2.CSS层叠样式表基本语法
- 层叠样式表,用来控制页面的样式
(1)CSS的三种引入方式
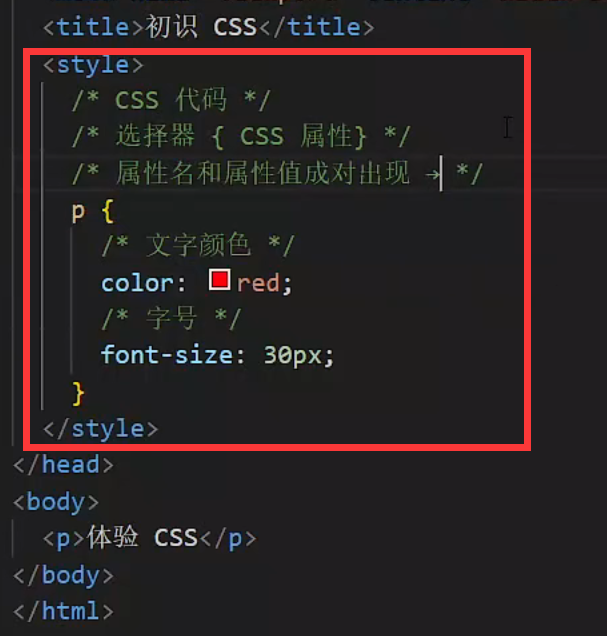
内部样式表:适合学习使用,将CSS代码写在style标签里面,style标签嵌套在title里

- 外部样式表:开发常使用,将CSS代码写在单独的CSS文件中.css;在HTML中使用link标签引入:
href放css文件的路径;link标签写在title的下一行,head前一行
rel = "stylesheet"表示引入的是层叠样式表CSS

CSS写在style属性值里

(2)CSS三种颜色设置方式
CSS具有三种颜色设置方式
- 1.关键字表示
color:red;
color:yellow;
color:green
- 2.rgb表示法
通过红绿蓝三原色来设置,每项取值范围为0-255
color:reb(0,0,0);
color:rgb(0,255,255);
- 3.十六进制表示法(用的最多)
"#"开头,将颜色转换为数字的十六进制表示
color:#083232;
(3)CSS基础选择器
标签选择器
- 根据标签名称来选取需要设置样式的标签,将所选中的标签全部设置为选择器内的样式
元素名称{
color:red;
}
h1{
color:red;
}
id选择器
- 为标签指定一个ID属性,为设置了该ID的所有标签设置选择器内的样式
- 同一个ID选择器在一个页面只能使用一次
#id属性值{
color:red;
}
/*定义id选择器*/
<style>
#red{
color:red;
}
</style>
<!--使用id选择器-->
<div id = "red">内容</div>
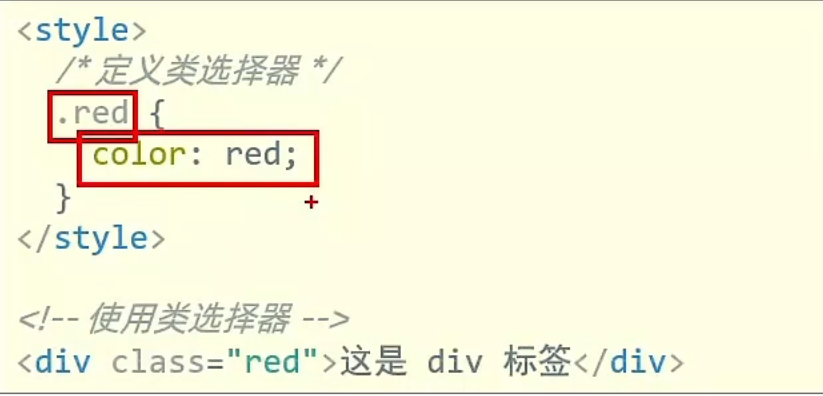
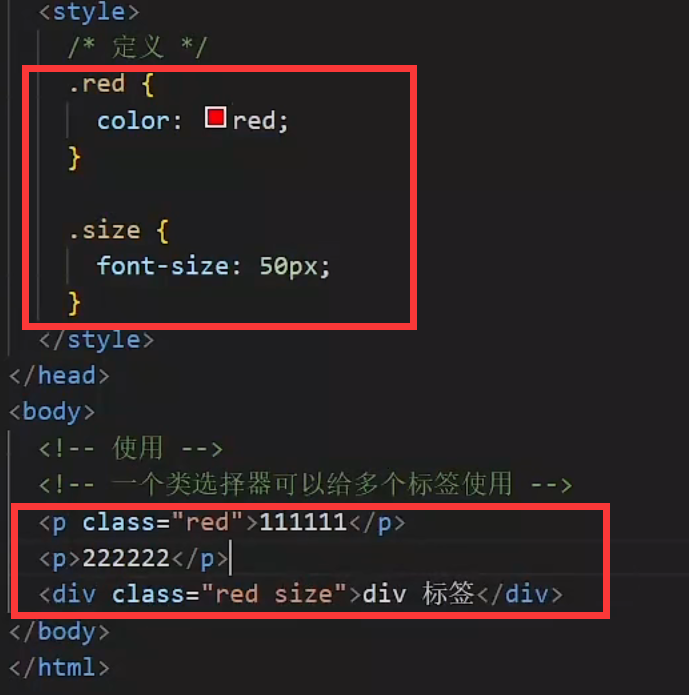
类选择器
-
与ID选择器不同的是,一个标签可以使用多个类名,class属性值写多个类名,类名用空格隔开
-
类名单词之间可以用-连接,news-hd


