SVG是可伸缩矢量图形的缩写,是一种用于描述二维图形和动画的XML(可扩展标记语言)标准,它是一种图像格式
一、svg图标
1.创建svg图标

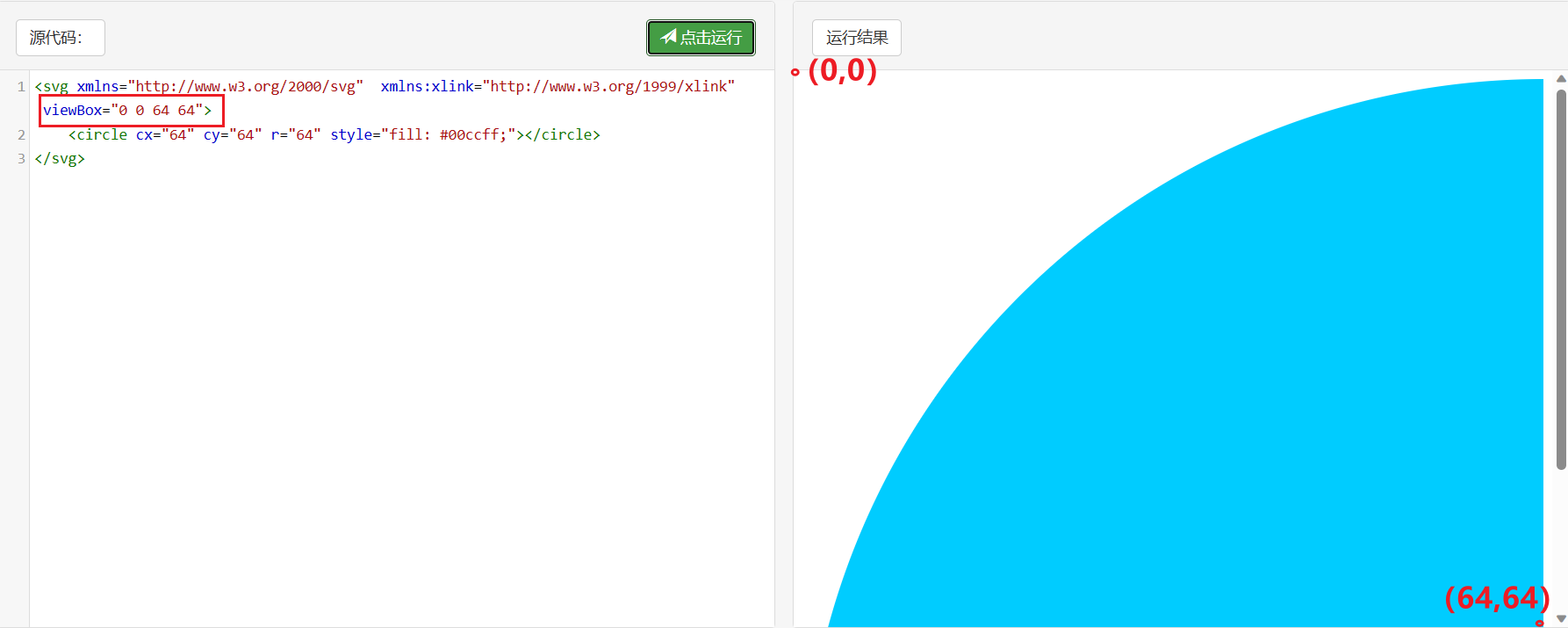
2.SVG Viewbox属性

指定只渲染SVG画布的这一区域
二、SVG矩形
1.矩形绘制
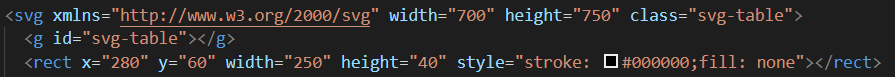
