一、新建vue项目
(1)win+R进入命令行 使用cmd

(2)切换到需要创建vue项目的盘符下 直接D:就能切换到D盘

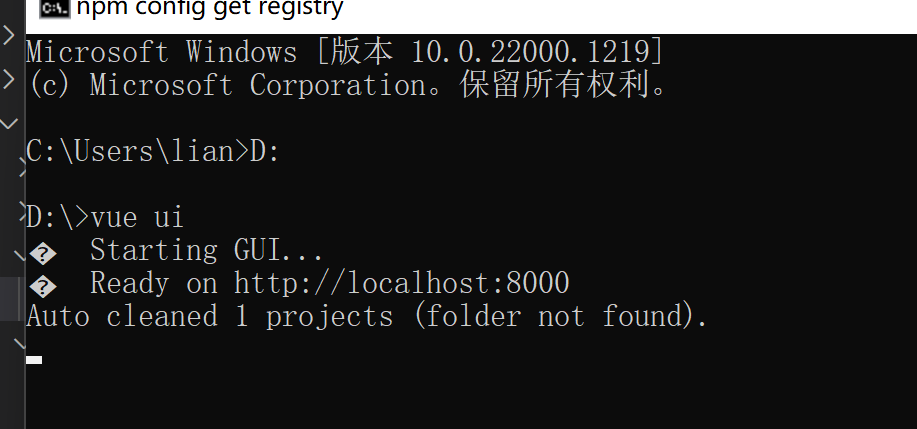
(3)使用vue ui指令 进入图形化创建vue项目的界面(注意在创建项目的时候,命令行不能关闭)


