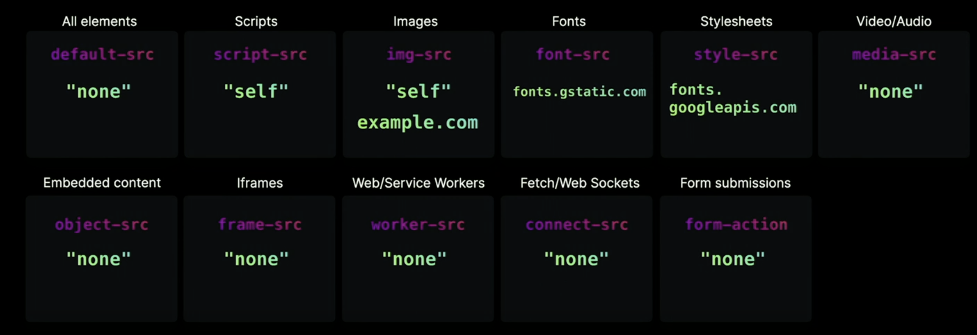
default-src "none"; script-src "self"; img-src "self" example.com; style-src fonts.googleapis.com; font-src fonts.gstatic.com;
<script src="/js/app.js"></script>: allow because script-src "self";
fetch("https://api.website.com/data"): doesn't allowbecause default-src "none", connect-src "none";
@font-face {url("fonts/my-font.woff")}: doesn't allowbecause font-src fonts.gstatic.com;doesn't allow self
<img src="data:image/svg+xml;..." />: doesn't allow because img-src "self" example.com , in order to allow, you need to do img-src 'self' example.com data:;
<style>body {font-family: 'Roboto'}</style>: doesn't allowbecause style-src fonts.googleapis.com, no self;
<iframe src="https://embed.example.com"></iframe>: doesn't allow because default-src "none"; frame-src "none"
<link rel="stylesheet" href="https://fonts.googleapis.com..>: allowbecause style-src fonts.googleapis.com;
<video src=https://videos.example.com/..."></video>: doesn't allowbecause default-src "none"; media-src "none";
- Security Content Policy Header HTML5security content policy header content-security-policy content-security-policy security content policy content-security-policy security策略content content-type content spring header management inbound content header cookie policy header web referrer internet security policy options strict-transport-security x-content-type-options 网络安全 姿势security content