1)直角矩形

绘制了一个从(280,60)处开始,宽250,高40,边框为黑色的矩形
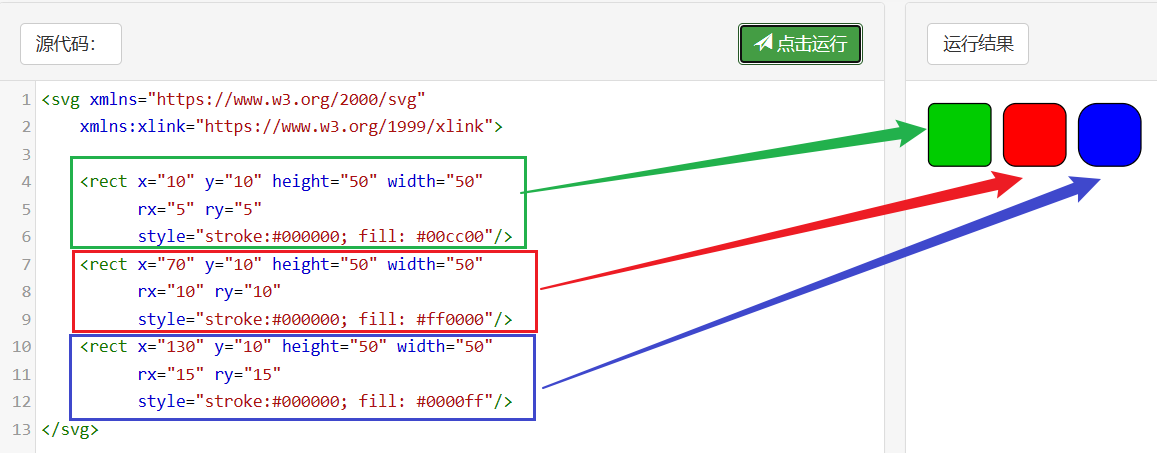
2)圆角矩形

rx属性确定舍入的宽度;ry属性确定舍入的高度
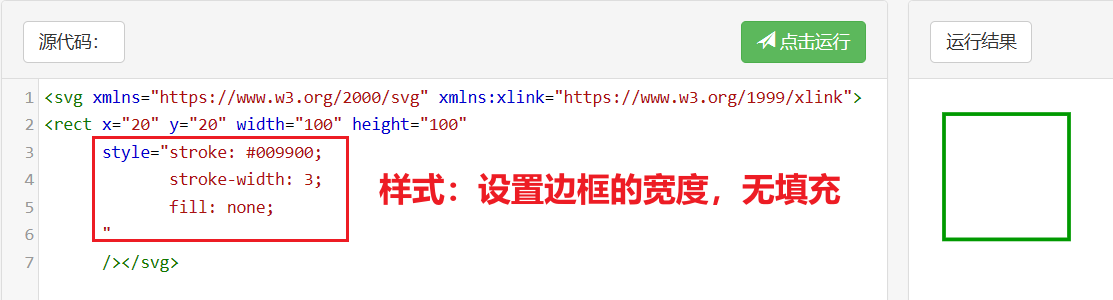
2.矩形描边
1)实线描边——边框