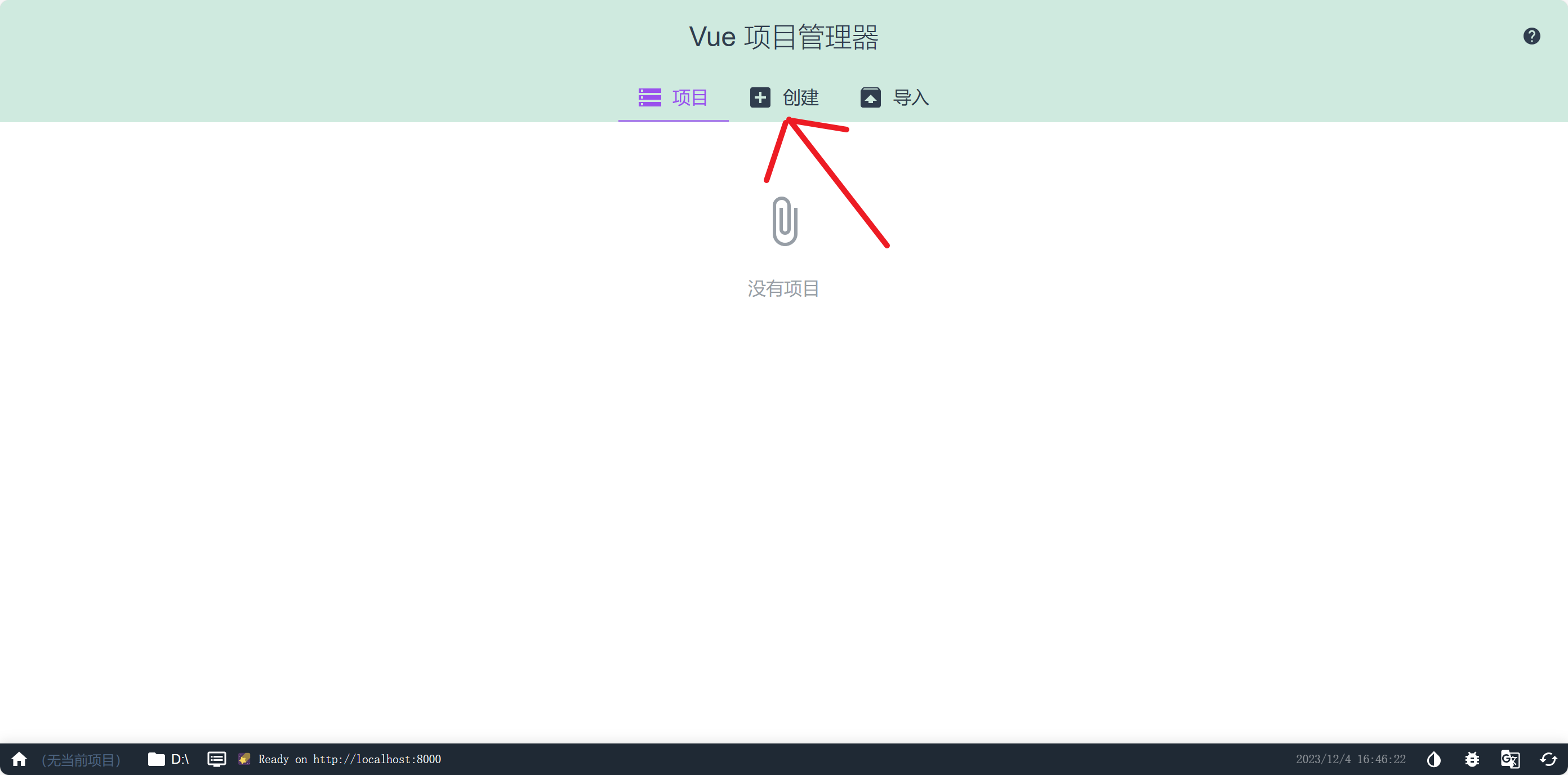
之后就在浏览器的界面中进行创建


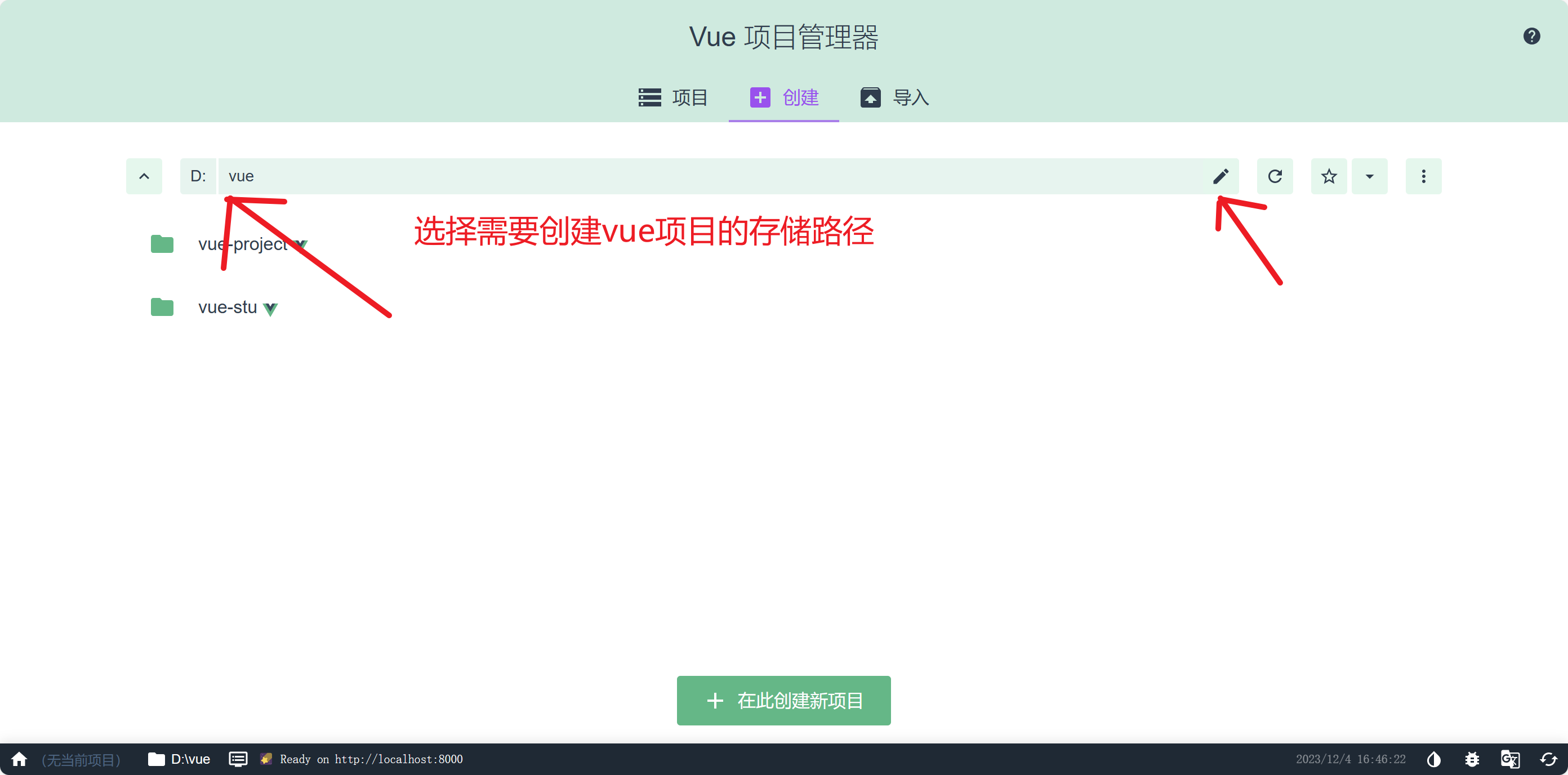
点击下方的“在此创建新项目”
