Html标签分类
html标签基本分为三大类:块元素标签,行内元素标签,行内块元素标签。
- 块元素标签:独占一行,可以设置宽高,默认有宽度没有高度。其中块元素标签有 p,div,h1~h6,hr,li,ul,ol,dl,dt,dd,th,tr,from
- 行内元素:不独占一行,不可以设置宽高,默认有高度没用宽度。行内元素标签有span,a,strong/b,ins,em,u,del等
- 行内块元素:不独占一行,设置宽高有效,没有默认宽高。input,textarea
1.文字修饰标签
- 标题标签 h1~~h6 特点:字体变大,文字加粗,自己独占一行。效果展示如下:

- 换行标签 br
- 水平线标签 hr
- 段落标签 p,写在p标签内的内容独占一行!

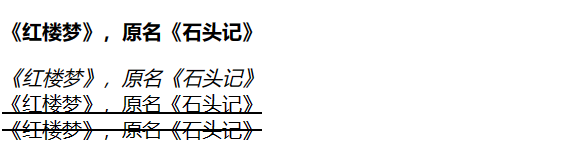
- strong/b 加粗标签
- em/i 文字倾斜
- ins/u 下划线标签
- del/s 删除线标签


图片标签
img标签
<img src="" width="" height="" alt="" title="">
src=""表示引入的图片路径,这里涉及到相对路径和绝对路径。一般使用相对路径。
alt=""图片无法正常展示时提示文字信息(个别浏览器会为了不影响用户体验而不显示)。
title=""鼠标悬停图片时,文字描述。
通过height来调整图片高度.通过width 来调整图片宽度,当我们只设置图片宽高其中一条属性时 ,另一条属性会按照图片原始宽高比自动调整。
超链接标签/a标签
超链接标签的作用
1.跳转页面
2.点击回到顶部
3.锚点
4.下载文件(淘汰)。(只能下载zip等压缩文件,会暴露文件地址,不安全)
<a href=""></a>
- 跳转页面
<a href="跳转的链接">点击跳转</a> - 回到顶部
<a href="#">回到顶部</a> - 锚点 给另一个标签赋id值,在href属性中写入#id的方式跳转到对应位置。
<a href="#id">跳转锚点</a> - 下载文件 在href属性中写入需要下载的文件路径,如果是图片等资源则会直接展示,只能下载写入的压缩资源。
列表标签
列表标签不能直接嵌套其他标签,若要嵌套必须写在li标签内。
- ul无序列表
- ol有序列表
type属性:
- type="disc" 默认小圆点
- type="square" 方块
- type="circle" 空心圆

表格标签
table 双标签,独占一行。tr也独占一行,td是列
tr全称table row
td全称table data cell
border 设置边框宽度
align 设置水平方向对齐
valign 设置垂直方向对齐
单元格与单元格之间的距离 cellspacing
文本内容到单元格之间的距离 cellpadding
表格语义化标签
表头 caption
表身 tbody
表尾 tfoot
表格单元格合并:
rowspan合并行
colspan合并列
form表单
双标签,独占一行。
作用:收集用户信息并提交.
常用组件:单选框,当行文本输入框,多行文本输入框,复选框,下拉框,按钮.
input组件标签,单标签,不独占一行 ,通过type属性来决定是什么组件.
type="text"单行文本框
textarea 多行文本输入框
type="password"密码输入框
type="radio"单选框
type="checkbox" 多选框
select option下拉框
type="submit"提交按钮
type="reset"重置按钮
属性:
placeholder提示信息
checked 默认值
action=""表单提交的地址。
method=""表单提交的方法,get会把数据拼接到地址栏提交,post会把数据放到请求体提交.