基础
-
#id{}ID 选择器 -
.class{}类选择器 -
tag{}标签选择器,tag 可以是 h1, p, div, span, img, nav, footer... -
*{}通用选择器,选择所有元素,可以和其他复杂选择器组合
<div class="class1 class2" id="my-id"></div>
注:每个元素可以有多个类,例如上面的 HTML,在 CSS 中无论
.class1还是.class2都可以选择到该div
组合
A B:后代选择器,选择 A 的所有 B 后代A > B:直接后代选择器,只选择 A 的直接后代 B,不选择 B 的后代A + B:相邻选择器,例.container + div{}选择 container 之后,同一层的紧邻 div(如果下一个元素不是 div,不选择任何元素)A ~ B:同级选择器,例.container ~ div{}选择 container 之后,同一层的所有 div*也可以和其他的选择器组合:.container ~ *{}选择 container 之后,同一层的所有元素A,B,C满足 A,B,C 任一条件即可- 例如
#my-id,span,.container{}可以同时选择 id、tag、class
- 例如
- 同时满足多个条件的选择器
div.container{}:选择类为 container 的 divp#my-id{}:选择 id 为 my-id 的 pa.highlight:hover{}选择指针指向的、class 为 highlight 的链接,如<a class="highlight" href="#">download</a>
属性选择器
[target]选择带有 target 属性的所有元素a[href^="http://"]{}以 http 开头的链接a[href$=".cn"]{}以 .cn 结尾的链接a[href$="book"]{}含有 book 的链接
伪类选择器
例子:
a:hover{}选择指针指向的链接a.highlight:hover{}选择指针指向的、class 为 highlight 的链接,如<a class="highlight" href="#">download</a>.container div:nth-child(2) {}container 中的的第二个 div.container div:nth-child(even) {}container 中的第偶数个 div.container div:nth-child(3n+0) {}container 中的第 3/6/9... div

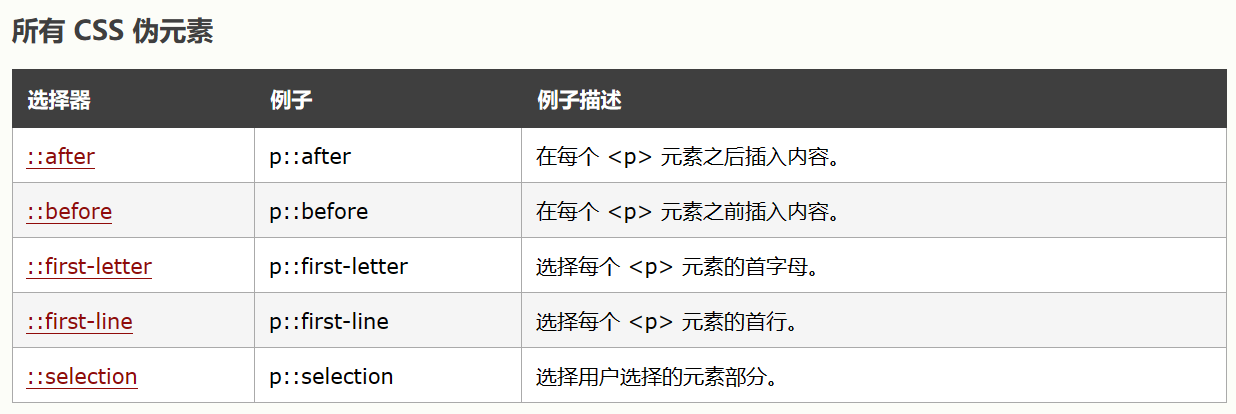
伪元素选择器
例子:
- clearfix:
.float-container::after{content:'';clear:both;display:block;} h1::before{content:"~";}p::after{content:url(image/icon.png);}