(4)首行缩进
属性名称:text-indent
单位:px
p{
text-indent:50px;
}
(5)文本对齐属性
属性名称:text-align
属性值:center left right
h1{
text-align:center;
}
h2{text-align:left;}
h3{text-align:right;}
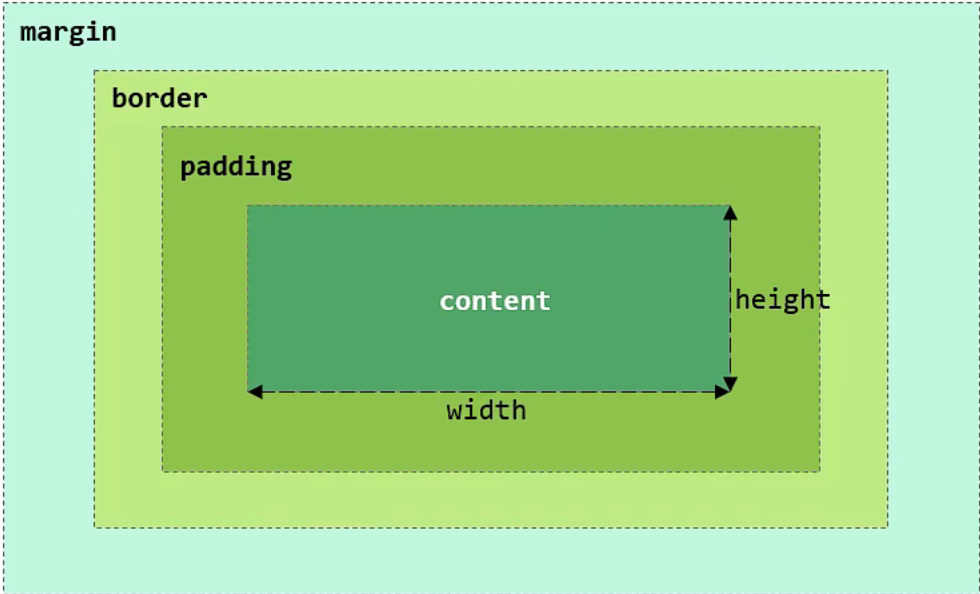
3.盒子模型
(1)盒子组成
- 内容区域-width & height
- 内边距 - padding(出现在内容与盒子边缘之间)
- 边框线 - border
- 外边距 - margin (出现在盒子外面)

(2)盒子边框线
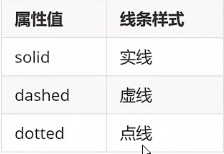
- 属性名:border
- 属性值:边框线粗细 线条样式 颜色

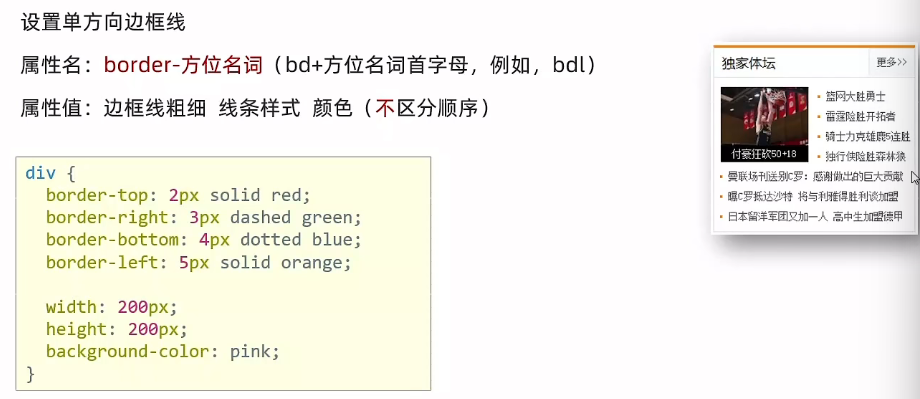
- 设置单方向边框线

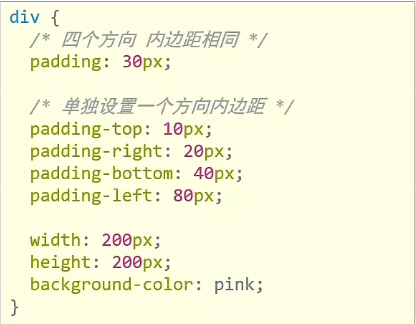
(3)盒子模型-内边距
- 作用:设置内容与盒子边缘之间的距离
- 属性名:padding / padding - 方位名词

- padding多值写法

(4)盒子模型 - 尺寸计算
-
盒子尺寸 = 内容尺寸 + border尺寸 + 内边距尺寸
-
如何进行内减防止盒子被撑大? : 在盒子中添加属性如下:
box-sizing:border-box;
(5)盒子模型 - 外边距
- 作用:拉开两个盒子之间的距离
- 属性名:margin
- 与padding属性值写法和含义相同
- 版心居中写法:margin: 0 auto; 注意盒子要求有宽度