问题:el-rate组件自定义的校验规则,必填项。打开表单,不做任何动作,点击提交,这时表单校验一次,然后再选择el-rate组件的评分,校验提示却并未消除。
问题复现:
1.打开表单,直接点确定

2.填写完所有的选项后,仍未消除提示

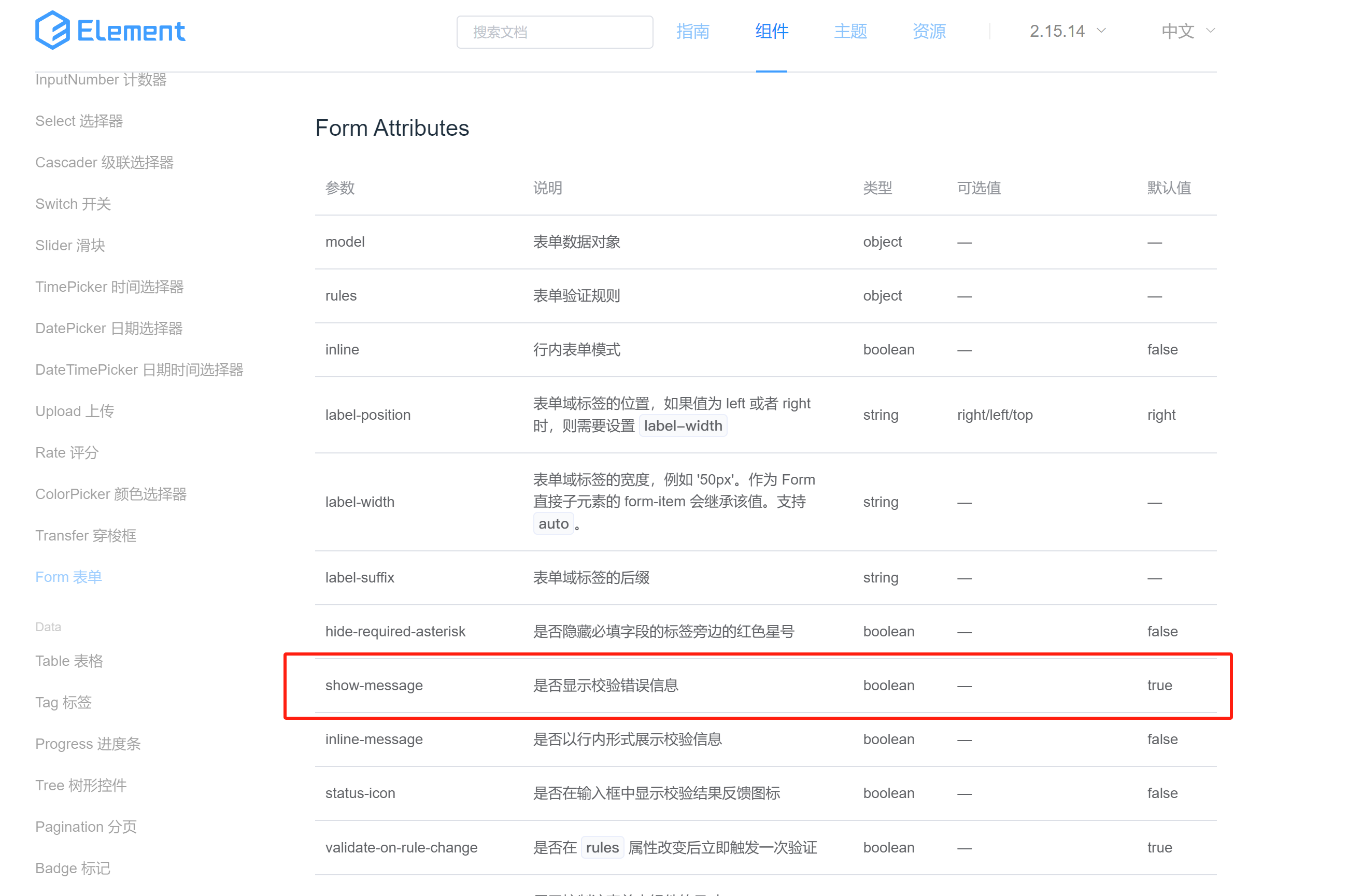
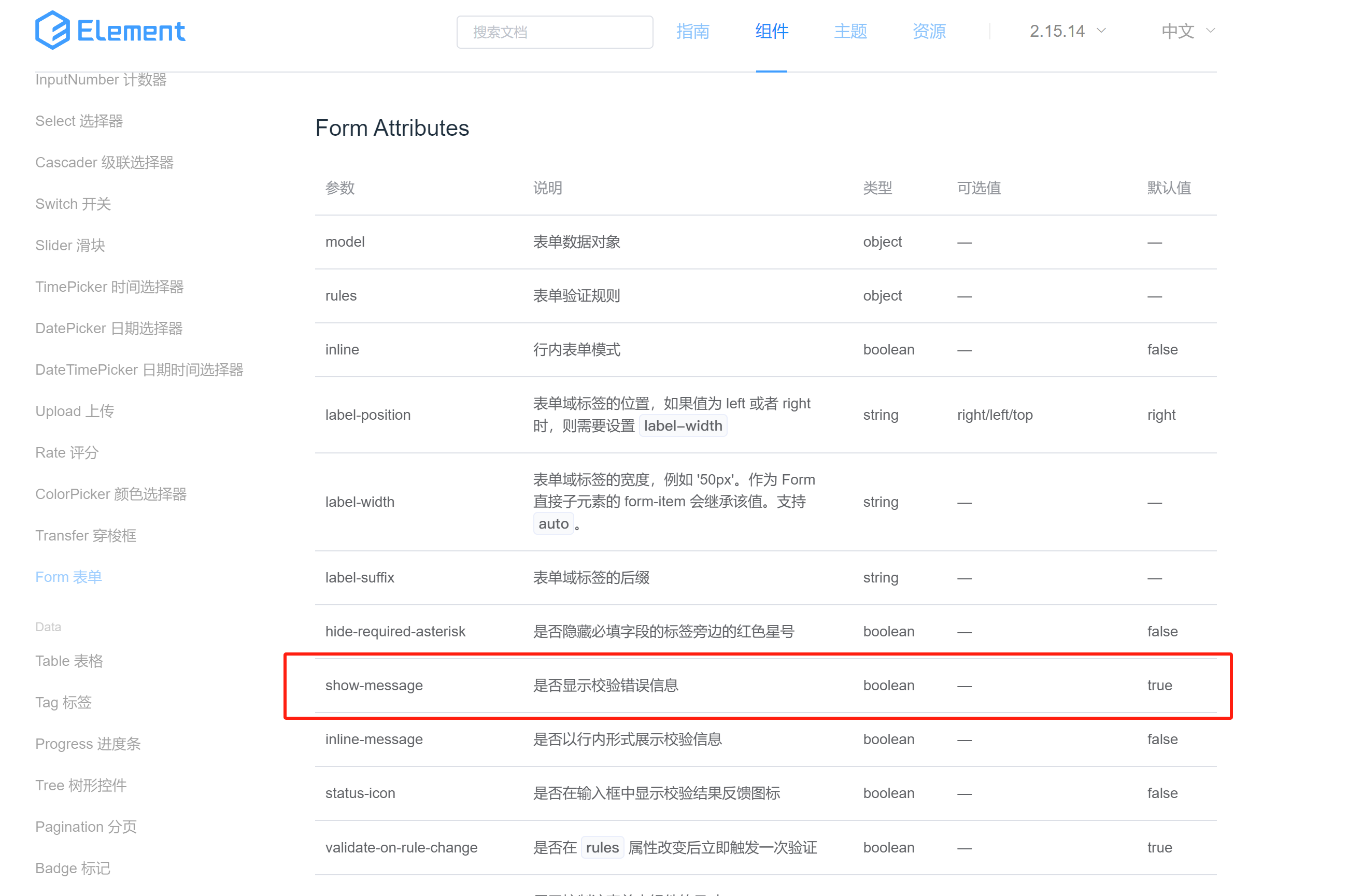
解决:首先排除了v-model是否绑定正确,单词有无错误,校验有没有写错(例如触发事件、校验规则是否通过)。发现以上都没问题,开始百度、查看官方文档,发现给包裹 el-rate 组件的 el-form-item 添加了如下属性去控制提示信息的显隐就好了。


问题:el-rate组件自定义的校验规则,必填项。打开表单,不做任何动作,点击提交,这时表单校验一次,然后再选择el-rate组件的评分,校验提示却并未消除。
问题复现:
1.打开表单,直接点确定

2.填写完所有的选项后,仍未消除提示

解决:首先排除了v-model是否绑定正确,单词有无错误,校验有没有写错(例如触发事件、校验规则是否通过)。发现以上都没问题,开始百度、查看官方文档,发现给包裹 el-rate 组件的 el-form-item 添加了如下属性去控制提示信息的显隐就好了。