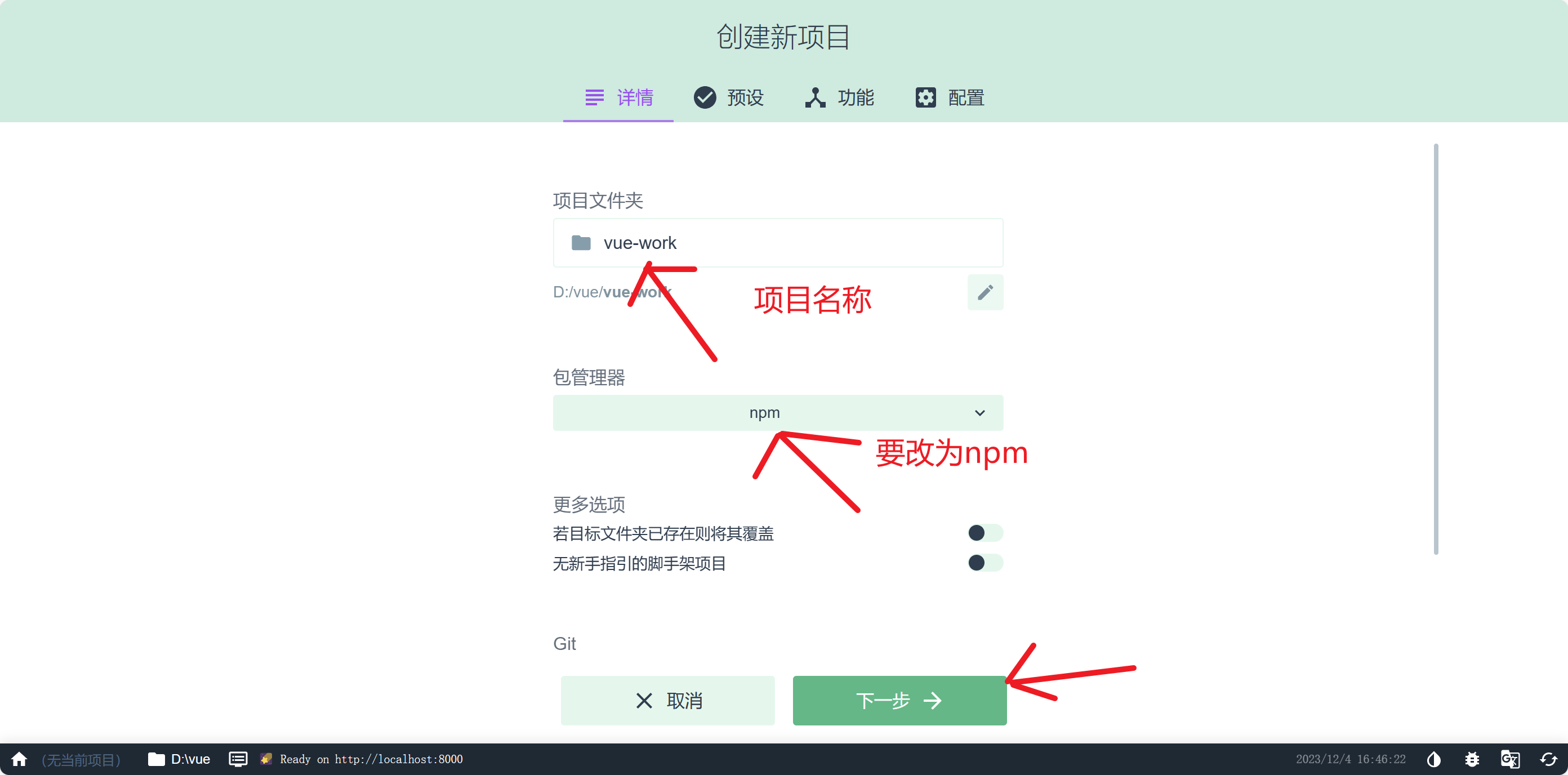
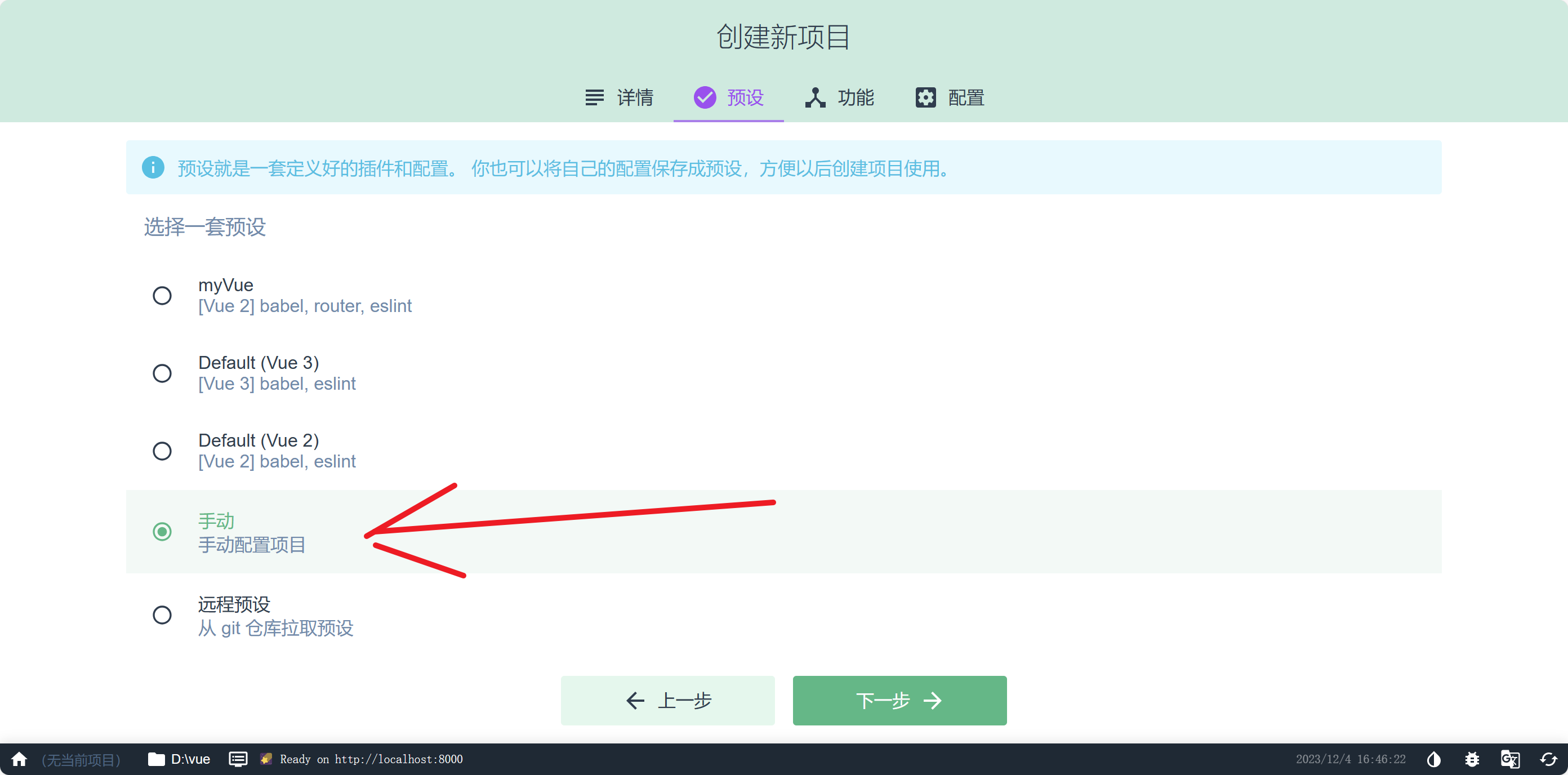
(4)进入创建界面




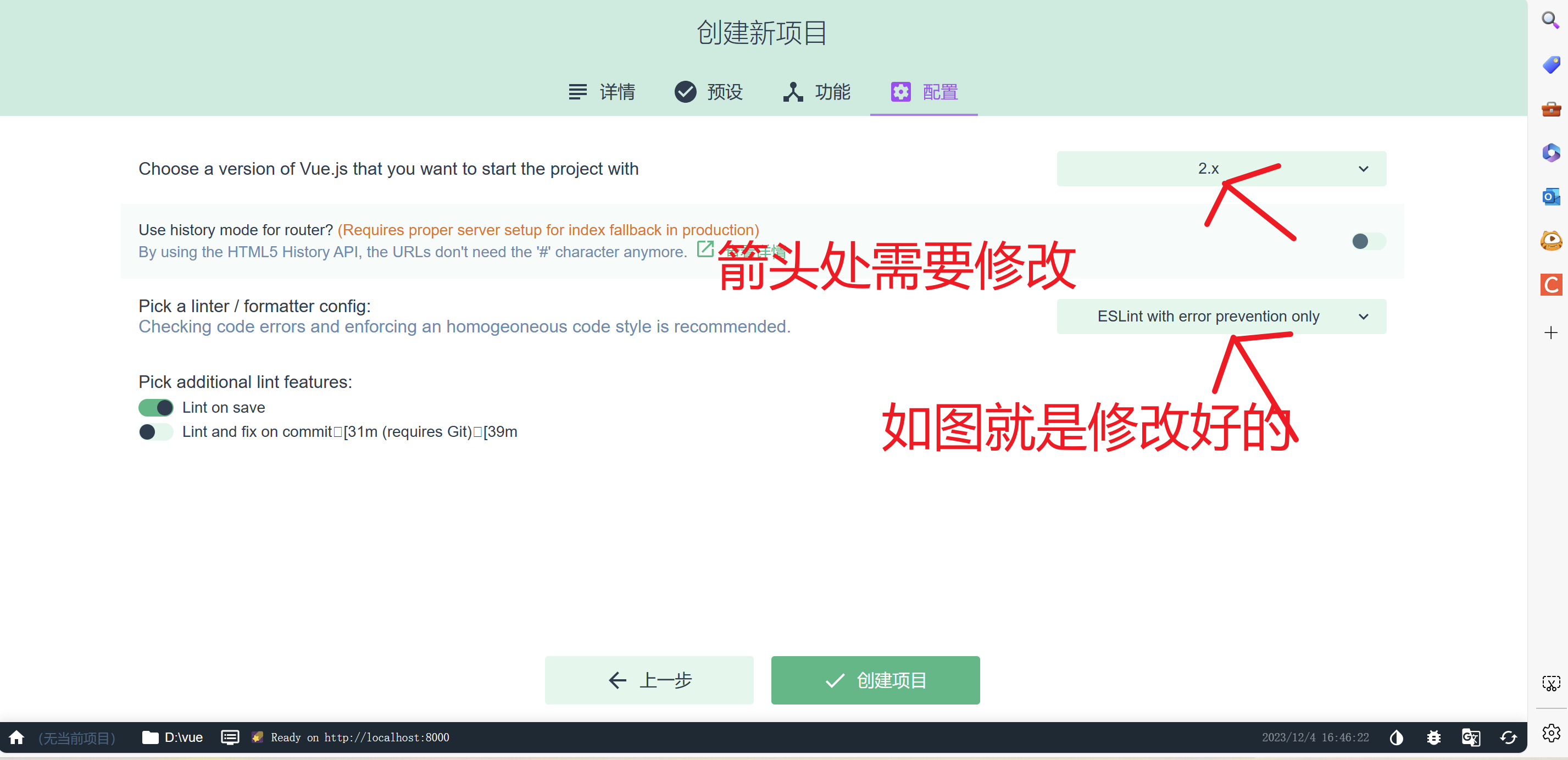
(5)直接点击创建项目即可(等待加载完即可)