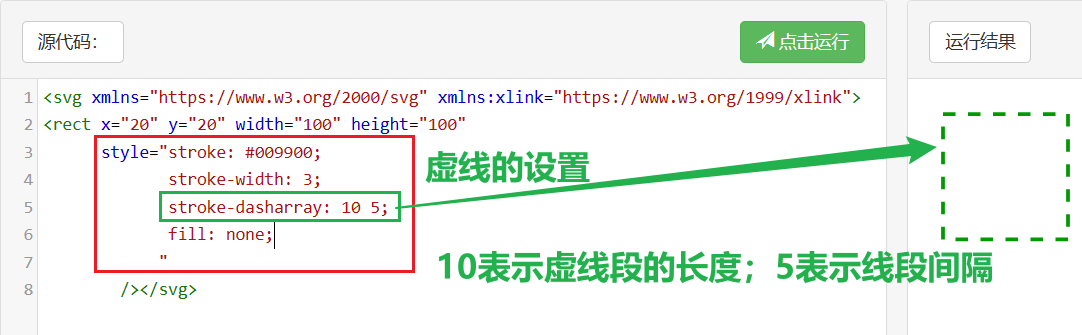
2)虚线描边

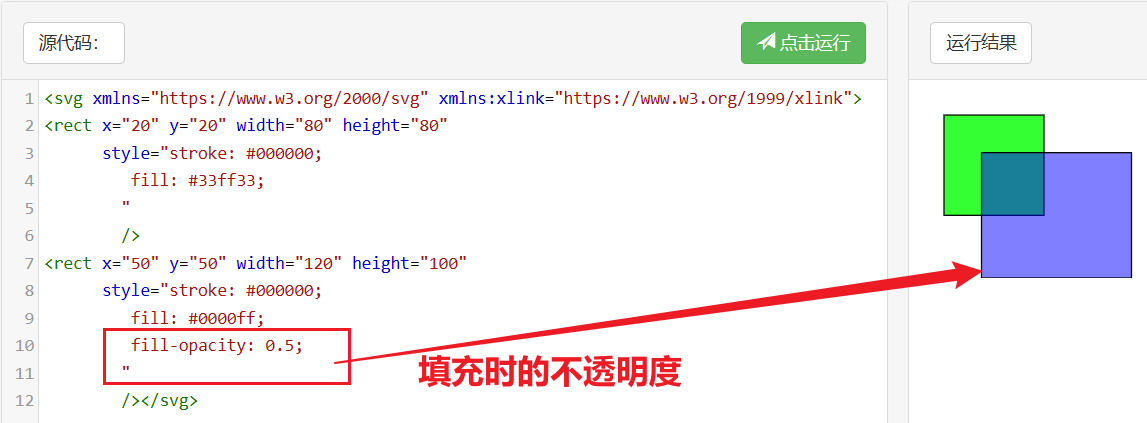
3.矩形填充

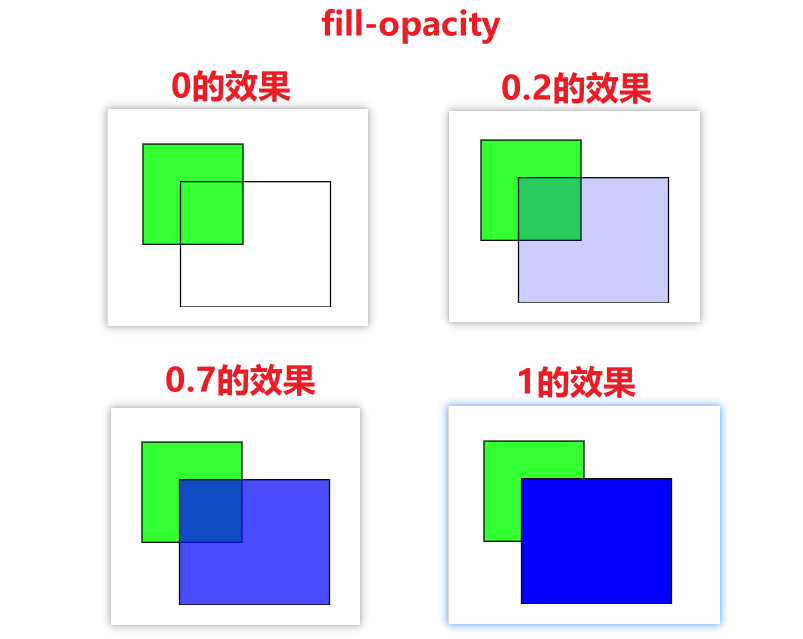
fill-opacity是一个用于定义填充区域透明度的 CSS 属性,属性值0.5表示填充区域的不透明度为 0.5,取值范围从 0 到 1,其中 0 表示完全透明,1 表示完全不透明

tips:透明度范围0~1,越靠近1,填充颜色越深
三、SVG圆
同
四、SVG椭圆

椭圆cx , cy像圆一样居中,但是x和y方向上的半径由两个属性(而不是一个)指定:rx和ry属性
五、SVG直线

实现的效果即根据坐标,两点连成一条直线
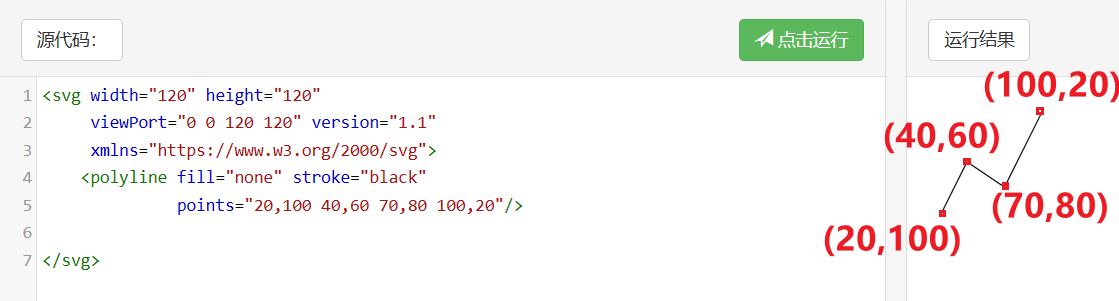
六、SVG 画曲折线
一系列直线连接多个点,创建一个开放的形状,最后一点不与第一点相连

