npm安装vue-cli
安装命令
键盘Win+R输入cmd打开命令窗口,或者通过Vscode的终端操作
npm install -g @vue/cli查看npm安装目录
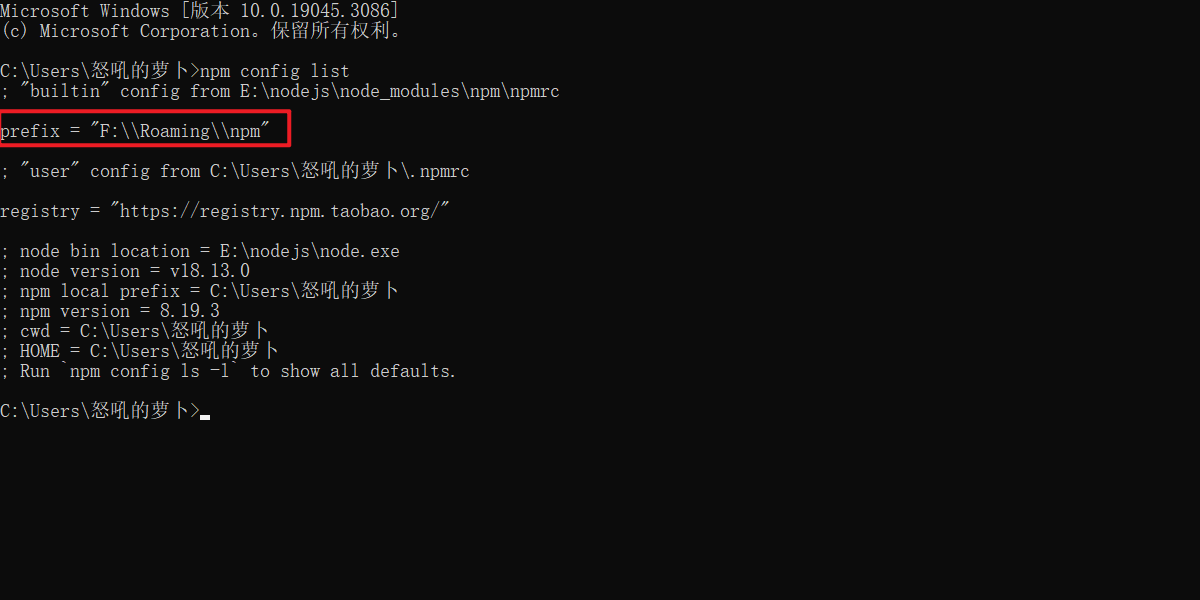
继续在命令窗口输入如下命令查看
npm config list
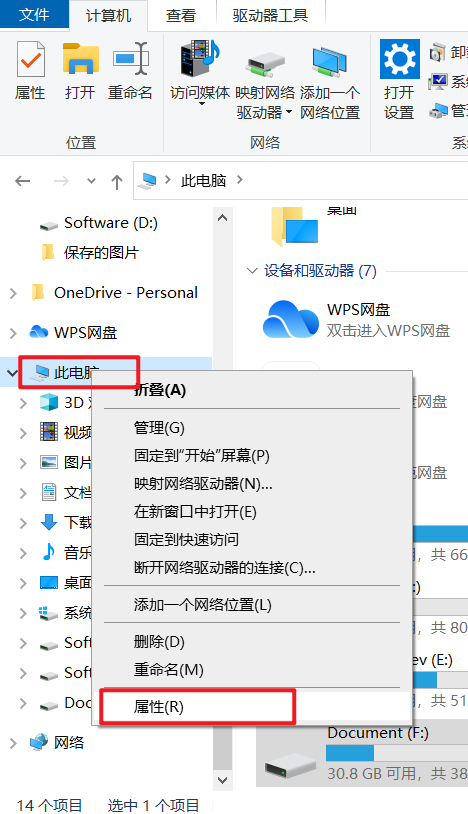
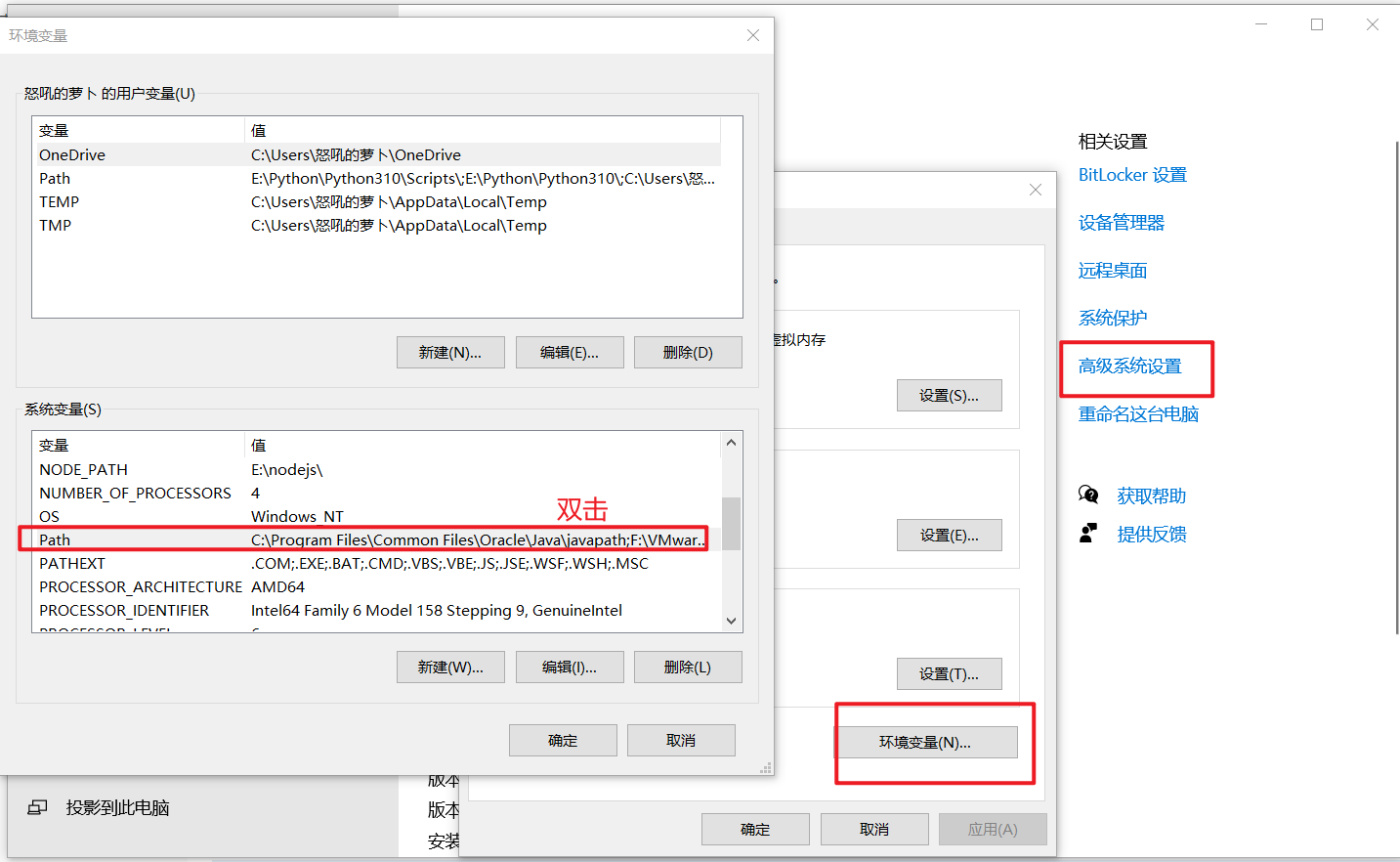