因为需要联网下载,所以可能会加载四五分钟
如果有卡顿还可以去cmd命令行中按一下回车试试
二、vue项目中引入element ui
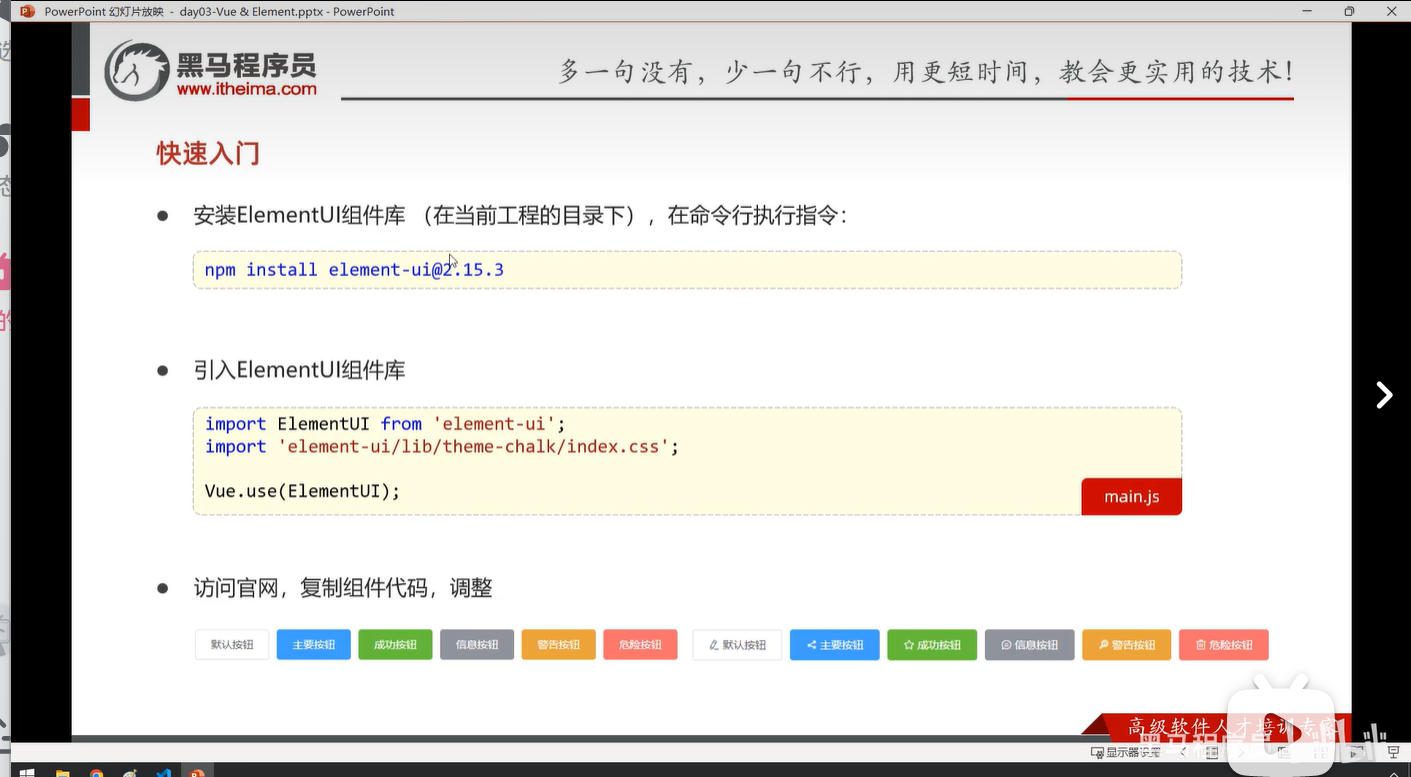
(1)在已经创建好的vue文件中打开终端(也就是cmd命令行)输入指定“npm