区分以下两种不同之处:
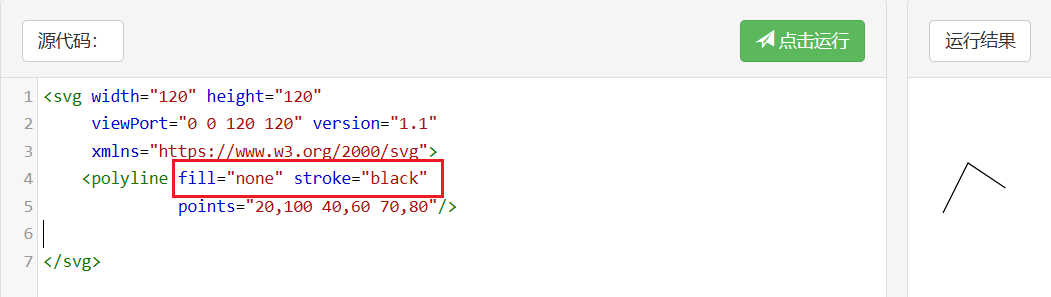
1)stroke属性

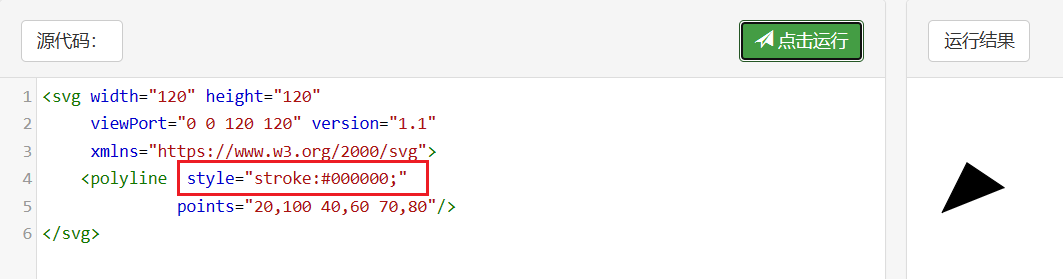
2)style属性

总结:想连接点画折线,用第一种方式,因为第二种css样式的style属性,即使不设置填充颜色,它会默认黑色填充
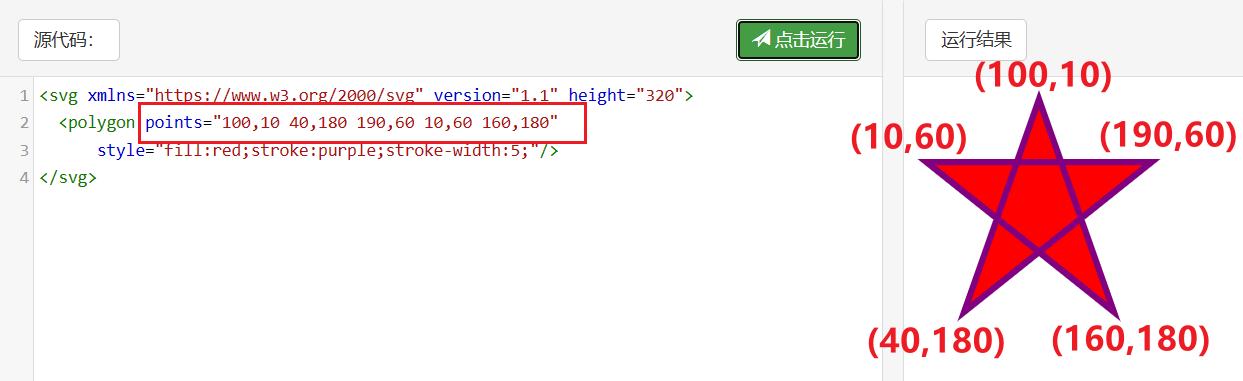
七、SVG 画多边形