配置vue命令的环境变量



测试vue命令
在命令行输入查看版本命令
#查看vue版本
vue -V报错问题
vue : 无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本。
有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。解决方式
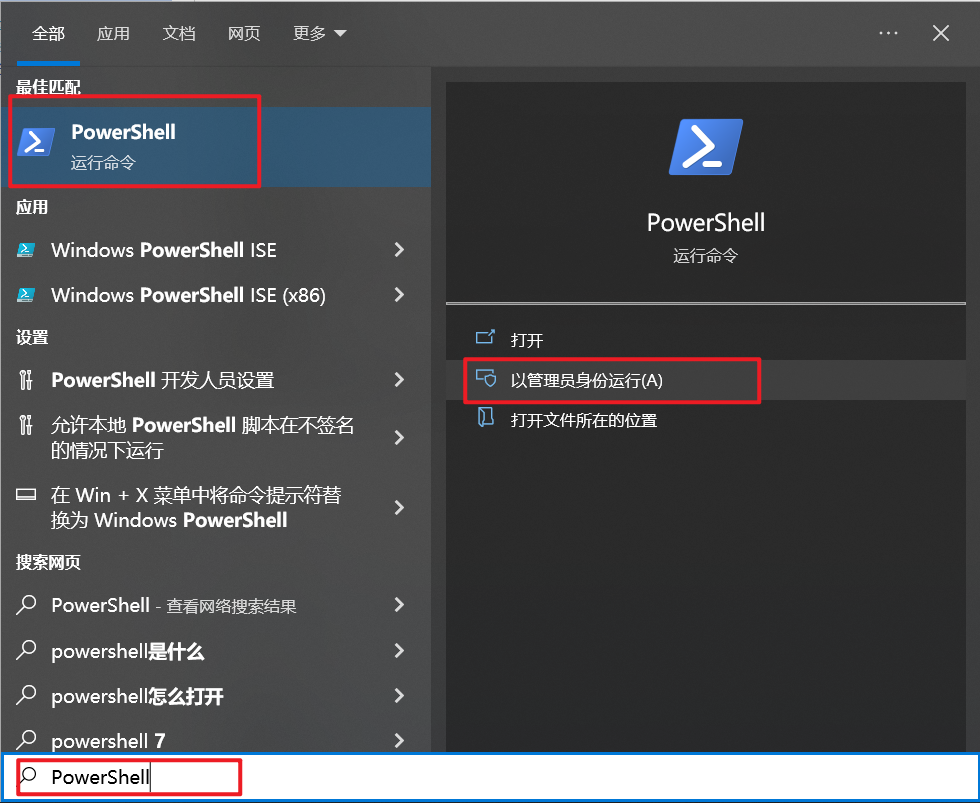
打开PowerShell命令窗口
键盘Win,直接查找 PowerShell,点击 以管理员身份运行

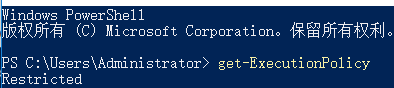
查看状态信息
# 查看状态信息
get-ExecutionPolicy
## Restricted,表示状态是禁止的
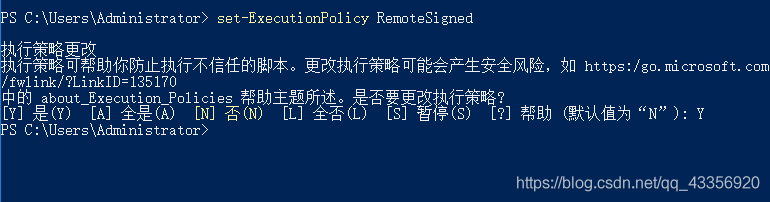
开启状态
# 开启状态 输入 Y 开启
set-ExecutionPolicy RemoteSigned 
再次测试vue命令