实现效果
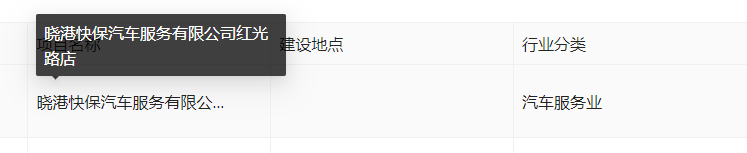
使用antd中的Table,设置固定列宽,当文字超出时省略,先看实现效果:

部分代码
使用ellipsis进行省略,使用Tooltip(引入自antd)展示全部的内容。
const TABLE_COL_WIDTH = 200;
const columns = [
{
title: '项目名称',
dataIndex: 'name',
key: 'name',
width: TABLE_COL_WIDTH,
render: (text, record ,index) => handleNameRender(text, record ,index,TABLE_COL_WIDTH),
}
]
const handleNameRender = (text, record ,index, colWidth) => {
return <Tooltip placement="topLeft" title={text}>
<div style={{
width: `${colWidth}px`,
textOverflow: 'ellipsis',
overflow: 'hidden',
whiteSpace: 'nowrap',
cursor: 'pointer',
paddingRight: '8px'
}}
>
{text}
</div>
</Tooltip>
};