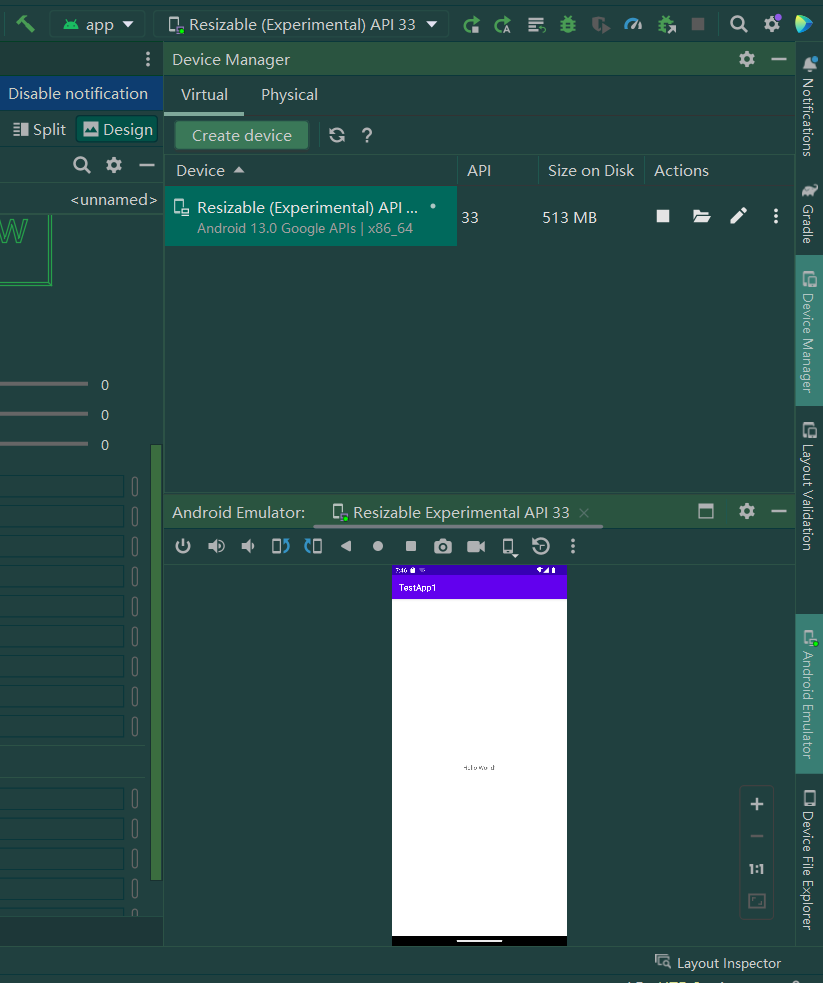
运行后如下:

缩小虚拟设备列表:

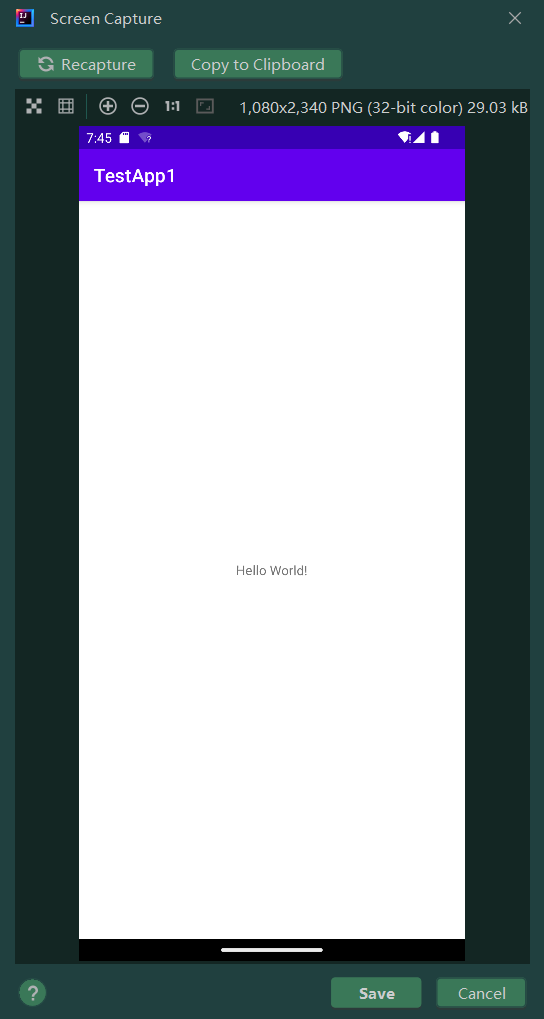
截图:

