
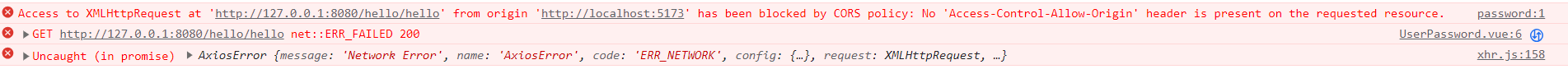
查询之后发现是浏览器的同源策略,跨域了。浏览器的同源策略就是协议、域名、端口都要相同,有一个不同就会产生跨域问题。原本浏览器应该会自动调节端口去获取信息,但我这里将前后台代码都设置一台电脑上,可能端口占用了才产生了问题。解决方案就是在vite.config.js文件中设置一下代理就行了,具体代码如下。
export default defineConfig({ server:{ host:'0.0.0.0', port:8081, proxy:{ { target:'http://localhost:8080', changeOrigin:true } } } })