install element-ui@2.15.3"(也有其他的版本)

(2)在main.js文件中写入上方给出的三行代码
1 import ElementUI from 'element-ui';
2 import 'element-ui/lib/theme-chalk/index.css';
3 Vue.use(ElementUI);
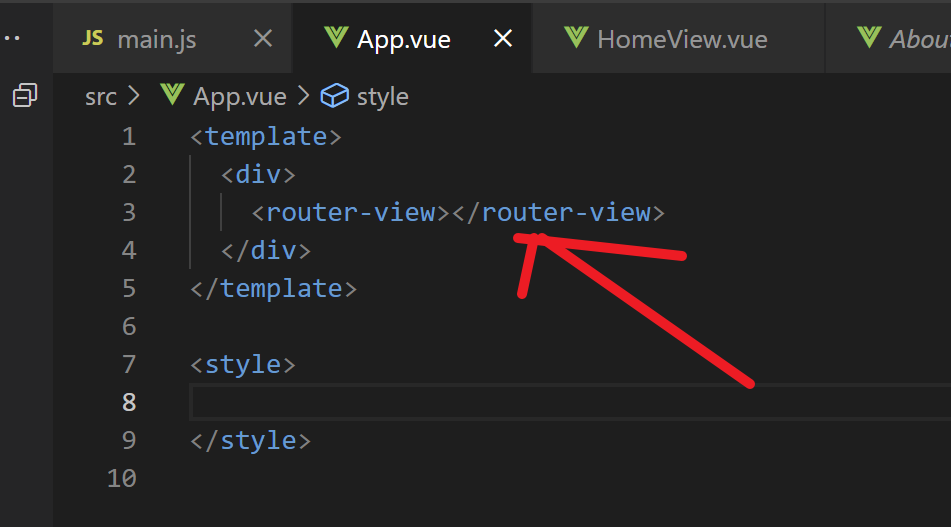
(3)之后可以在App.vue文件中

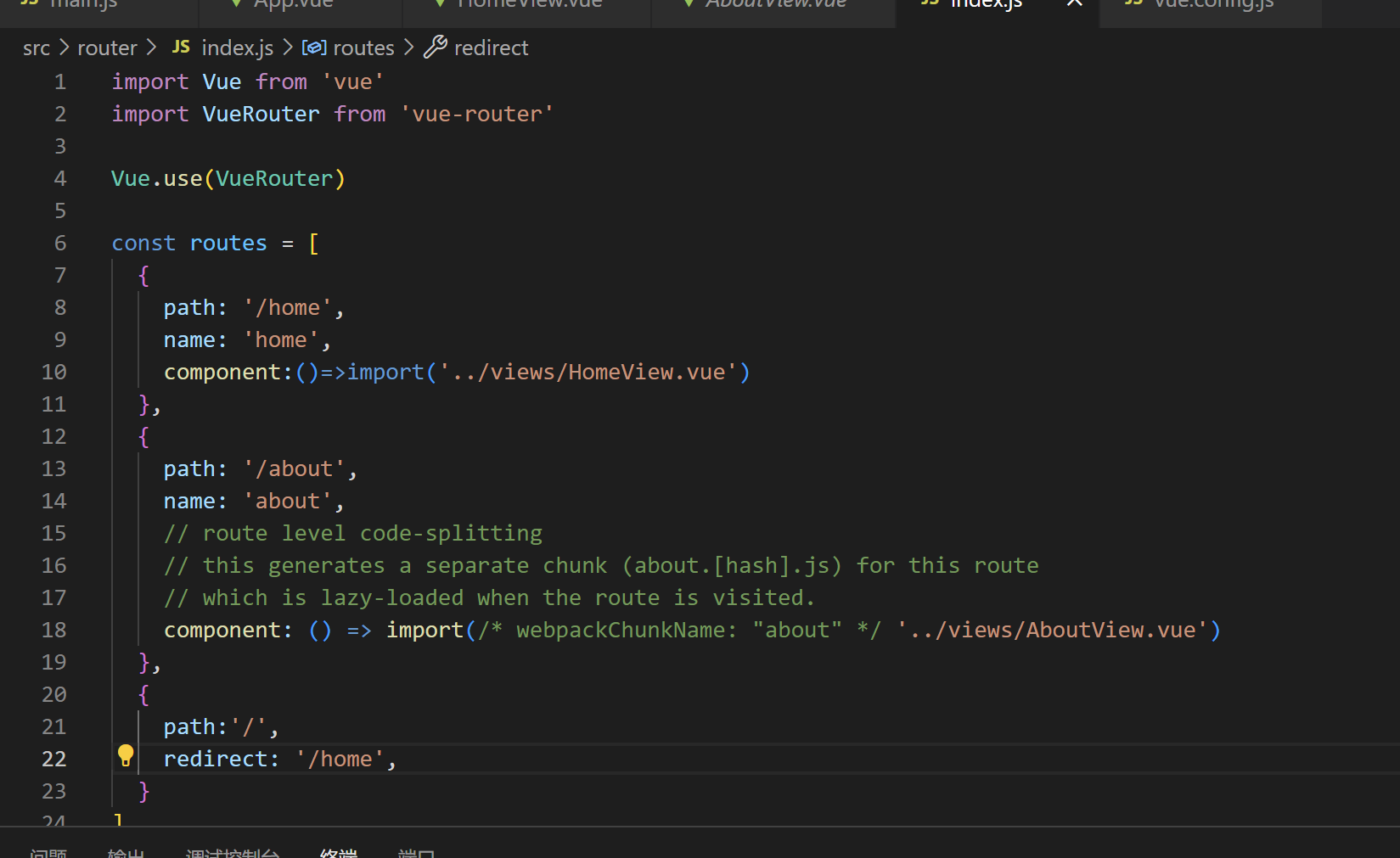