将HelloWrord字样修改成其他,然后点击运行按钮旁的第二个重启按钮,更新的代码会即时生效而不用重启虚拟机,开发过程中便于我们调试。
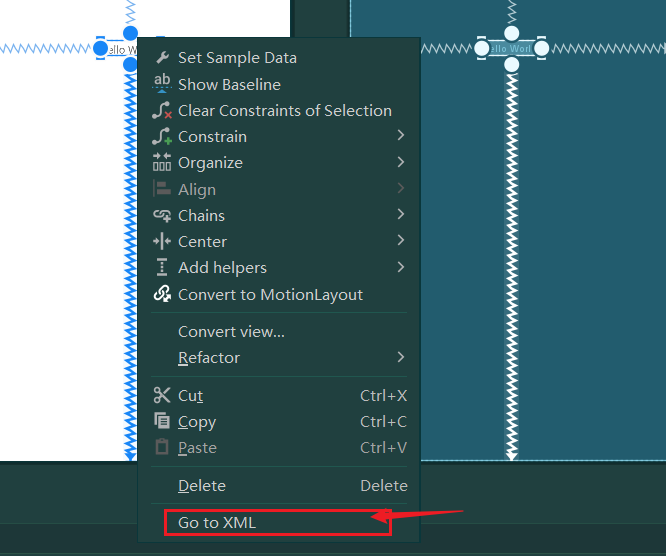
- 修改布局内容
选中元素,右击进入Go to XML:

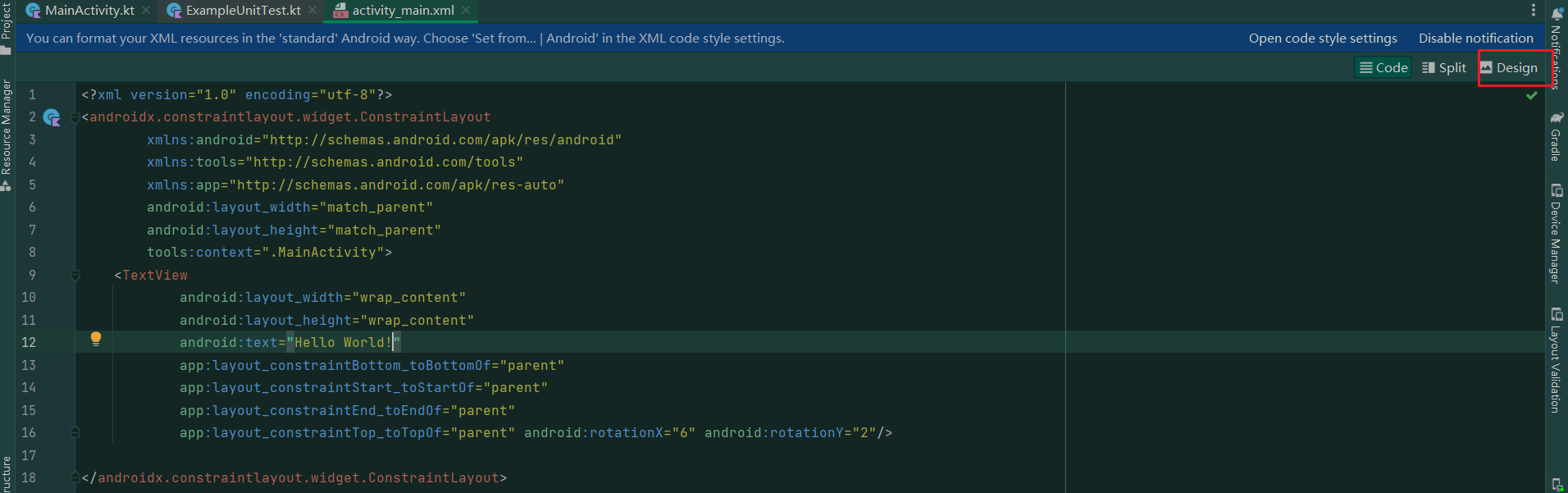
或点击页面右上角Code进入编辑:

XML页面可以修改页面布局,点击右上角design切换至原来页面:

6、发布APK
开发完应用app后,我们就可以发布成apk,提供他人下载安装。
发布方法:
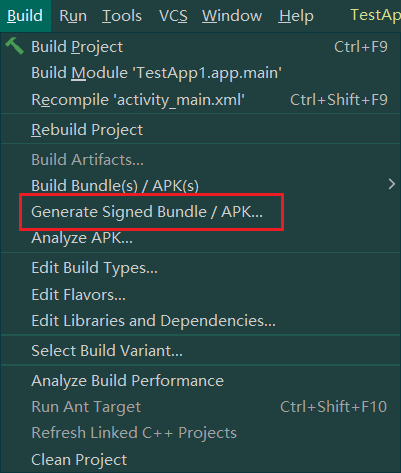
点击Build---》Generate Signed Bundle / APK

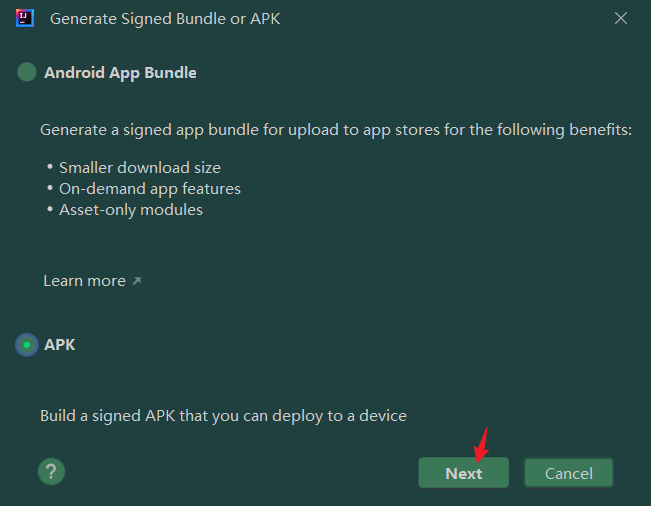
选择APK,next:

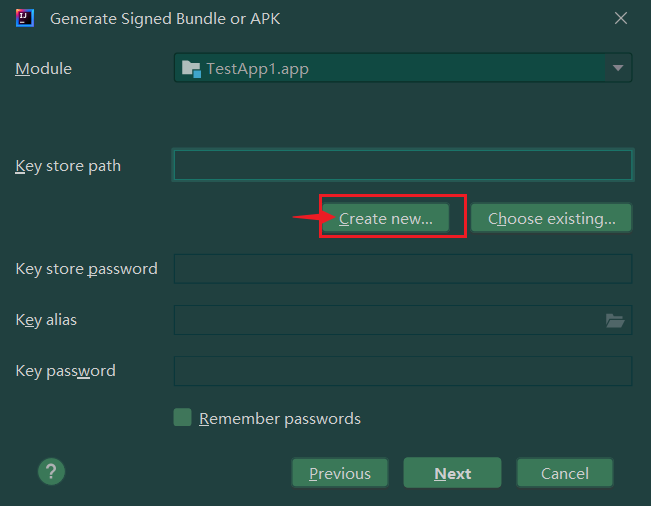
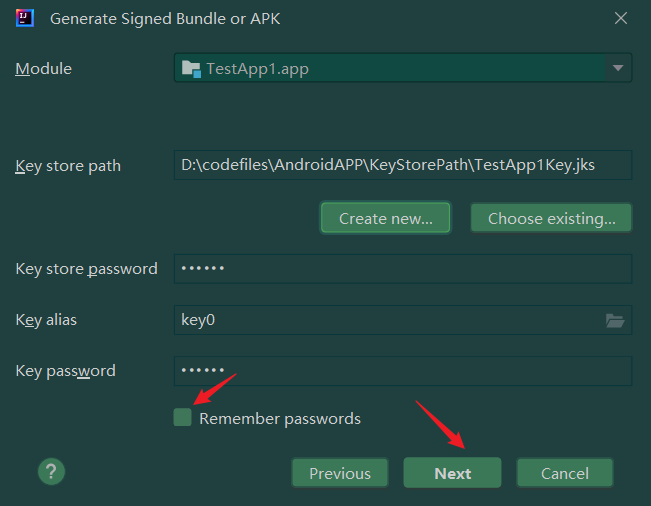
Key store path,选择新建key文件

