当使用CSS grid minmax() 函数时,重要的是要决定使用 auto-fit 或 auto-fill 关键字。如果使用不当,可能会导致意想不到的结果。
当使用 minmax() 函数时, auto-fit 关键字将扩展网格项以填充可用空间。而 auto-fill 将保留可用空间,而不改变网格项的宽度。


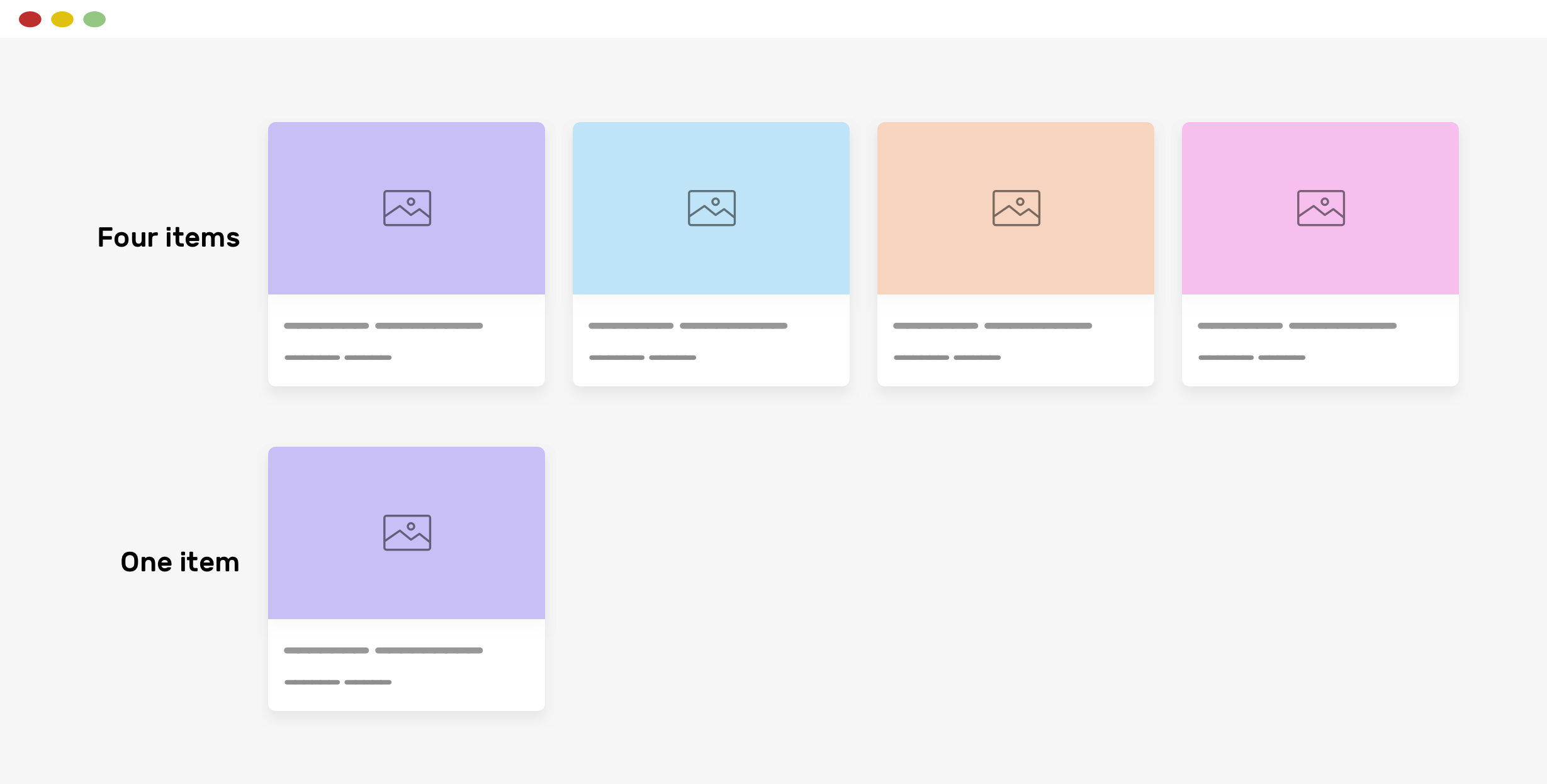
也就是说,使用 auto-fit 可能会导致网格项太宽,特别是当它们小于预期时。考虑下面的例子。
.wrapper {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
grid-gap: 1rem;
}
如果只有一个网格项并且使用了 auto-fit ,则该项将扩展以填充容器宽度。
.wrapper {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(250px, 1fr));
grid-gap: 1rem;
}