(4)记得去修改index.js的路由,实现页面的跳转

三、引入axios
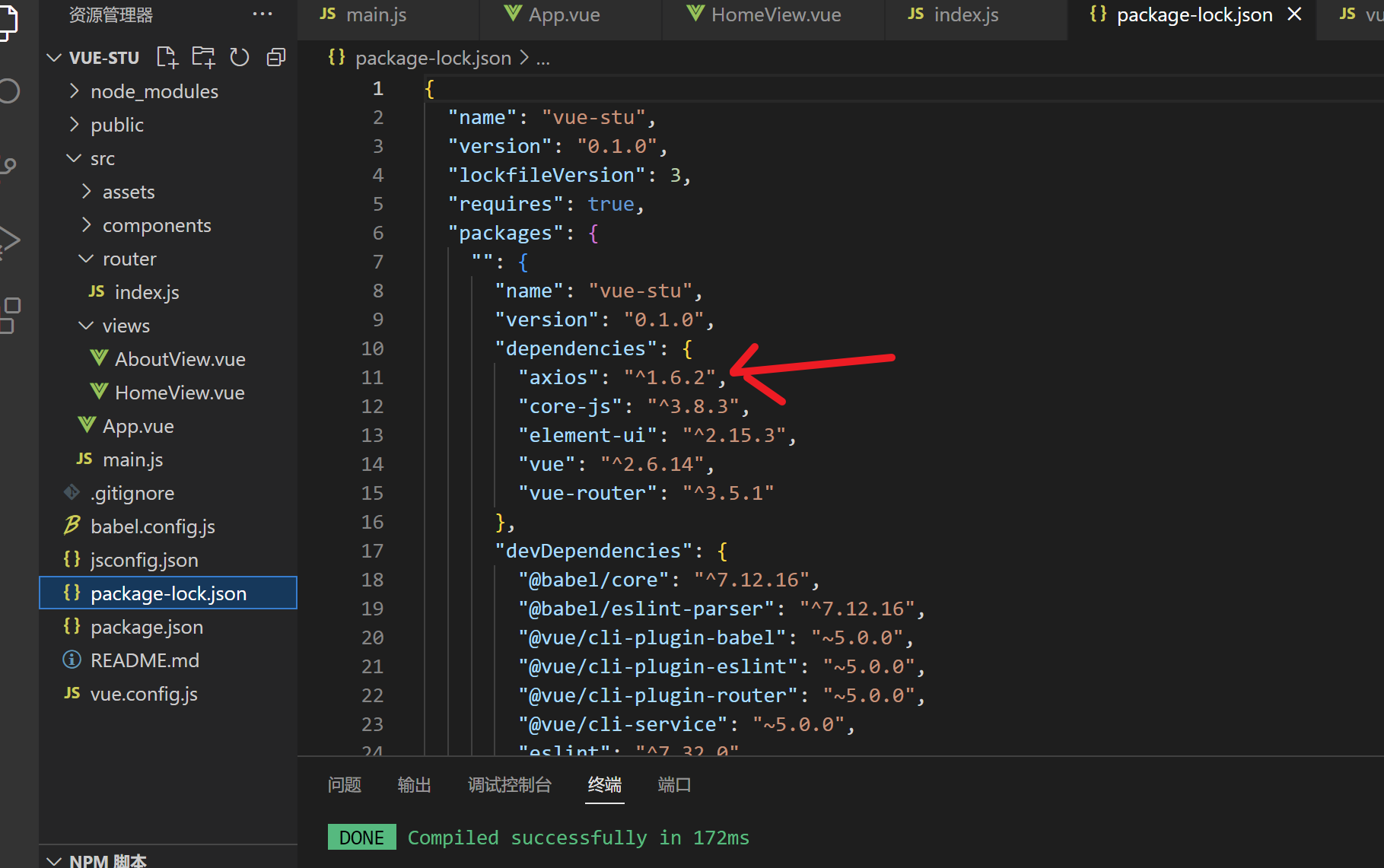
(1)只需要在该vue文件夹的终端(cmd命令行)输入”npm install axios“即可,成功后会在package-lock.json多出一行axios的代码

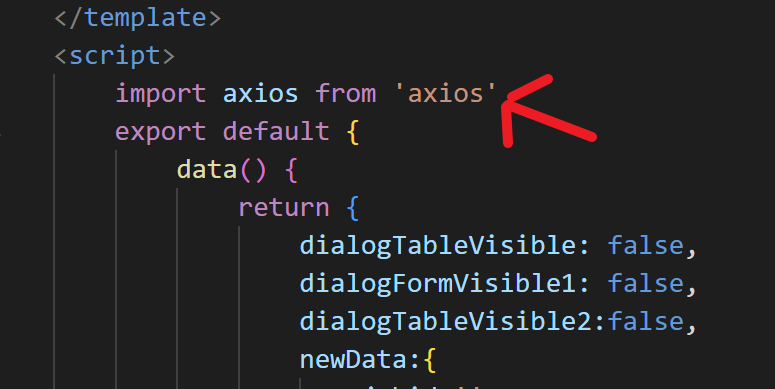
(2)在不同的vue界面中使用axios的时候,在script中输入 import axios from 'axios' 即可