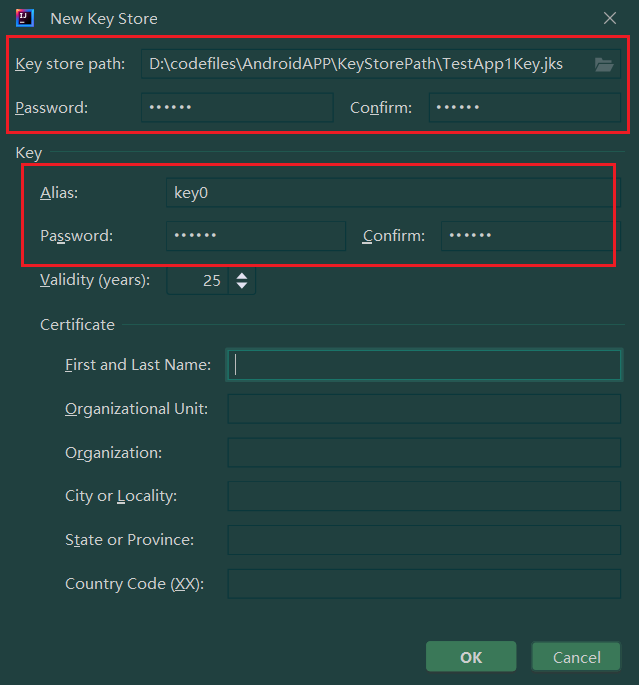
按照提示填写key存放路径和Password以及名称和组织,点击OK继续下一步:
注:后续每一轮打包发布APK都需要此key文件和Password,很重要,记好谨防丢失。

记住密码,进入下一步:

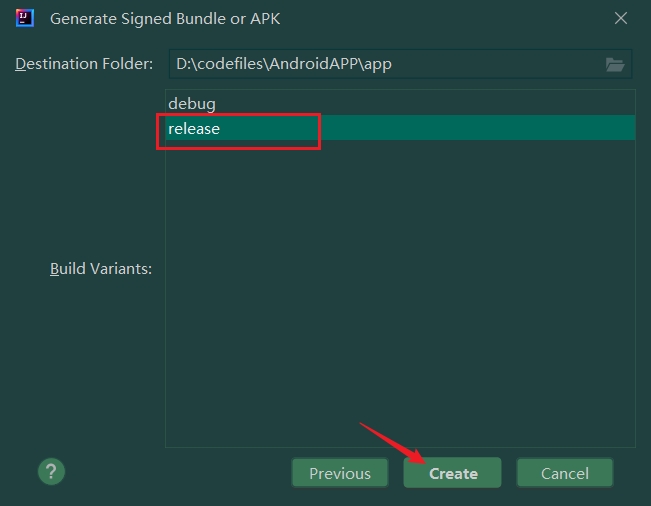
选择发布版本有debug和release两种,选择其中一个进行打包:debug是内测版文件比较大,用于开发调试。release是发行版比较小,运行也快。


打包完成apk的输出目录默认会在app下如目标路径下如AndroidAPP\app\release,确认完成后,该目录下就生成了apk文件,发到手机上就能安装运行了。
至此整个APK封装发布流程完成了。
PS:****************************************************************************************************
欢迎大家留言收藏,点点关注,如有问题欢迎指正,若对你有帮助,动动你的小手,点个赞哟~~~~~